前回はGraph APIのレスポンススキーマの確認、XMLスキーマへの変換、そしてアプリのエクスポートを行いました。今回は、コネクタの拡張に取り組んでいきます。
対象者:開発上級者
編集環境を準備する
普段の業務で開発を行う方は、おなじみの開発環境を使って編集することをお勧めしますが、今回はVisual Studio CodeにPac CLIを組み込んで編集環境として利用しますので、その設定手順をご説明します。
Visual Studio Codeの設定
Visual Studio Code(以降VSCodeと呼称)をまだインストールしていない方はこちら(Visual Studio Code 公式)からインストールを行ってください。
拡張機能の追加
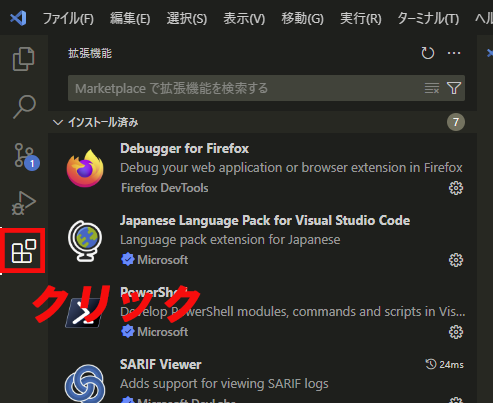
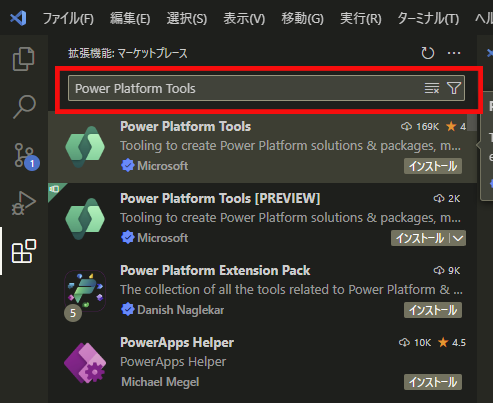
コネクタを拡張するには、エクスポートしたパッケージを編集可能なソースとして取り出す機能を備えたPac CLIが必要です。VSCodeでは、Power Platform Toolsという名前の拡張機能で利用できます。以下の手順に従って、VSCodeに追加してください。
必須ではありませんが、以下の拡張機能もお勧めします。
- 日本語化ツール(Japanese Language Pack for Visusal Studio Code)
- XML Tools (JSONテキストを読みやすい形式にフォーマットしてくれるツール)
XML Toolsには、XMLスキーマ編集中にタブを閉じるのを忘れた場合などに警告するなど、多くの便利な機能が含まれています。
拡張機能の追加が終わったらVSCodeを再起動します。
以上でVSCodeの準備は完了しました。
エクスポートパッケージの解凍
前回の記事でエクスポートしたzipファイルを任意のフォルダに解凍します。
解凍先のフォルダをVSCodeで開く
先ほど解凍したフォルダをVSCodeで開きます。
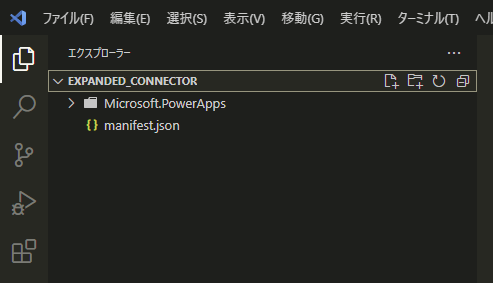
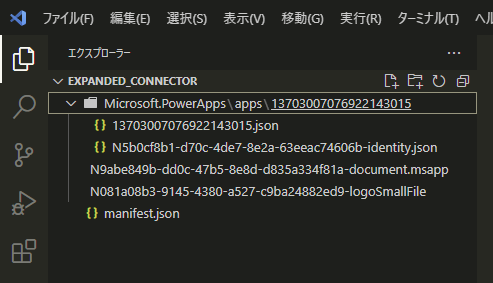
Microsoft.PowerAppsフォルダを展開すると画像のようになります。
表示されているファイル名は都度変化します。
ここで重要なのは数値フォルダ内にある「GUID-document.msapp」ファイルです
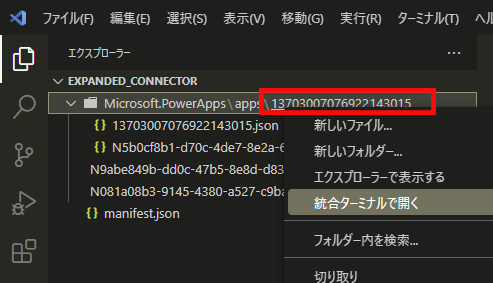
次のコマンドをターミナル上で実行します。
pac canvas unpack --sources '<出力するフォルダのパス>' --msapp '<msappファイル>'<出力するフォルダのパス>及び<msappファイル>は統合ターミナルのカレントフォルダから見た相対パスも含めて指定します。もちろん絶対パスでの指定も有効です。

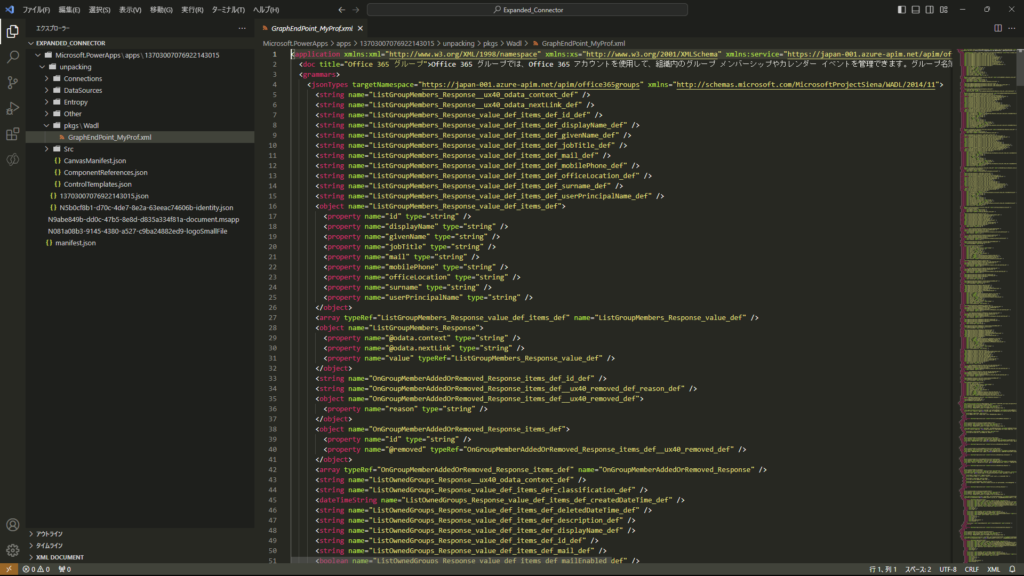
実際にunpackを行った結果が↑の画像です。
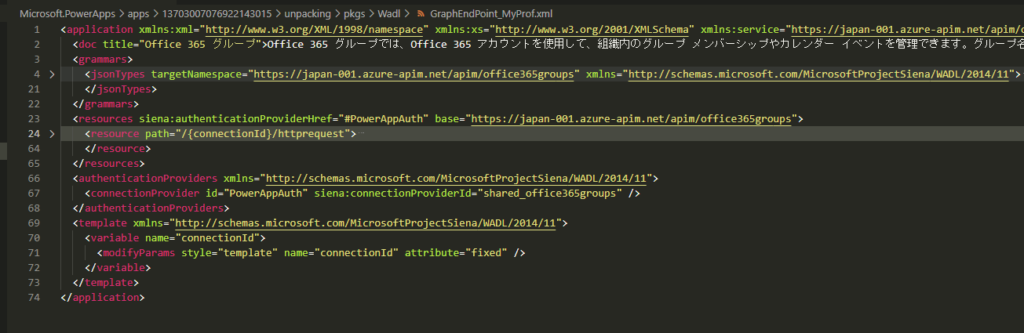
出力フォルダ>pkgs>wadlの下に「GraphEndPoint_MyProf.xml」という名前のファイルがあります。このファイルはコネクタの本体であり、コネクタを拡張するにはこのファイルを編集します。
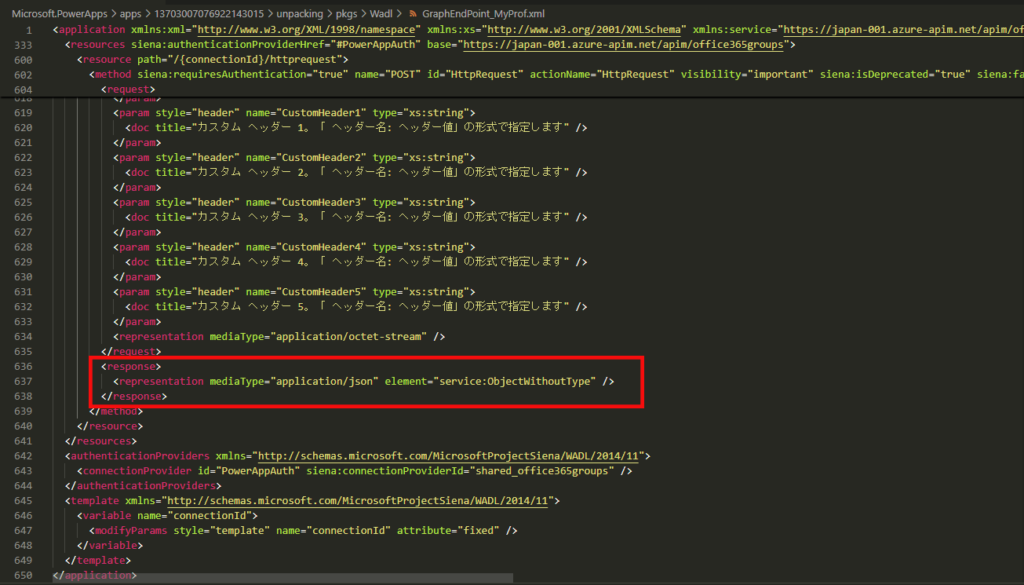
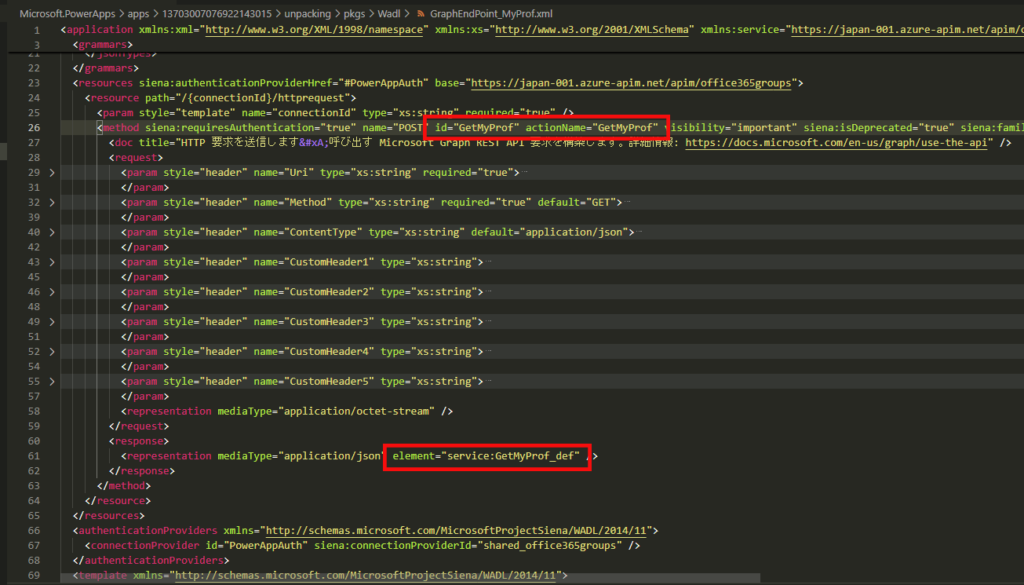
HttpRequest Resourceの内容を確認する
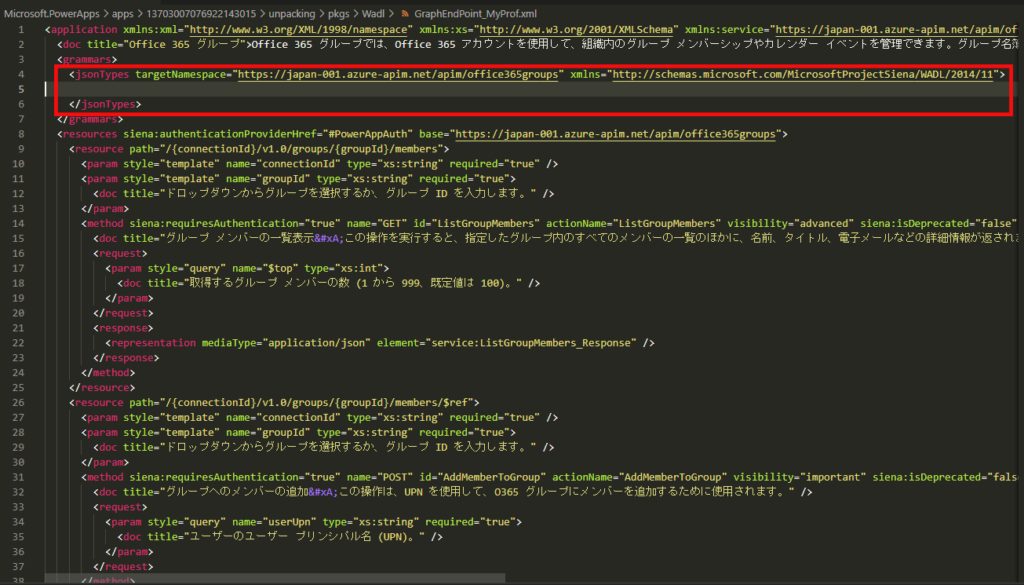
jsonTypesブロックの中身を一掃する
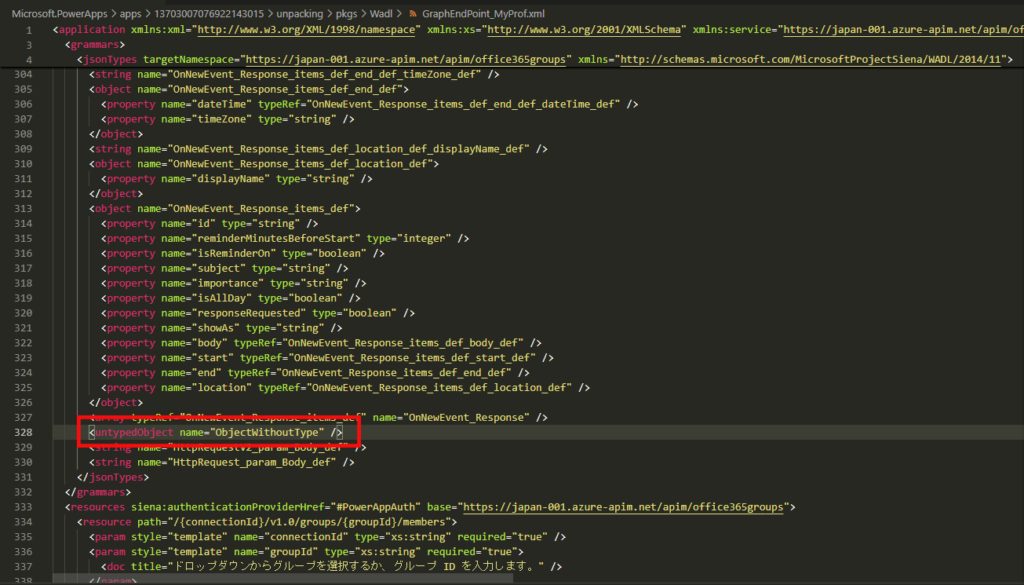
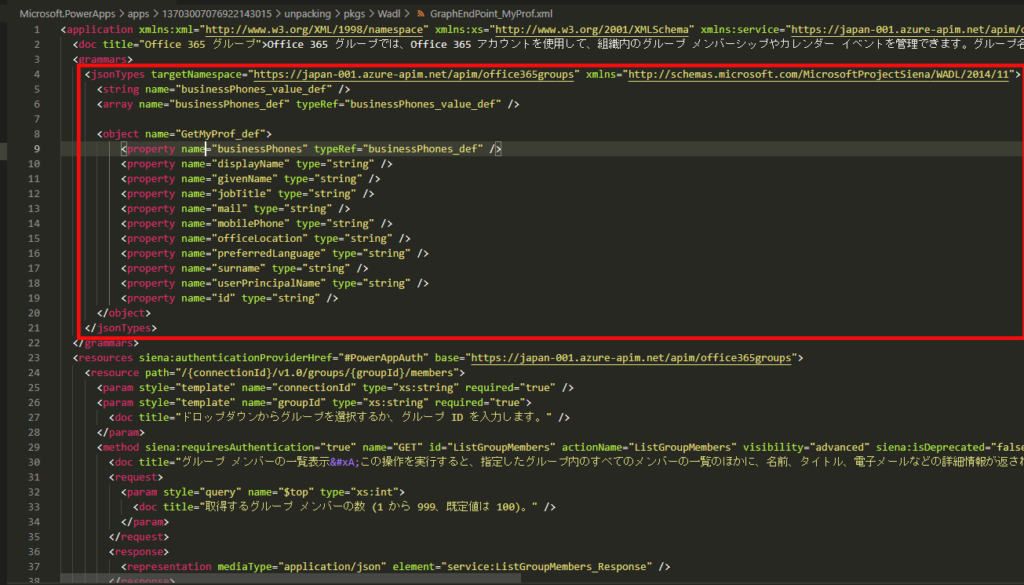
新しいレスポンススキーマの定義
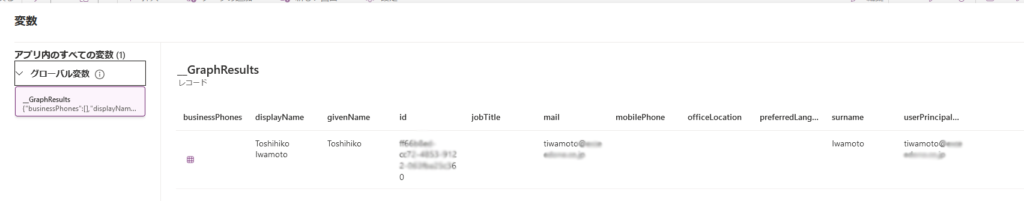
ここまででGraph APIからの取得結果をPower Appsで認識できるテーブルオブジェクトとして加工することが出来ました。
不要なリソースの排除
リソースの再構築
再パッケージ化
次のコマンドをターミナルで実行します。
pac canvas pack --sources '<出力したフォルダのパス>' --msapp '<msappファイル>'ここまで手順通り作業を行っていれば、アンパック時のコマンドの[unpack]を[pack]に変更するだけです。
コマンドが成功したら出力フォルダを削除し、[Microsoft.PowerApps]フォルダとmanifest.jsonをzip化します。
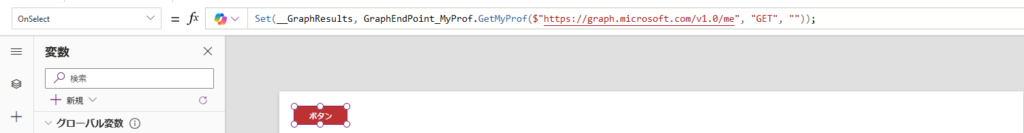
アプリケーションのインポートと実行結果の確認
今回のまとめ
今回は駆け足でコネクタの拡張(改造)を行いました。今回の拡張は、標準コネクタで得られる結果を別の方法で実現したもので、必ずしも必要ではないものでした。しかし、標準コネクタでは解決できない問題、特に重要な「委任問題」を解決するには、これが最も効果的な手段です。複数のカスタムフィールドを持つリストを扱う必要があるアプリ開発には非常に役立つため、積極的に採用することを推奨します。





















コメント