事前準備
下記を準備する。
- git
- WEBサーバー、データベース
- composer
- node.js(npm)
- Visual Studio Code
git
下記記事等を参考にインストールします。
参考サイト:Gitをインストールしてみよう!Windows/Macどちらも丁寧に解説 | 侍エンジニアブログ
WEBサーバー、データベース
WEBサーバーとデータベースは公式リファレンスで推奨されているXAMPPで準備しました。
下記の「データベースを作成」までを実施します。
参考サイト:https://exment.net/docs/#/ja/install_xampp
composer
下記記事等を参考にインストールします。
参考サイト:Composer を Windows にインストールする手順 |
node.js(npm)
下記記事等を参考にインストールします。
参考サイト:Node.jsとnpmをWindowsにインストールする方法 #Windows10 – Qiita
Visual Studio Code
下記記事等を参考にインストールします。
参考サイト:Visual Studio Code のインストール方法(Windows版) #VSCode – Qiita
開発環境セットアップ
リポジトリのフォーク
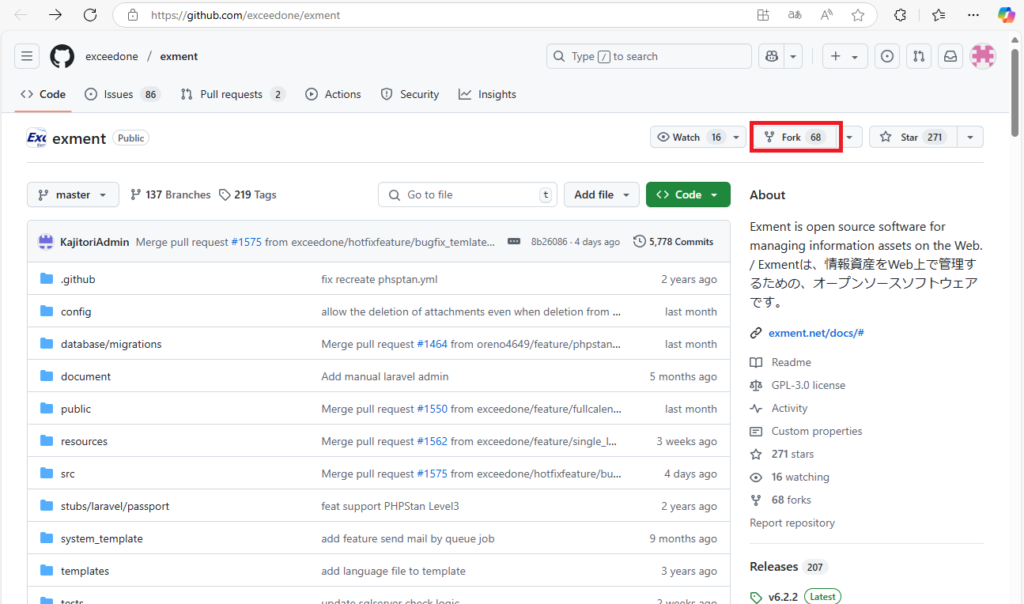
自分のGitHubアカウントにログインした状態で [https://github.com/exceedone/exment] にアクセスし、ページ右上の「Fork」をクリックします。

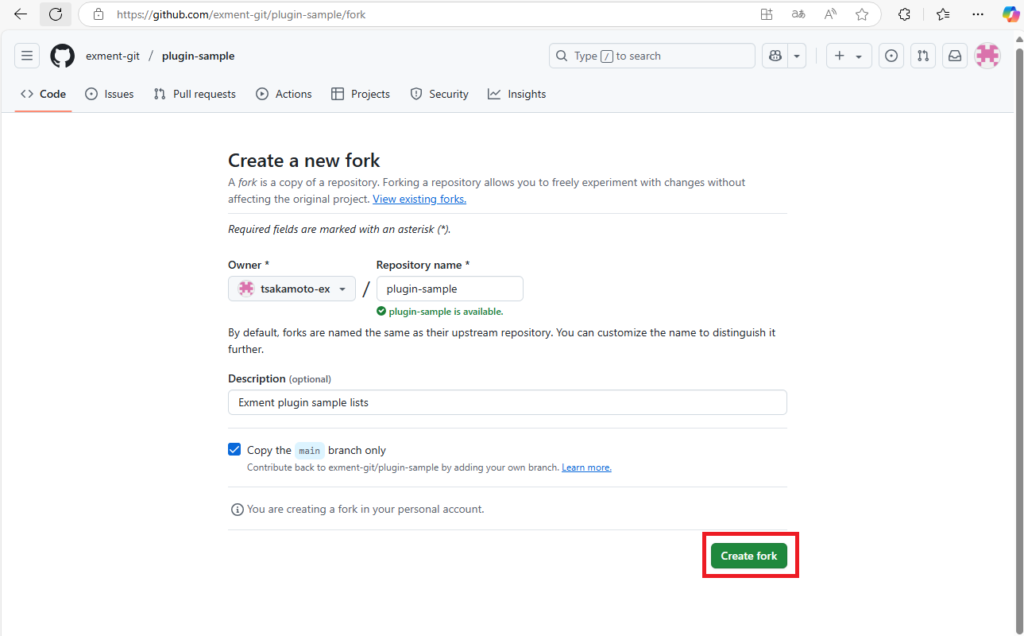
「Create fork」をクリックします。

Laravelのプロジェクト作成
xamppフォルダの下に「local」ディレクトリを作成します。
cd (xamppディレクトリのパス(C:\xamppなど))
mkdir local
cd local下記コマンドを実施し、Laravelプロジェクトを作成します。
composer create-project "laravel/laravel=10.*" (プロジェクト名)
cd (プロジェクト名)「packages」ディレクトリを作成します。
mkdir packages
cd packages自分のGitHubのユーザー名で、ディレクトリを作成します。
mkdir (ユーザー名)
cd (ユーザー名)以下のコマンドを実行します。
composer config --no-plugins allow-plugins.kylekatarnls/update-helper true
composer require psr/simple-cache=^2.0.0先ほどフォークして作成した自分のリポジトリをクローンします。
git clone https://github.com/(ユーザー名)/exment.gitLaravelプロジェクトフォルダ直下の、composer.jsonを書き換えます。
下記赤文字の箇所を追記します。
便宜上、下記の記述にコメントを記載していますが、実際はコメントを削除してください。
"require": {
"php": ">=8.1",
"guzzlehttp/guzzle": "^7.2",
"laravel/framework": "^10.10",
"laravel/sanctum": "^3.3",
"laravel/tinker": "^2.8",
"psr/simple-cache": "2.0.0",
// 行追加
"exceedone/exment": "dev-master"
},
"autoload": {
"psr-4": {
"App\\": "app/",
"Database\\Factories\\": "database/factories/",
"Database\\Seeders\\": "database/seeders/",
// 行追加。
"Exceedone\\Exment\\": "packages/(ユーザー名)/exment/src/"
}
},
// ブロックを追加。
"repositories": [
{
"type": "path",
"url": "packages/(ユーザー名)/exment",
"options": {
"symlink": true
}
}
]以下のコマンドを、Laravelプロジェクトフォルダ直下で実施します。
composer update
php artisan vendor:publish --provider="Exceedone\Exment\ExmentServiceProvider"
php artisan passport:keysルーティング設定
「C:\xampp\apache\conf\extra」にある「httpd-vhosts.conf」ファイルを編集し、ルーティングの設定を行う。
「httpd-vhosts.conf」ファイルの最下部に下記を追記する。
<VirtualHost *:80>
DocumentRoot "C:\xampp\local\(プロジェクト名)\public"
ServerName (設定したいサーバー名)
</VirtualHost>
<Directory "C:\xampp\local\(プロジェクト名)\public">
Allow from all
AllowOverride All
Require all granted
</Directory>「C:\Windows\System32\drivers\etc」にある「hosts」ファイルを編集する。
直接編集出来ないため、ローカルにコピーして編集し、上書きする。
ファイル最下部に下記を追加する。
127.0.0.1 (設定したいサーバー名)Exmentの初期設定
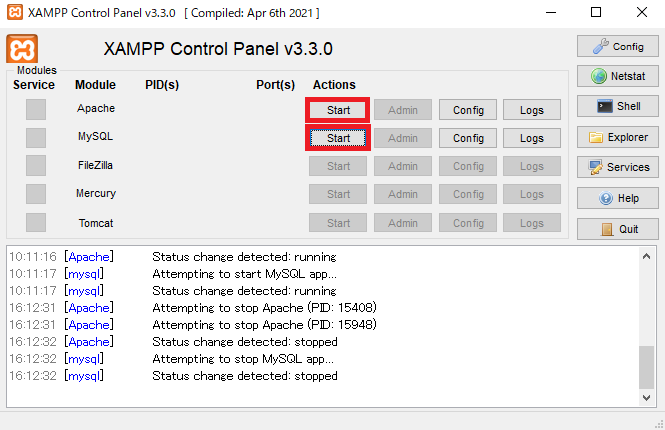
XAMPPを起動する。
ApacheとMySQLの列の「Start」を押下する。

下記パスにアクセスする。
http://(設定したサーバー名)/admin下記の「初期データのインストール」以下を実施する
※「データベース設定」の項目では下記を入力する。
- データベース種類:MariaDB
- ホスト名:127.0.0.1
- ポート:3306
- データベース:(作成したデータベース名)
- ユーザー名:root
- パスワード:(空欄)
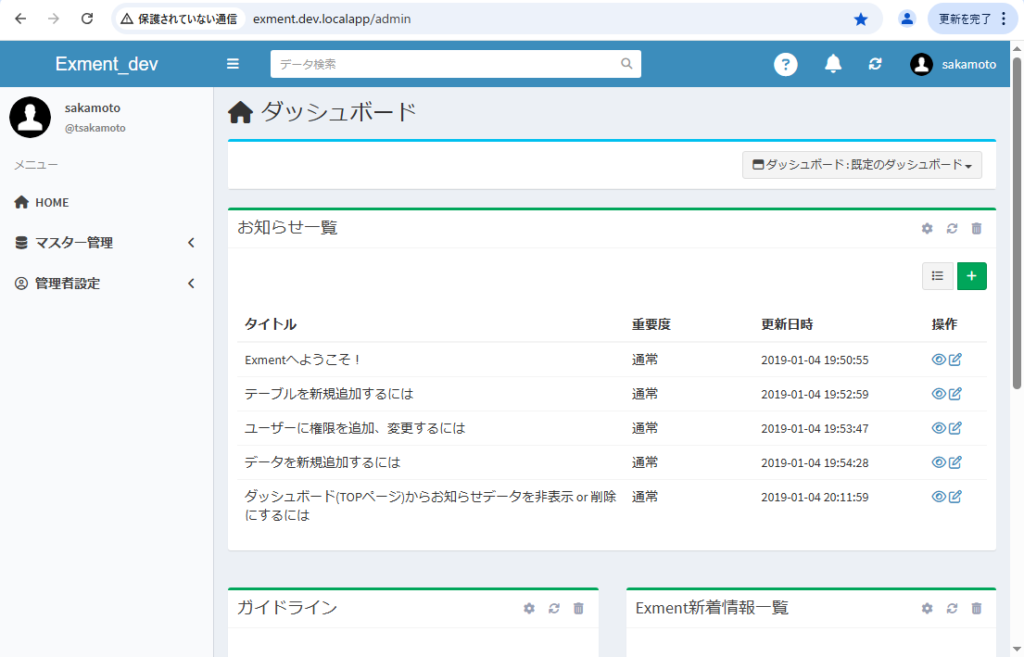
初期設定後下記が表示されればOKです。

※プログラムの編集は作成した「packages」ディレクトリ内のソースコードを編集する。