こんにちは。
今回は、前回ご紹介した Power Apps を利用して簡単なアプリを作成する手順をご紹介いたします。
Power Apps については前回の記事をご覧ください。
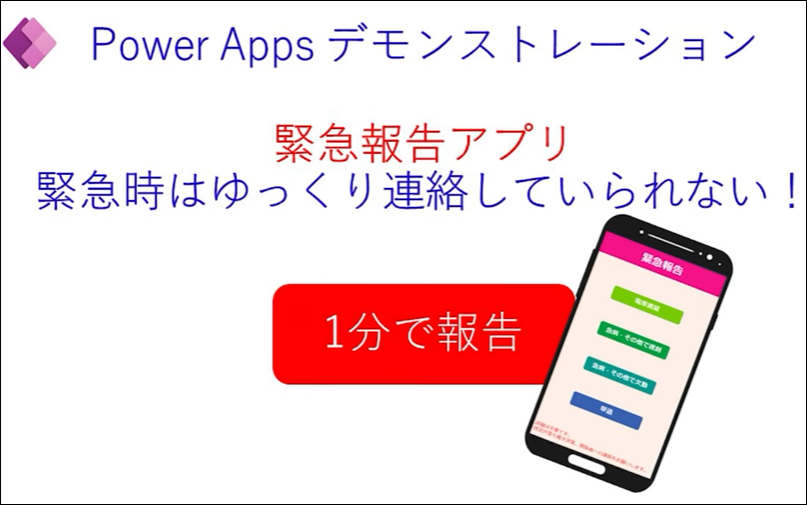
■作成するアプリ
交通機関の運転見合わせや遅延で出社や予定に間に合わない場合、
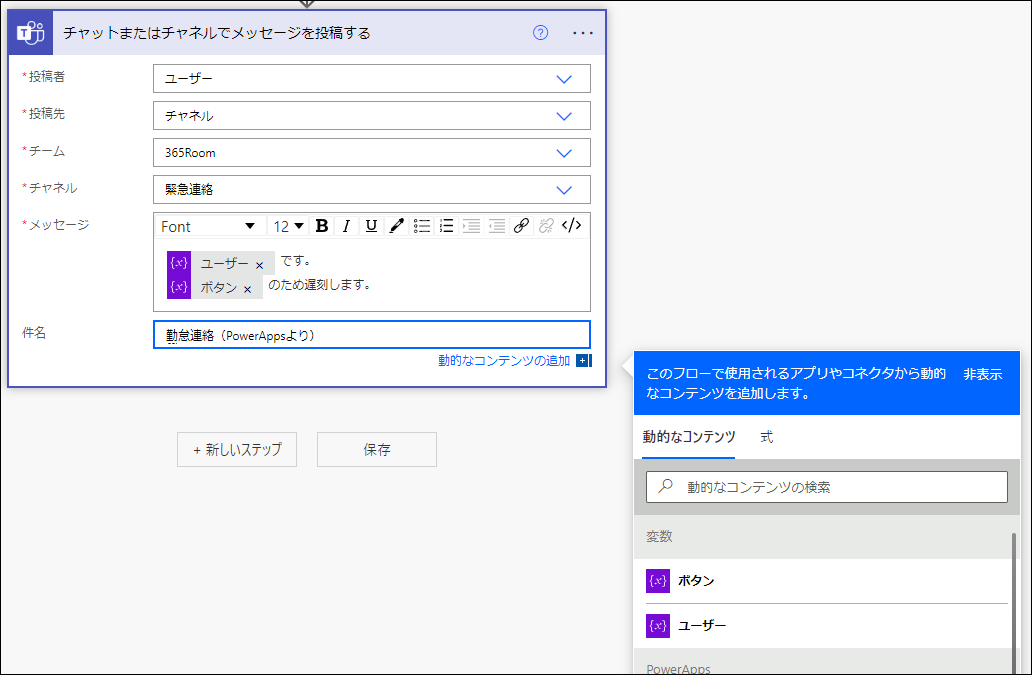
ワンタッチで状況を Teams に投稿できる「緊急連絡」アプリを作成していきます。

アプリの画面内に状況に応じたボタンを配置し、
ボタンを押すとそれに応じた投稿が Teams のチャネルにメッセージとして投稿される動作です。
■アプリの種類
今回作成するようなアプリは Power Automate では「キャンバス アプリ」と呼ばれています。
あらかじめ決められた大きさのアプリ画面(キャンバス)にボタンやテキストなどの部品を配置して、
その部品に動作を付けていく感じで作成します。
作成が簡単ですので、単純な機能のアプリを手早く開発するのに向いています。
これ以外に Power Apps では「モデル駆動アプリ」「ポータル」という種類のアプリが作成できます。
それぞれ以下のような特徴を持っています。
用途や目的に応じて使い分けてください。
モデル駆動アプリ
ビジネス データ(売上や生産実績、在庫、サービス利用状況など会社の事業の軸となるデータ)をモデル化し、それを元にフォーム、ビュー、チャート、ダッシュボードなどの要素を画面に配置して作成するアプリです。
複雑なビジネス ロジックや大量のデータを扱うのに向いています。
ポータル
組織内のユーザーだけでなく組織外のユーザーも
Azure Active Directory B2C や Microsoft アカウント、Facebook、Google などによる認証や匿名でアクセスできる、組織データを表示に使った Web サイト(Web アプリケーション)が簡単に構築できます。
ビジネス パートナーや取引先、顧客を含む幅広い人々に組織が持っている情報を公開・提供するポータルサイト作成に向いています。
Microsoft 365 のライセンス*で利用可能なのは、キャンバス アプリです。
モデル駆動アプリやポータルを作成するには、別途 Power Apps ライセンスが必要です。
* Microsoft 365 F1 はキャンバス アプリの実行のみで、作成はできません
■作成の手順
今回作成するアプリは、アプリでの操作をトリガーに Power Automate のフローを実行し、処理を完了させる動作になります。
そのため、作成を以下の手順で進めていきます。
- Power Apps でアプリ画面を作成する
- Power Automate でフローを作成する
- アプリにフローを反映させる
- アプリ画面にあるボタンの動作を設定する
- アプリを実行して動作を確認する
■ライセンスの確認
Power Apps でアプリ作成ができるライセンスを持っているか確認します。
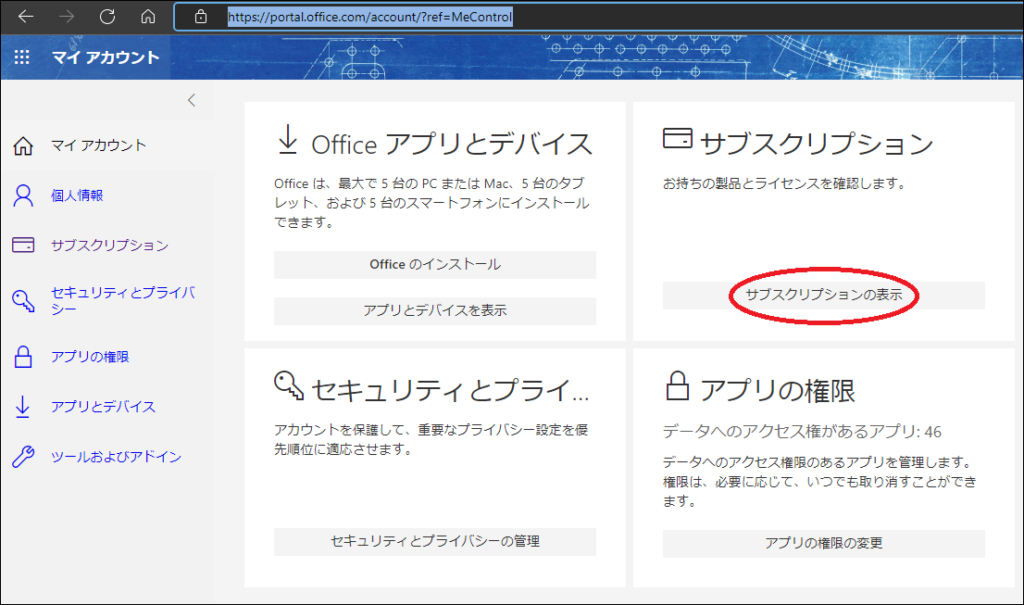
マイ アカウント (office.com)(https://portal.office.com/account/?ref=MeControl )
に Microsoft 365 アカウント(組織アカウント)でサインインし、[サブスクリプションの表示] をクリックしてください。
お持ちのライセンスが表示されますので、Microsoft 365 E1/E3/E5/・Office 365 E3/E5・Microsoft 365 Business など Power Apps の利用ができるライセンスが割り当てられていることを確認してください。
※Microsoft 365 F1・Microsoft 365 Apps ライセンスでは Power Apps の作成ができません

Power Apps が使用できる Microsoft 365 プランについての詳細な情報は、
以下のリンクからダウンロードできる「ライセンスガイド」の Appendix B を参照してください。
なお、有効なライセンスを持っていても、組織(テナント)の管理者が Power Apps の作成機能を制限している場合があります。
ライセンスがあるのにアプリ作成ができない場合は、組織の管理者に相談してください。
■アプリ作成を開始する
それではアプリの作成を開始しましょう。
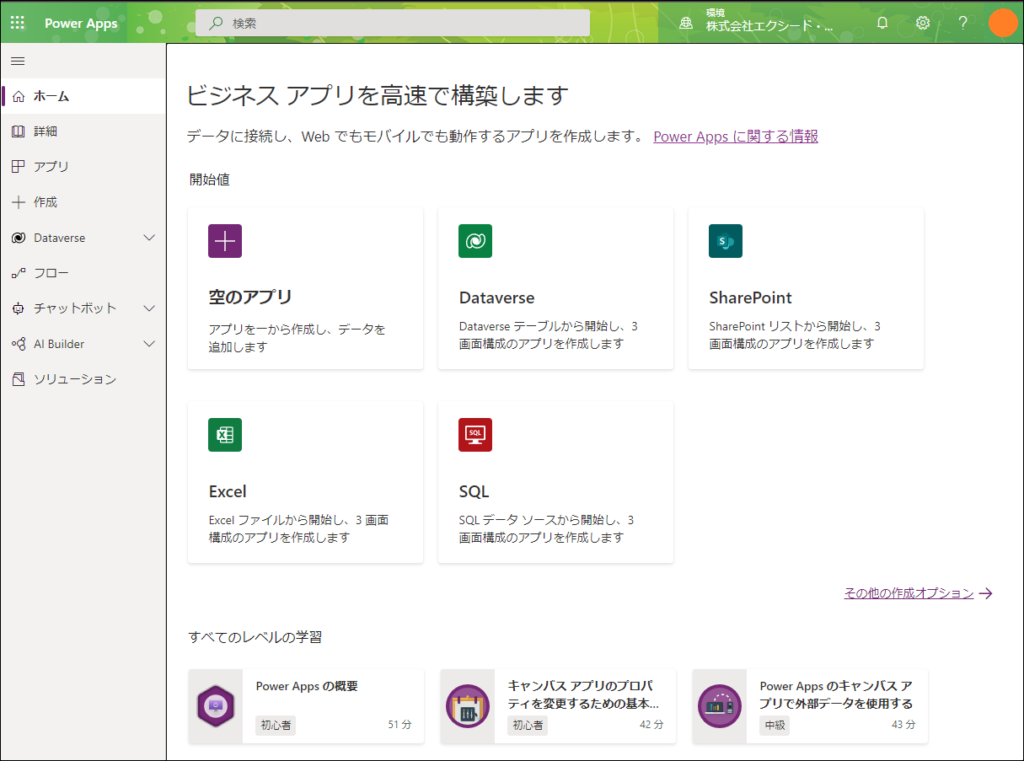
1. Power Apps のホームページ https://make.powerapps.com/ にアクセスし、
ライセンスのある Microsoft 365 アカウントでサインインします。

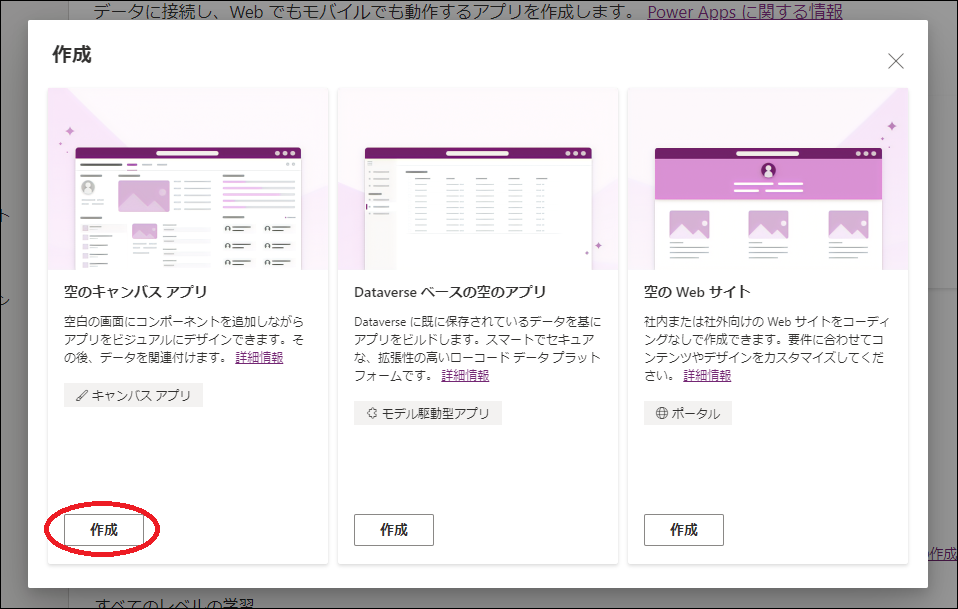
2. 今回は一からアプリを作成するので、[空のアプリ] をクリックし、
[空のキャンバス アプリ] の [作成] を選択します。

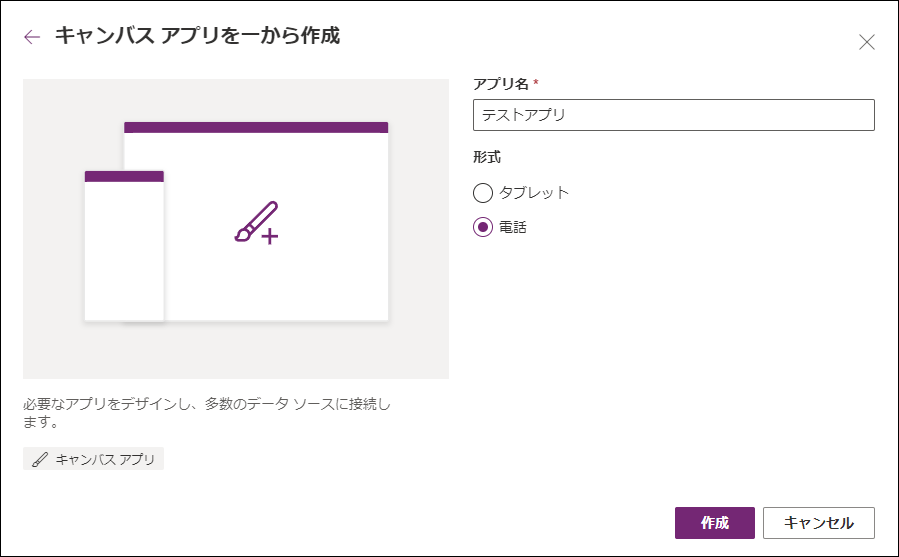
3. 作成するアプリに名前を付け、画面の形式を選択してください。
ここでは [電話] を選択します。
画面の形式
・タブレット:横長(ランドスケープ)で大きめの画面
・電話 :縦長(ポートレート)で小さめの画面

4. [作成] をクリックすると、アプリの作成画面に切り替わります。
以下のメッセージが表示されたら、[スキップ] で進めて構いません。


5. ここでは以下の二つの画面を作成します。
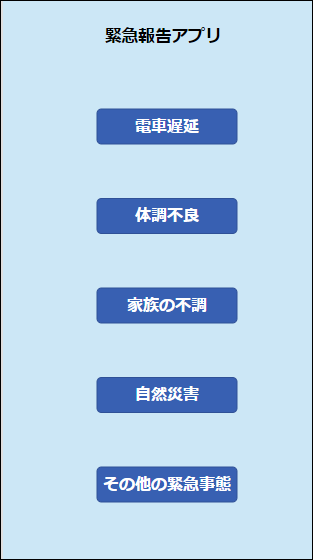
①報告ボタンを押すための操作画面

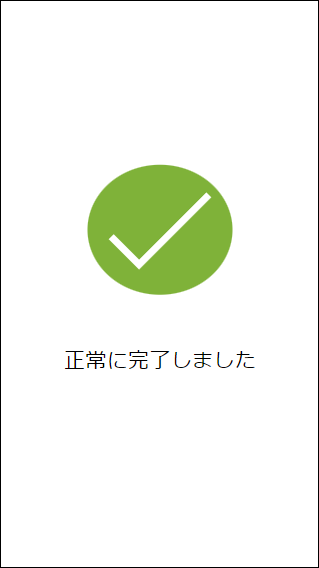
②報告が完了したことを表示する Success 画面

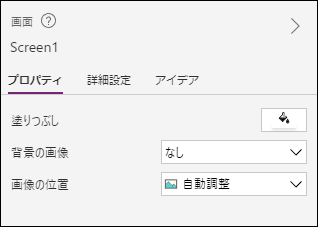
6. 作成画面の右側に、現在編集対象となっている部分のプロパティが表示されています。
現在は空の画面(Screen1)が編集対象になっています。

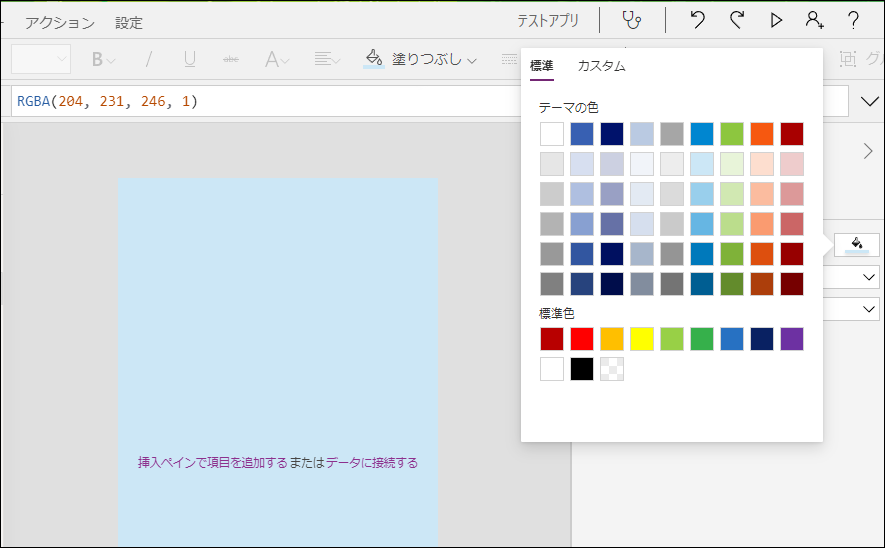
7. [塗りつぶし] の右のボタンをクリックして、Screen1 の背景色を設定します。

ヒント
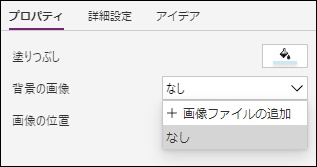
[背景の画像] を使うと、アプリの背景に写真やイラストを使うこともできます。

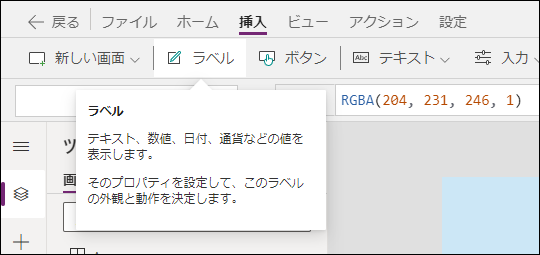
8. ツールバーで [挿入] – [ラベル] と選択して、ラベルを挿入します。
ラベルは文字や数値などの値を表示する部品です。

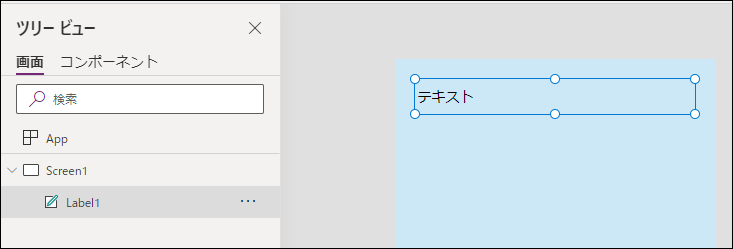
9. Screen1 にラベル(Label1)が挿入されます。

10. 挿入されたラベルをダブルクリックすると、中のテキストが編集できます。
ここではアプリのタイトル「緊急報告アプリ」と入力します。

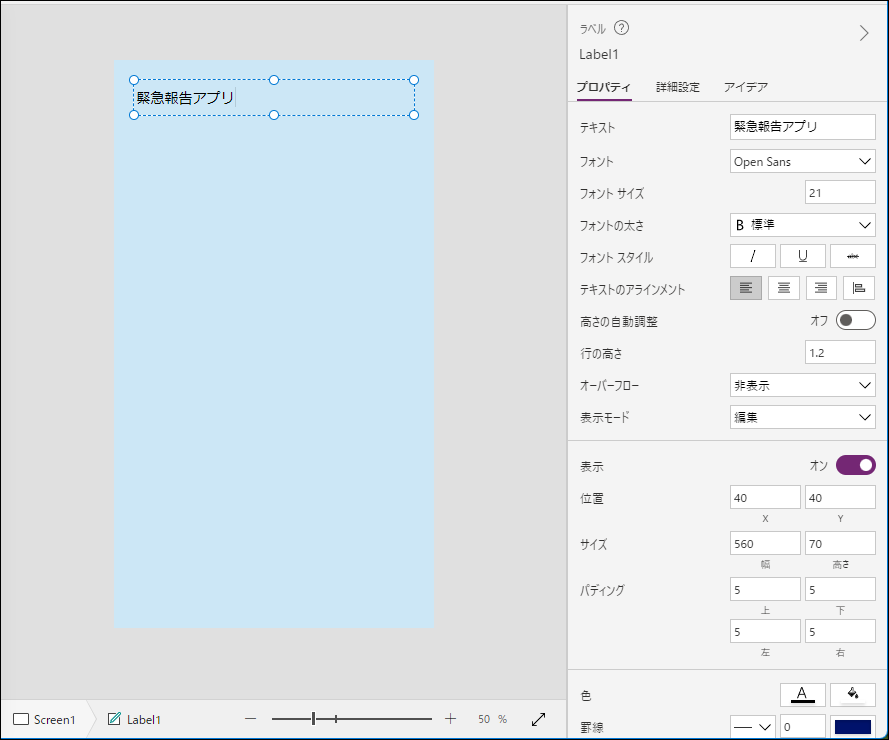
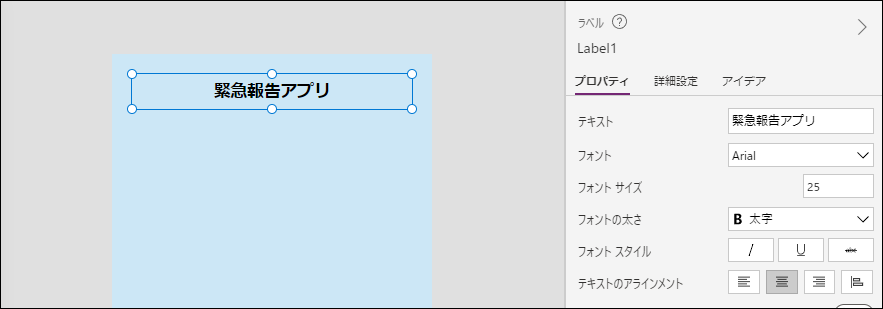
11. ラベル(Label1)が選択中・編集中の場合、
画面右側に Label1 のプロパティが表示されます。

ここでラベルのフォント・文字サイズ・文字色・背景色・文字列の揃えなどを変更できます。

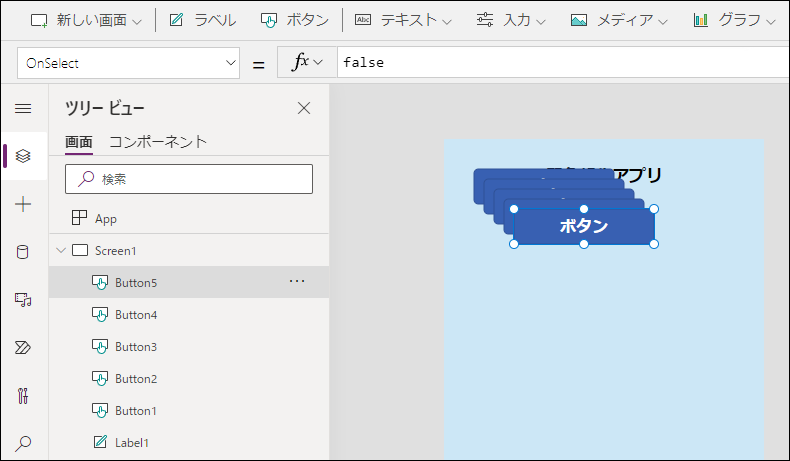
12. 次に、報告のためのボタンを作成します。
ツールバーの [ボタン] をクリックすると、Screen1 にボタンが挿入されます。
ここでは全部で5つのボタンを挿入します。

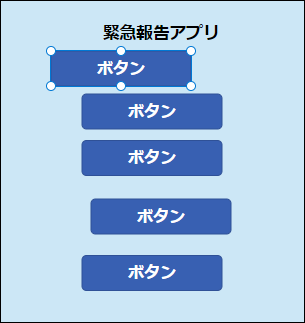
13. ボタンはマウスでドラッグして動かすことができます。
5つのボタンを重ならないように動かしてください。

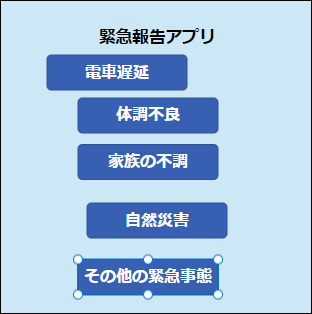
14. ラベルと同じようにボタンをダブルクリックすると表示文字列を編集できます。
それぞれのボタンに「電車遅延」「体調不良」「家族の不調」「自然災害」
「その他の緊急事態」と表示させます。

15. それぞれのボタンを、だいたいの場所にドラッグして配置します。
位置合わせは後から行いますので、おおむねこの辺りという感じで配置してください。

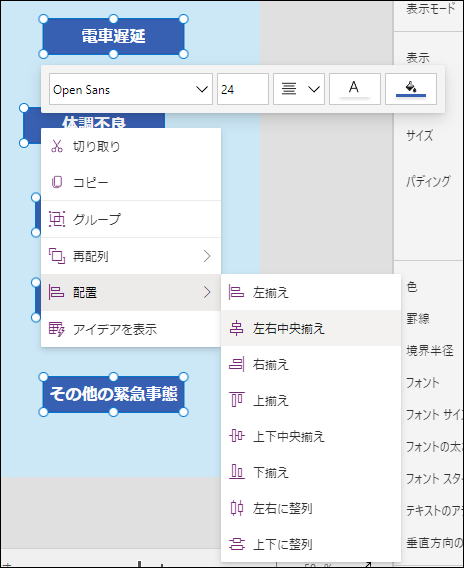
16. 配置したボタンをすべて選択します。
複数のボタンやラベルを同時に選択するには、Shift キー(または Ctrl キー)を
押しながらクリックしていくか、全体が含まれるようにマウスで範囲選択します。


17. ボタンがすべて選択できたら、いずれかのボタンの上で右クリックし
[配置] – [左右中央揃え] を選択します


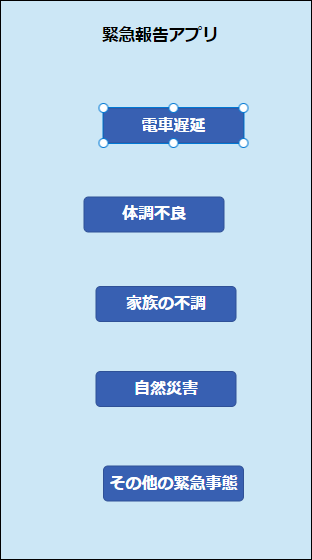
18. 同様に右クリックして [配置] – [上下に整列] を選択すると、ボタンが等間隔に並びます。

これで操作画面の基本の作成は終わりです。
ラベルやボタンのプロパティを編集して、より見やすく分かりやすく操作しやすい画面にすることもできます。
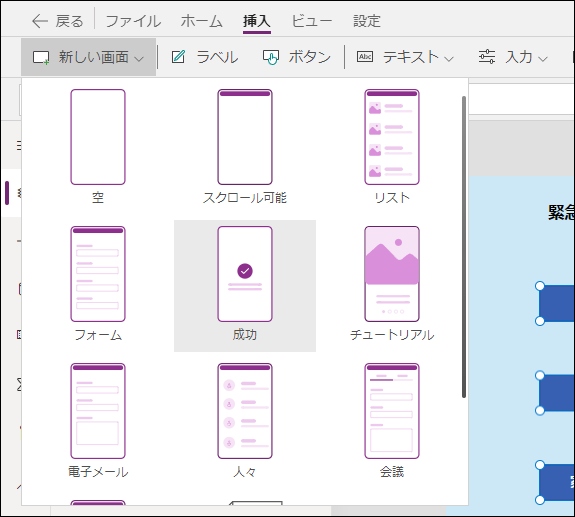
19. 続けて Success 画面を作成します。
ツールバーの [新しい画面] をクリックし、表示されるテンプレートの中から [成功] を選択します。

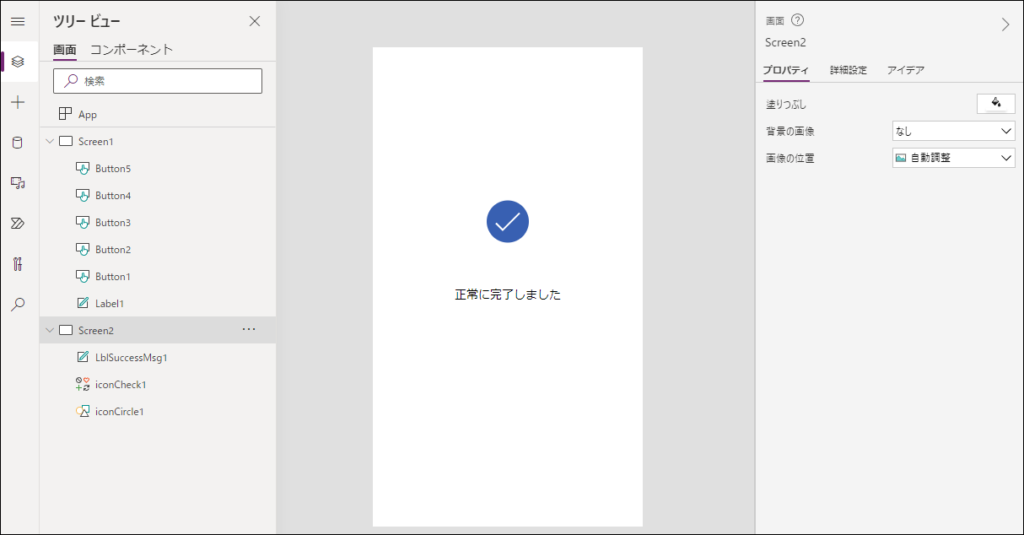
20. Success 画面(Screen2)が作成されます。
テンプレートによりあらかじめ用意されている内容が表示されます。

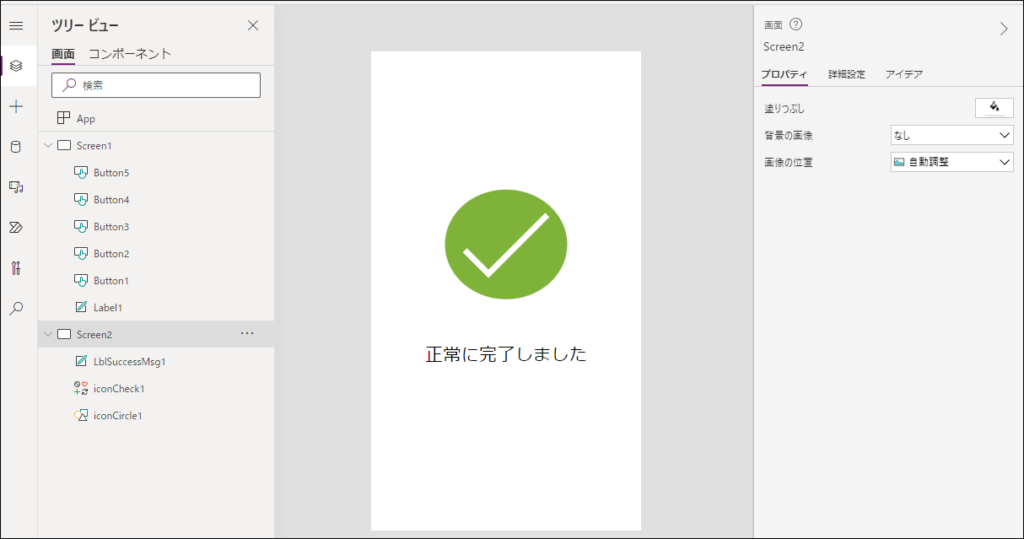
21. アイコンの大きさや色、テキストのサイズなどを適宜変更してください。
※アイコンは iconCheck1 と iconCircle1 を重ねて表示させているので、
マウスで範囲選択するなどして両方とも選択されている状態でサイズ変更すると良いでしょう。

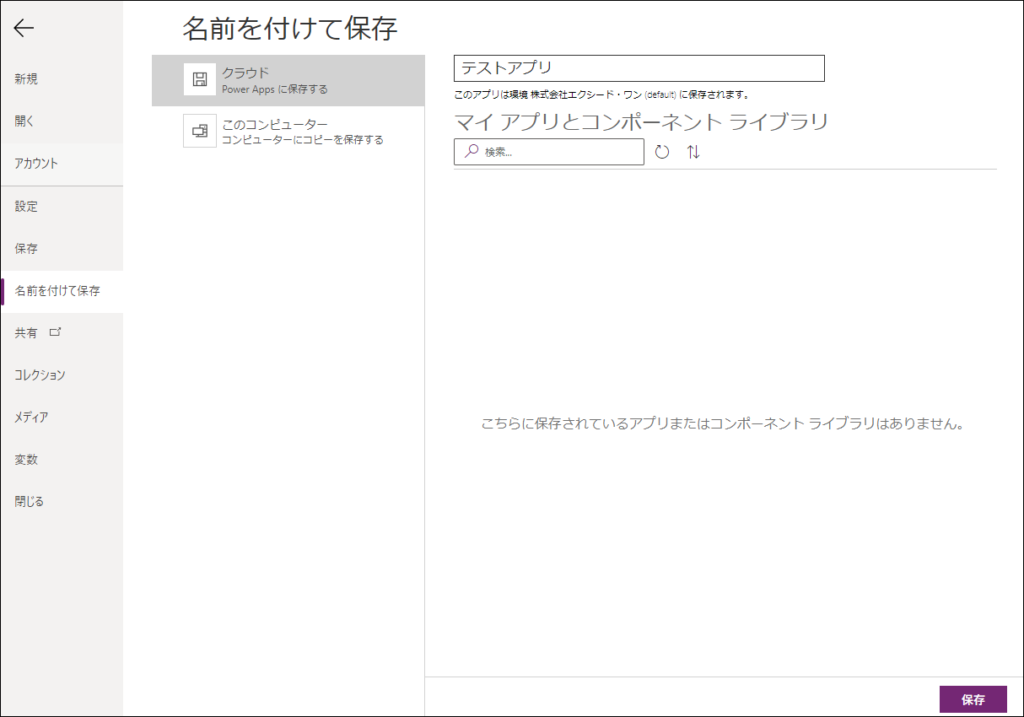
22. これでアプリ画面の作成は完了です。
ここまでの作成結果を保存しておきましょう。
ツールバーの [ファイル] を選択し、保存場所が [クラウド] になっていることを
確認の上、[保存] をクリックします。

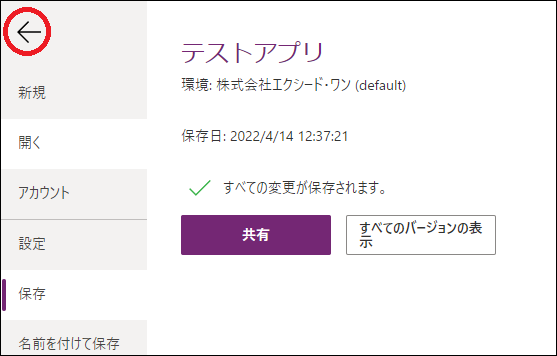
23. 保存が完了したら、[←] をクリックするとアプリの編集画面に戻ります。

この続き(フローの作成、アプリへのフローの反映など)は、次回以降の記事でご紹介いたします。
今回の内容は動画でも紹介しておりますので、ご視聴いただけますと嬉しいです。
チャンネル登録もお願いします。
【入門編】Power AppsとPower Automateを使って超簡単アプリ作成!ハンズオンで作成方法のご紹介 前編 ~PowerAutomate & Appsシリーズ~【在宅ワークでアプリ開発】
それでは次回の更新でお会いしましょう。
お疲れ様です。
この記事を書いた人