前回はPower Appsのモダンコントロール「進行状況バー」の設定項目と機能について解説しました。
今回はヘッダーについての解説を行おうと思います。
ヘッダー
設置方法
ヘッダーは、コントロールの分類として「レイアウト」に分類されています。
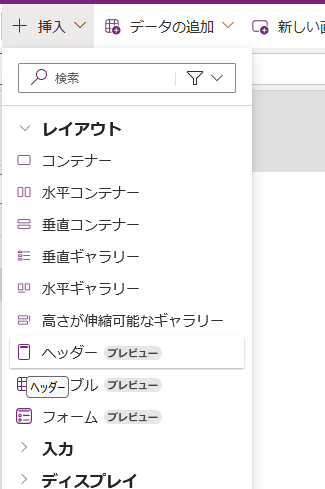
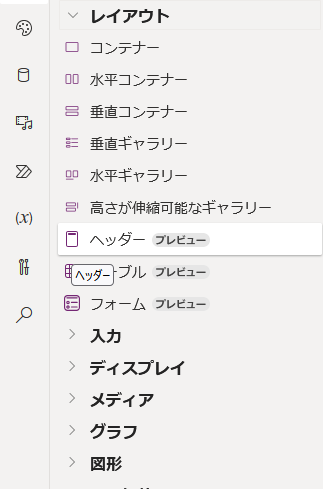
以下2通りの方法で設置することが可能です。
- リボンメニュー(✚挿入) > レイアウト > ヘッダー
- アイコンメニュー(✚) > レイアウト > ヘッダー
設定項目
タイトル
画面のタイトルを文字列で設定します。
ロゴ
ロゴ画像をアップロードまたはOfficeスタック画像から選択できます。
プロフィール画像(表示・非表示)
ログインユーザーのプロフィール画像を表示または非表示で設定します。
まとめ
今回はヘッダーについて解説を行いました。
フルレスポンシブ且つ完全ノーコードなコントロールですので、アプリの外観統一に積極的に活用したいところです。