前回はPower Appsのモダンコントロール「スピナー」の設定項目と機能について解説しました。
今回は前回告知した通り進行状況バーについての解説を行おうと思います。
進行状況バー
サンプルプログラム
サンプルプログラムをGitHubにて配布しています。
ForkまたはDownloadしてご自身の開発環境にインポートしてください。
ファイル形式はzipでフォルダ階層はpowerapps/Progress_Sample/ProgressSample.zipとなっています。
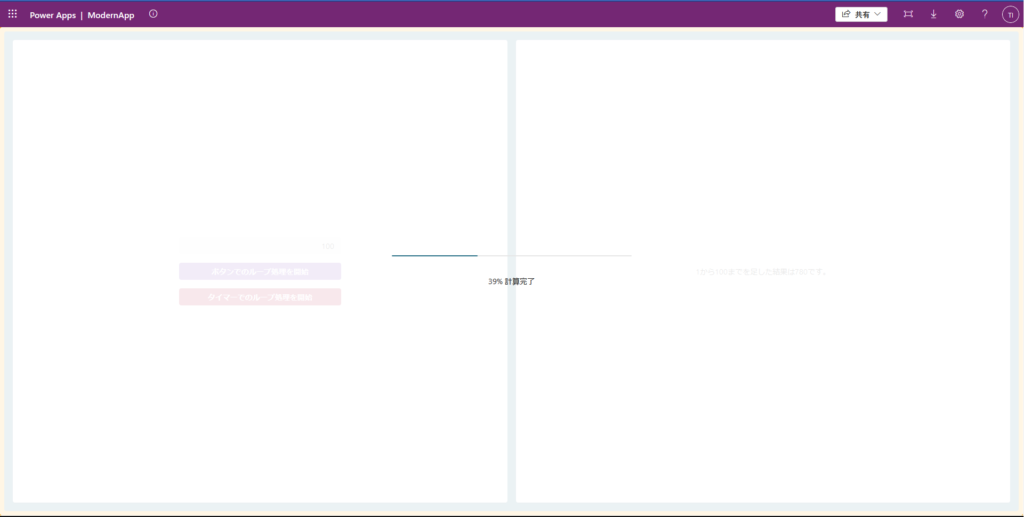
動作イメージ

サンプルではボタン+Sequence関数によるループと、タイマーによるループ処理を実装しています。
どちらも結果は1からループ回数までの和を求めた値となります。
設置方法
進行状況バーは、コントロールの分類として「ディスプレイ」に分類されています。
以下2通りの方法で設置することが可能です。
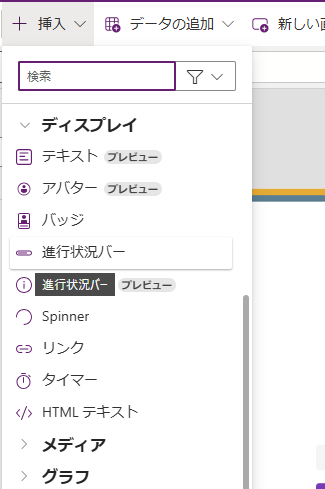
- リボンメニュー(✚挿入) > ディスプレイ > 進行状況バー
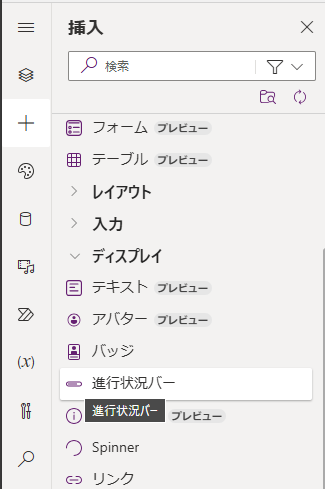
- アイコンメニュー(✚) > ディスプレイ > 進行状況バー
進行状況バーは自身の幅がバーの幅となります。
表示中に他のコントロールの操作を制限したい場合の設置ポイントとして、コンテナーを最初に設置し設置したコンテナー内に進行状況バーを設置します。結果コンテナーの表示・非表示を制御することで進行状況バーの幅を広げることなくコンテナーを画面サイズにフィットさせて他のコントロールの操作を制限することが可能です。
表示
表示の制御
制御方法としてはスピナー編で詳しく紹介していますのでそちらを参照いただければと思います。
外観
サイズ
設置方法のセクションでも触れましたが、進行状況バーのサイズは幅がバーの幅で高さがコントロールの高さとなります。バーの垂直位置は高さに対して中央になるようになっています。
レスポンシブ対応を考えた場合、コンテナー上に進行状況バーを設置し最大幅をスクリーンの45%または480px程度, 最小幅を280px程度に設定すると見た目がスマートになります。
進捗状況の色 (ProgressColor)
進捗状況バーの色は4種類から選択できるうえ、「基本のパレット色」でカスタマイズも可能です。
| 設定値 | 規定色 | カスタムカラー |
|---|---|---|
| Brand | テーマ基本色 | 基本のパレット色で変更可 |
| Success | ColorValue(#107c10) | × |
| Warning | ColorValue(#da3b01) | × |
| Error | ColorValue(#d13438) | × |
太さ (Thickness)
太さは Medium と Large の2種から選択できます。
| 設定値 | 太さ(=Height: px) | カスタマイズ |
|---|---|---|
| Medium | 2px | × |
| Large | 4px | × |
形状 (Shape)
形状は角丸 (Rounded) または四角 (Square) の2種類となっています。
ただPCで見た場合太さをLargeに設定してもあまり見た目が変わったように感じません。設定はお好みでという事でいいと思います。
動作
値 (Value)
進行度合いを示す現在の値として変化する値を設定します。
最大 (Max)
進行度合いの最終値を設定します。
不確定 (Indeterminate)
この設定項目をOnにすると進行状況バーは値と最大値を無視して無限にループします。
まとめ
今回は進行状況バーについて解説を行いました。
スピナーと組み合わせたりスピナー✚テキストを組み合わせたり、設置するコンテナーの背景色を自分好みにしたり、自分好みにカスタマイズして活用できそうなコントロールとなっています。
アプリの動作的にユーザーに待ち時間の残りをお知らせするには最適なコントロールだと思いますので、積極的に活用して、ユーザー満足度100%なアプリを開発しましょう!。