こんにちは。
今回は前回紹介した「Power Virtual Agents」で、実際にボットを作る方法をご説明いたします。
「Power Virtual Agents」は Teams で利用できるチャット ボットです。
詳しくは前回の記事をご覧ください。
■作成の準備
1. Microsoft Teams で利用するボットを作成する場合は、まず Teams を開きます。
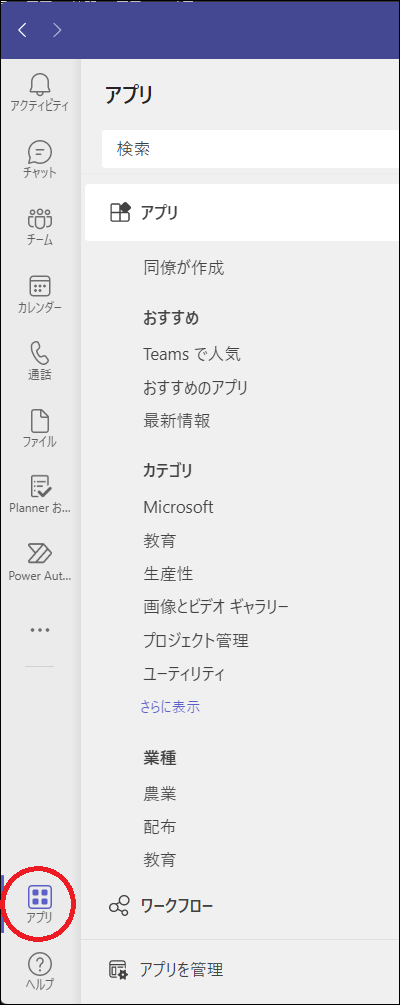
2. Microsoft Teams の画面左側の下部にある [アプリ] を選択します

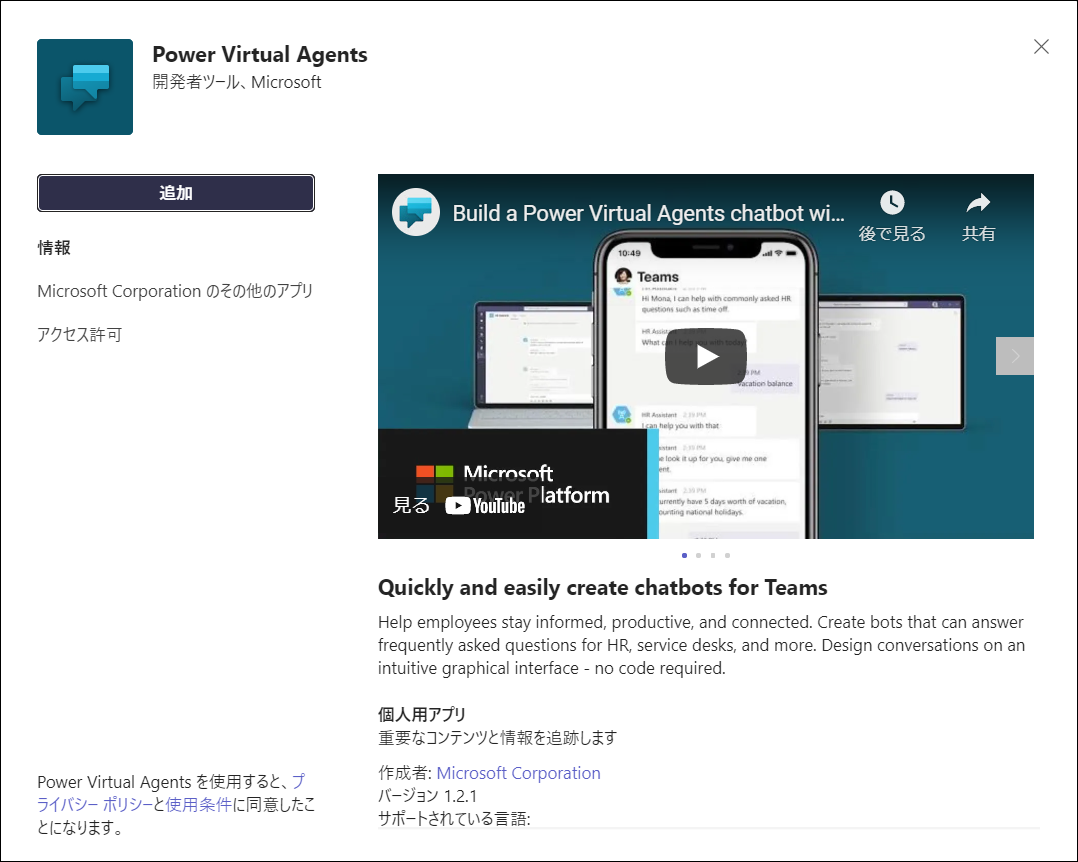
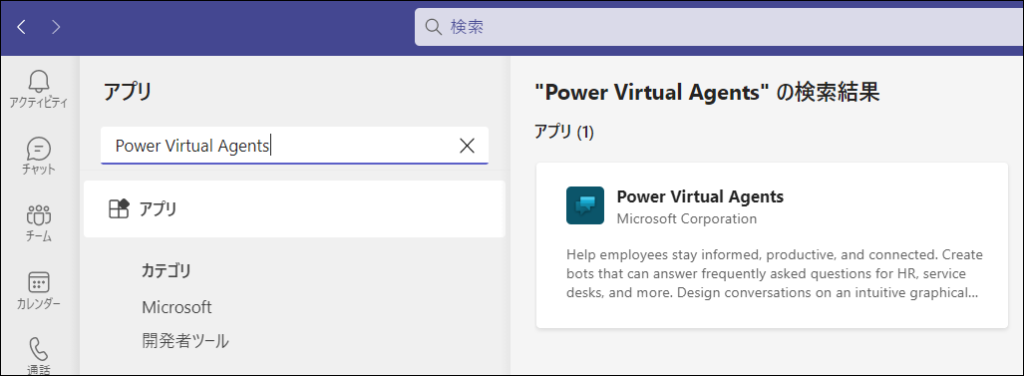
3. 検索ボックスに Power Virtual Agents と入力すると、右側に検索結果が表示されます。
表示された Power Virtual Agents のタイルを選択します。

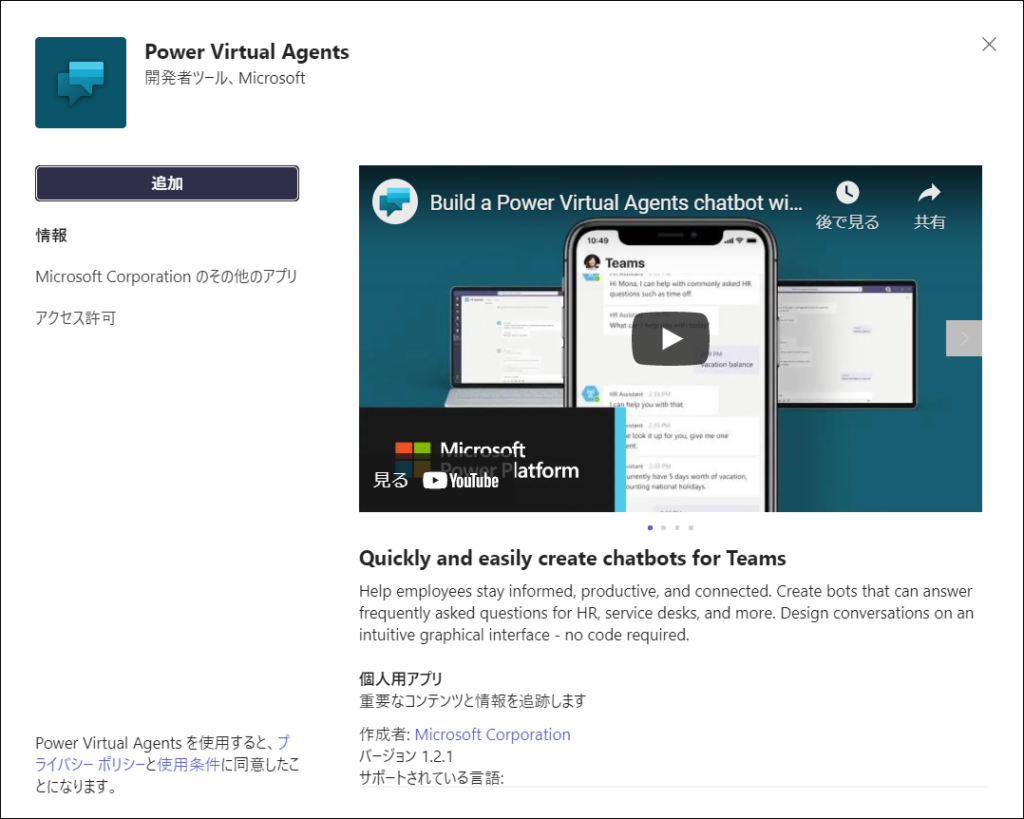
4. 説明ウィンドウが表示されます。[追加] をクリックしてください。

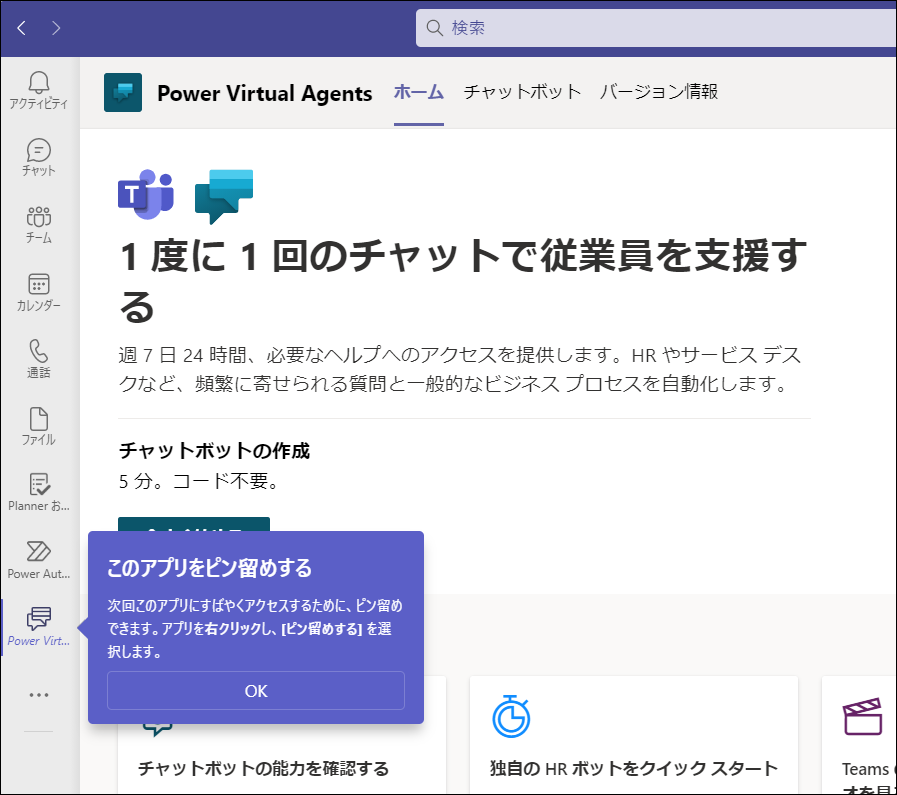
5. Microsoft Teams の画面左側のアプリ一覧に Power Virtual Agents が追加されます。

Power Virtual Agents をよく使う場合は、アイコンを右クリックし、[固定] を選択してアイコンを固定表示できます。

■ボットを作成する
1. Power Virtual Agents の画面で [今すぐ始める] をクリックすると、すぐにボットの作成が行えます。

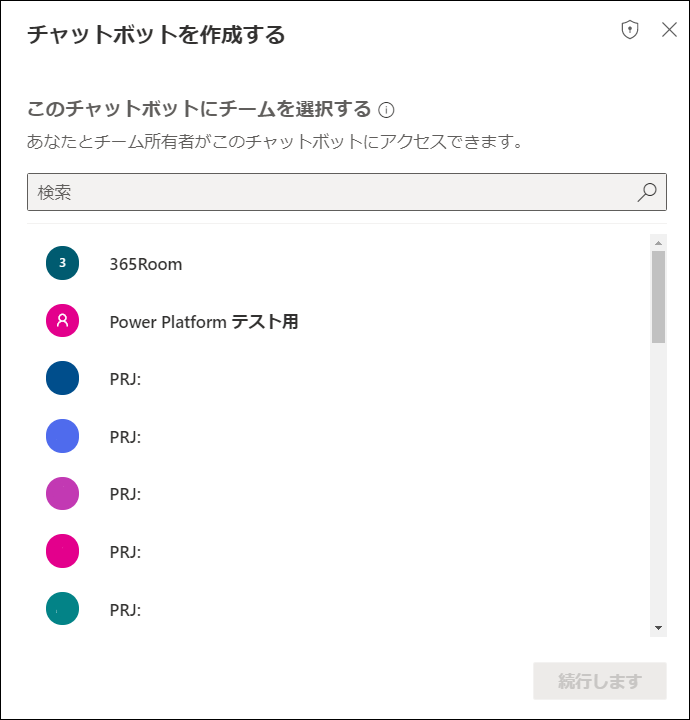
2. [チャットボットを作成する] が表示されます。
どのチームにボットを設置するか選択してください。
チームは検索して探すこともできます。

3. チームを選択した際、そのチームでボットを作成するのが初めての場合は、
時間がかかることを説明する通知が表示されます。
※1 〜 10 分かかる場合があります

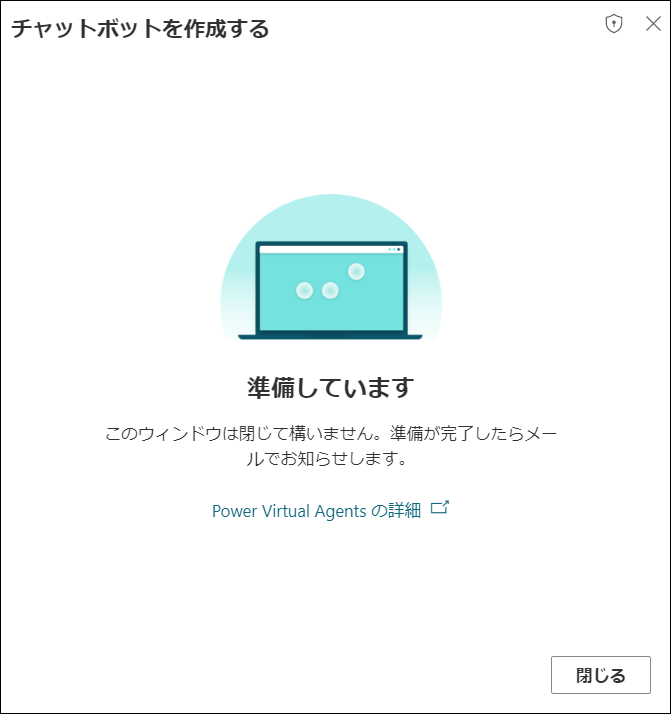
4. 準備に時間がかかる場合、次の画面が表示されます。
準備が完了するまで待ちます。

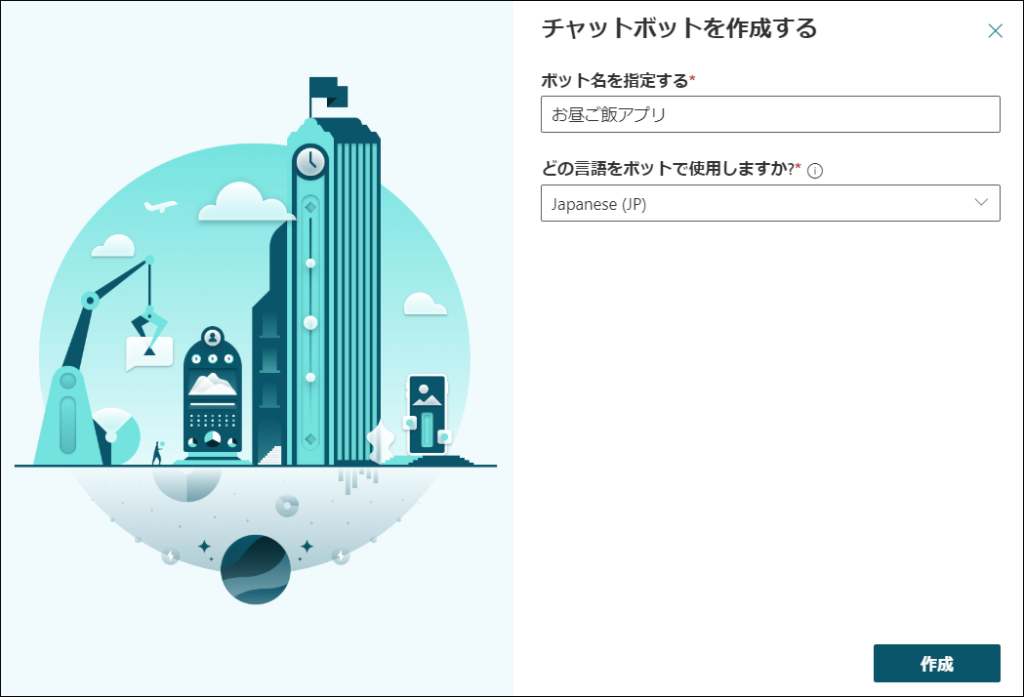
5. 作成の準備ができると、次の画面が表示されます。
ボットの名前と言語を指定します。

6. [作成] をクリックすると、処理が開始されます。

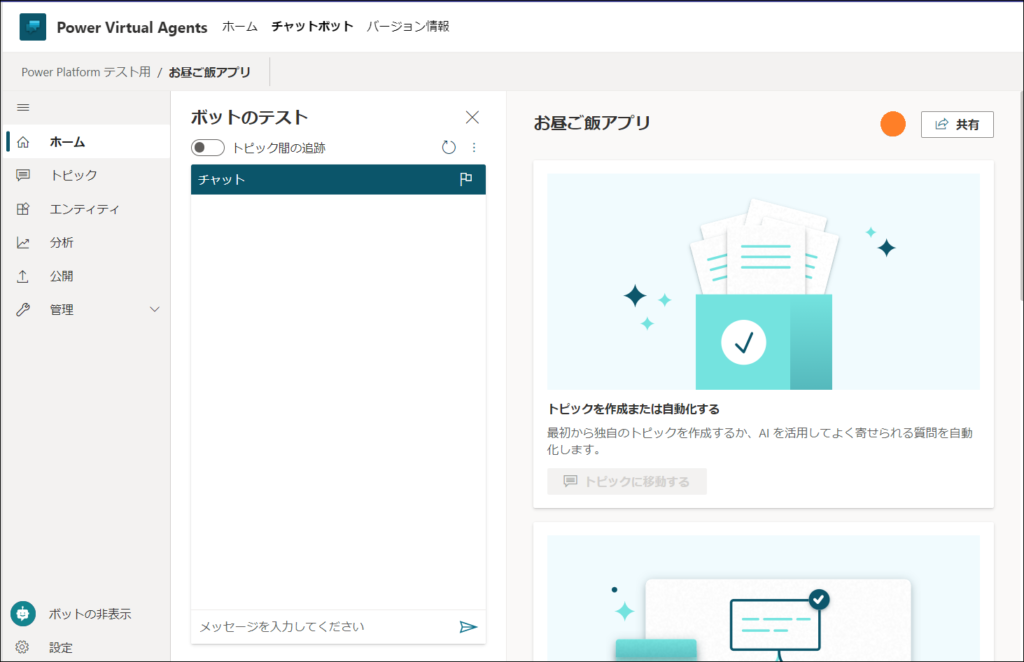
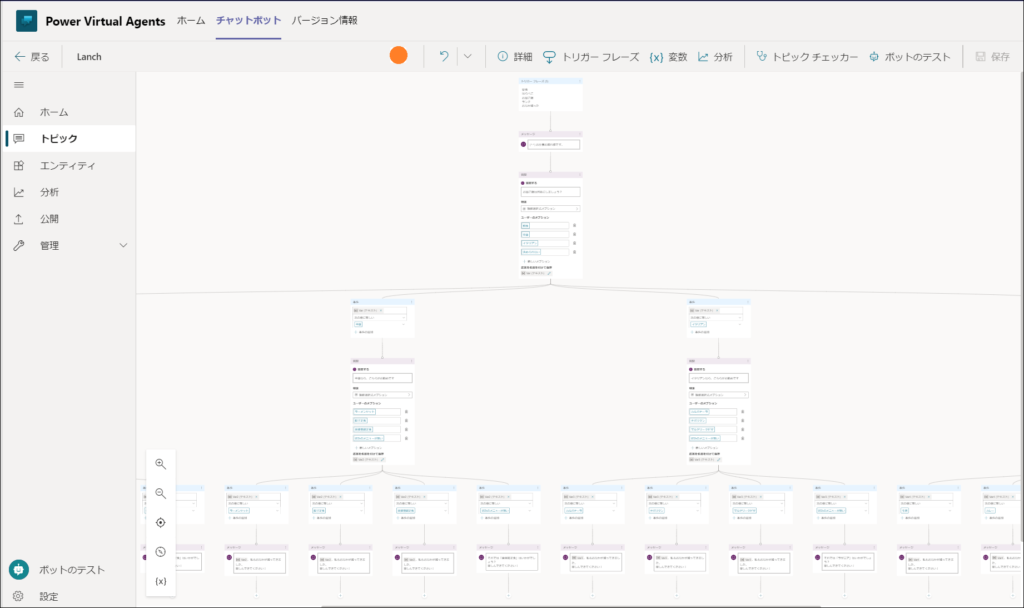
7. 作成が終わると、ボットの編集画面が表示されます。

■トピックの作成
ボットがユーザーからの呼びかけに応答し、質問をやり取りするように「トピック」を作成します。
トピックによって、ボットがユーザーからの質問にどのように応答するかが決定されます。
トピックはあらかじめ用意されているテンプレートから作成することも、新しいトピックを最初から作成することもできます。
ここではごく簡単なトピックを最初から作成していきます。
簡単な質問に答えると、今日のお昼ご飯のメニューを選んでくれるというボットを作成してみます。
※ボットの編集は Power Automate に似ています。
Power Automate と同じように、ボットの質問や応答を下に繋げていく感じで作成していきます。
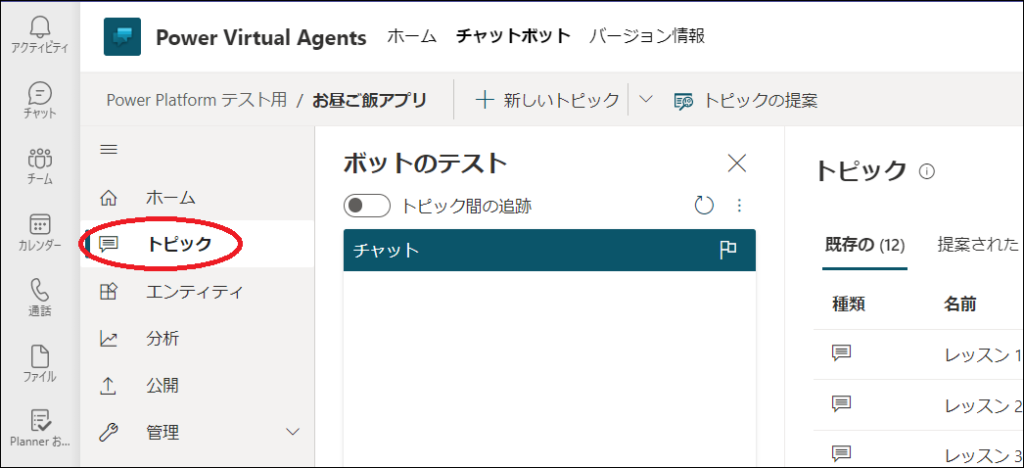
1. Power Virtual Agents の画面左側で [トピック] を選択します。

2. 画面上部の [新しいトピック] をクリックします
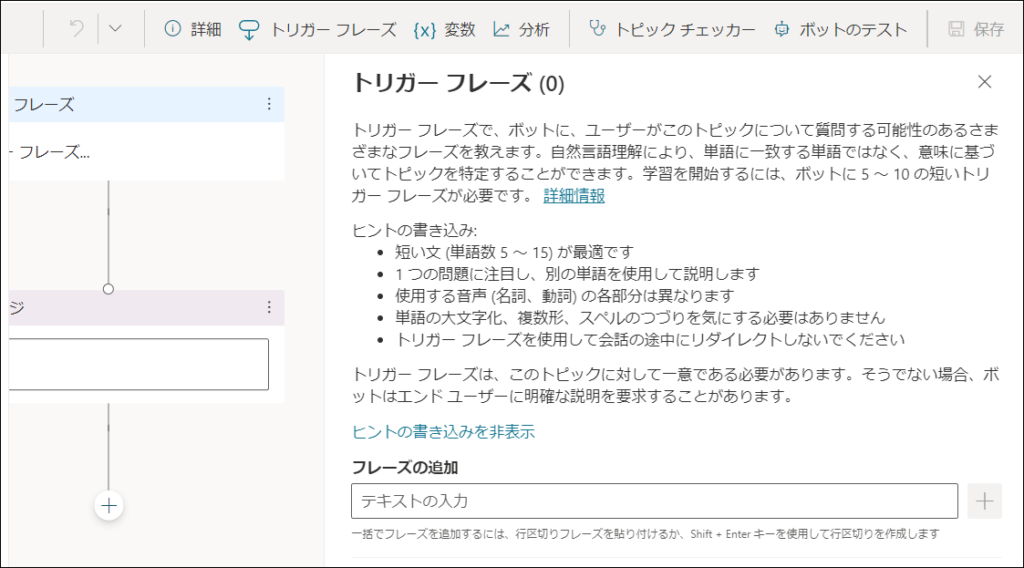
3. トリガー フレーズの入力画面になります。

トリガー フレーズはボットが応答を開始するキーワード(キー フレーズ、質問)です。
特定の問題に関して、ユーザーが入力する可能性が高いフレーズ、キーワード、問い合わせを入力します。
トリガー フレーズを正確に指定する必要はありません。
ボットはユーザーが何を意味するか (ユーザーの「意図」) を判断し、それを適切なトピックに一致させることができます。
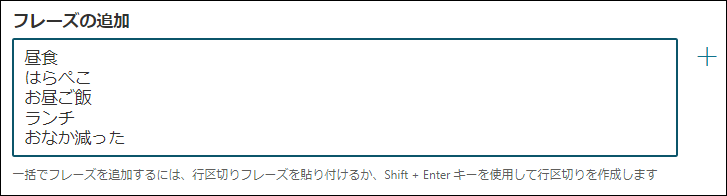
4. トリガーフレーズを入力します。
複数のトリガーフレーズをまとめて入力する場合は、メモ帳などで1行に1フレーズずつ入力し、
それをコピーして [フレーズの追加] 欄に貼り付けると便利です。

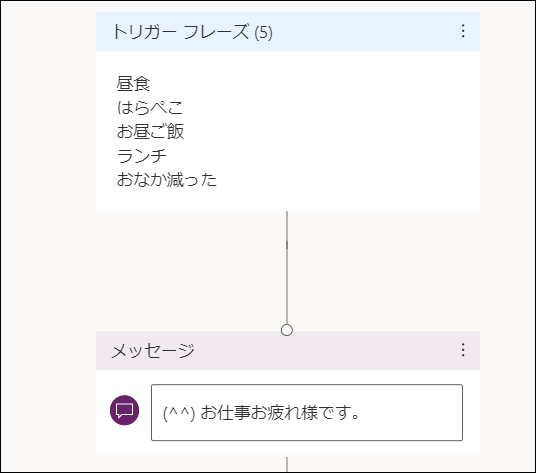
5. 次にトリガーフレーズに対するボットの応答を指定します。
ここではまずメッセージを表示したいので、[メッセージ] 欄に応答内容を入力します。

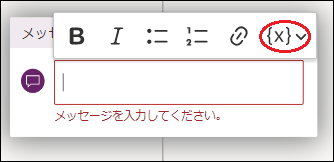
※[メッセージ] 欄が表示されていない場合は、![]() をクリックして [メッセージを表示する] を選択してください。
をクリックして [メッセージを表示する] を選択してください。
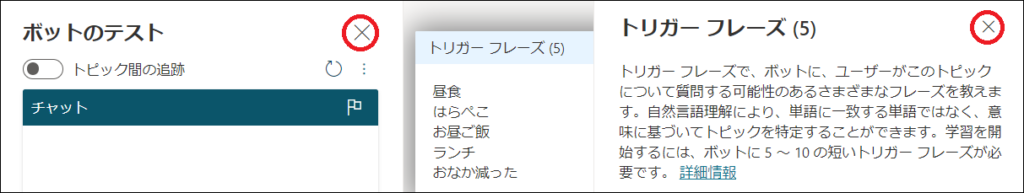
※ [ボットのテスト] パネルや [トリガー フレーズ] パネルは「×」をクリックして閉じることができます。

6. 続けてボットから質問する内容を設定します。
[メッセージ] ボックスの下の ![]() をクリックして [質問する] を選択してください。
をクリックして [質問する] を選択してください。
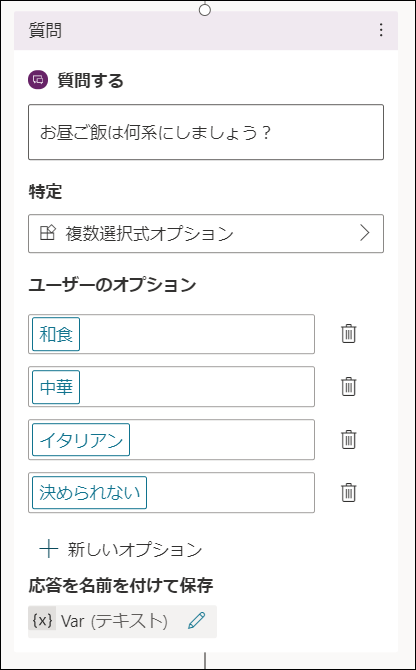
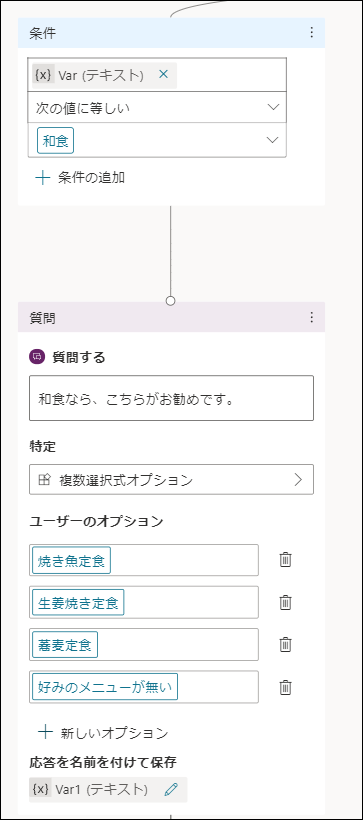
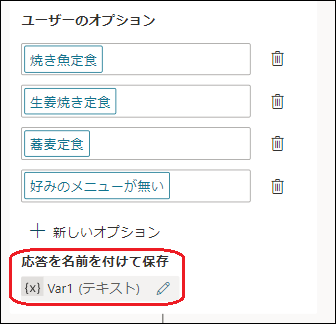
7. [質問する] 欄に質問を入力し、[特定] で [複数選択式オプション] を選択します。
続けて [ユーザーのオプション] に回答の選択肢を入力してください。

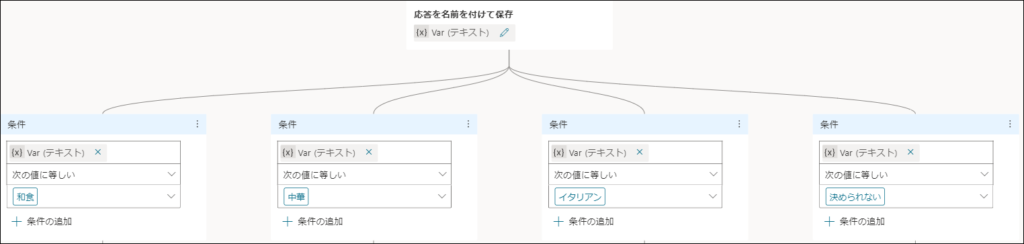
8. 選択肢を入力すると、それに応じて選択ごとの分岐が作成されます

9. それぞれの分岐に合わせて、お勧めのメニューを表示してユーザーに選択してもらいます。
[条件] ボックスの下の ![]() をクリックして [質問する] を選択します。
をクリックして [質問する] を選択します。
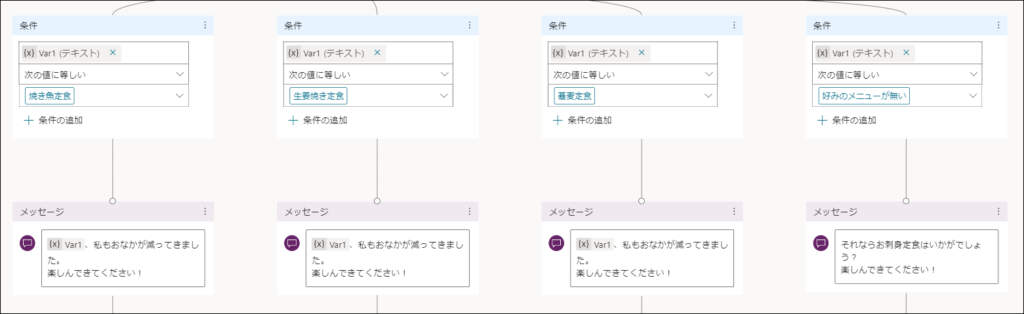
10. [質問] ボックスに応答メッセージとお勧めのメニューの選択肢を入力します。

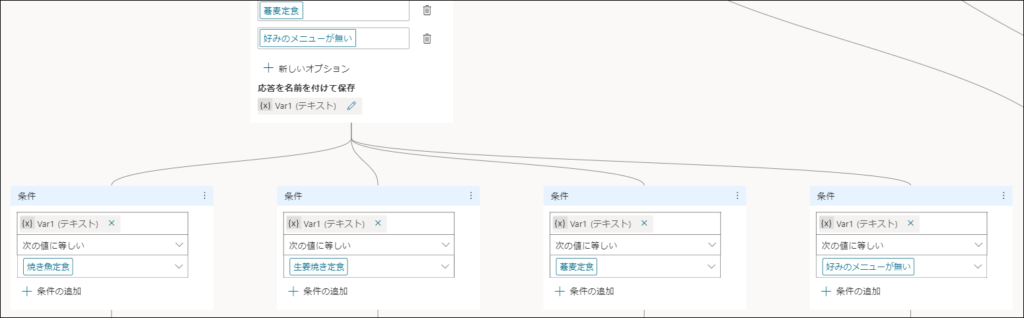
11. 先ほどと同じように選択肢を入力すると、それに応じて選択ごとの分岐が作成されます

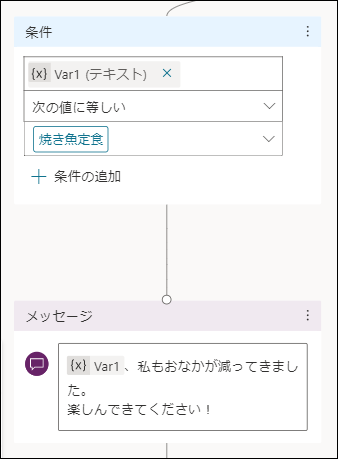
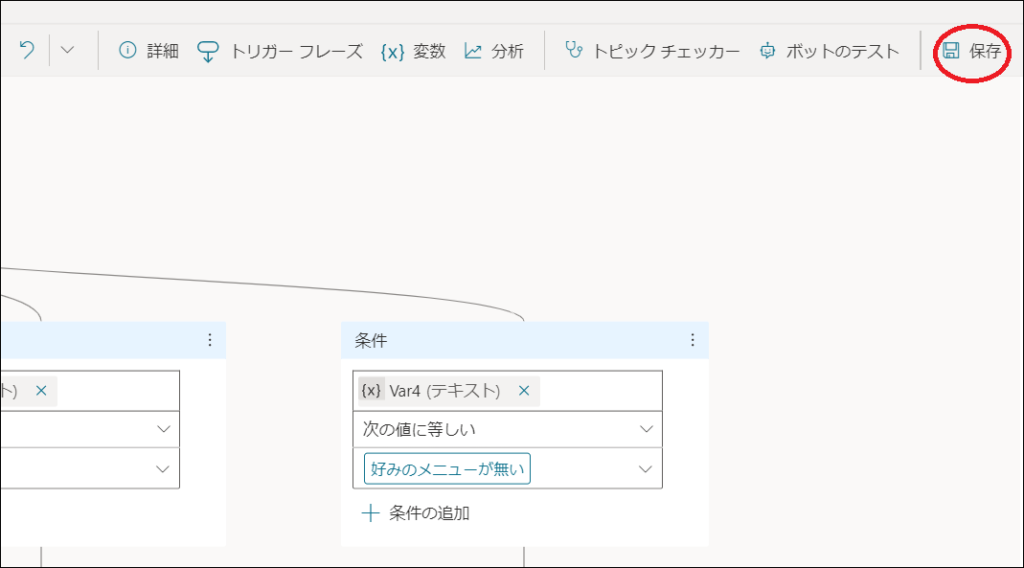
12. それぞれの [条件] ボックスの下の ![]() をクリックして [メッセージを表示する] を選択してください。
をクリックして [メッセージを表示する] を選択してください。
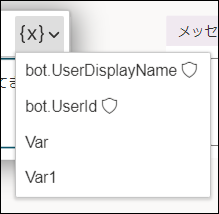
13. メッセージの中で選択したメニューを表示したいので、[{X}] をクリックし、変数 [Var1] を選択します。


※ メニューの質問への回答の選択肢が変数 Var1 に格納されていることは。以下の表示で分かります。

14. 続けてメッセージとして表示する文章を入力します。

15. 同じ手順で、それぞれの選択肢ごとに表示するメッセージを設定します。

16. 「中華」「イタリアン」「決められない」の選択肢の下にも同じようなメニューの選択と
メッセージの表示を作成します。

17. 編集したトピックを、右上の [保存] ボタンをクリックして保存します。

■ボットの公開
作成したボットを公開して、利用できるようにします。
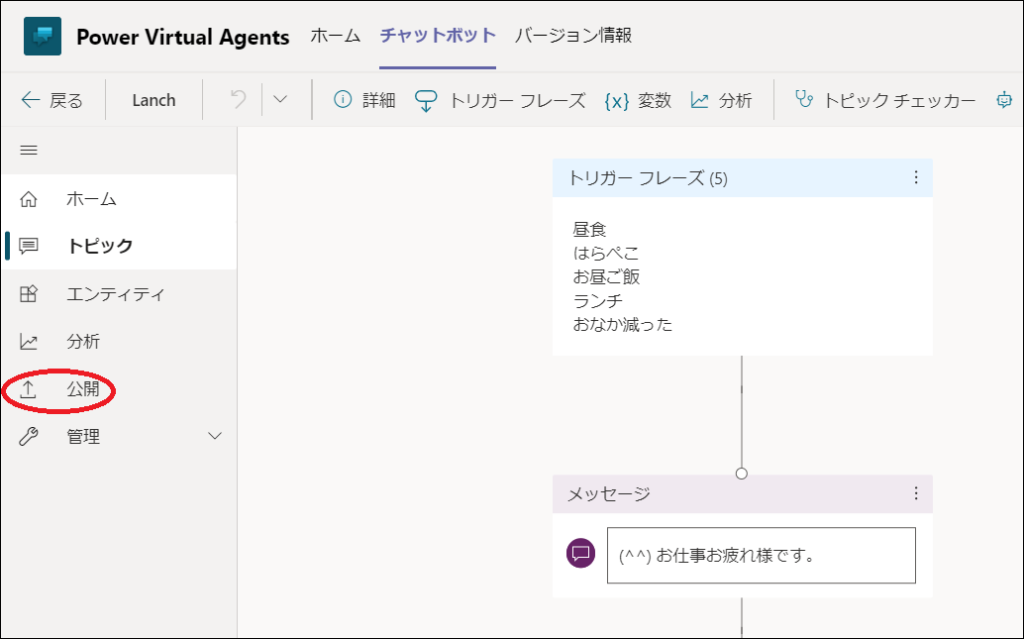
1. 画面左側のパネルで [公開] を選択してください

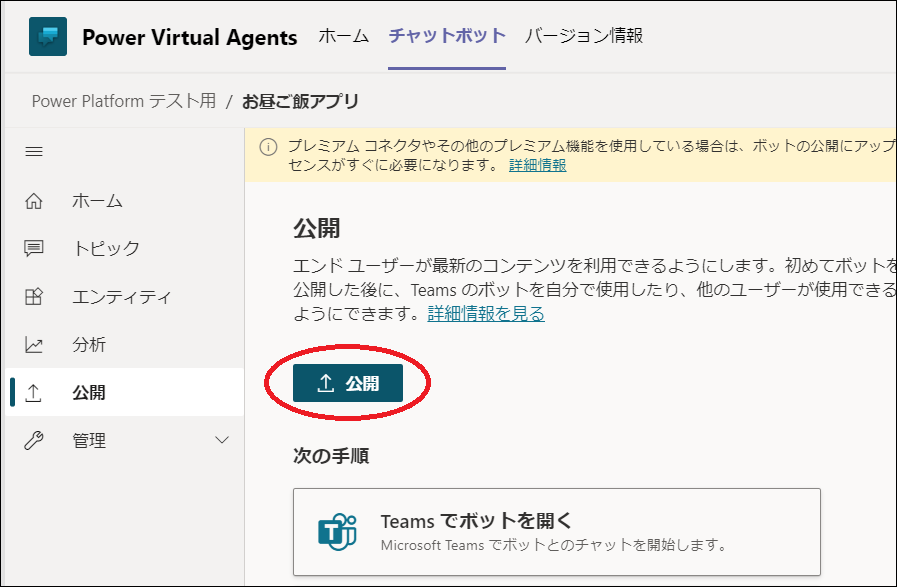
2. [公開] 画面に切り替わります。真ん中の [公開] をクリックします。

3. 「最新のコンテンツを公開しますか?」と確認されたら [公開] を選択します

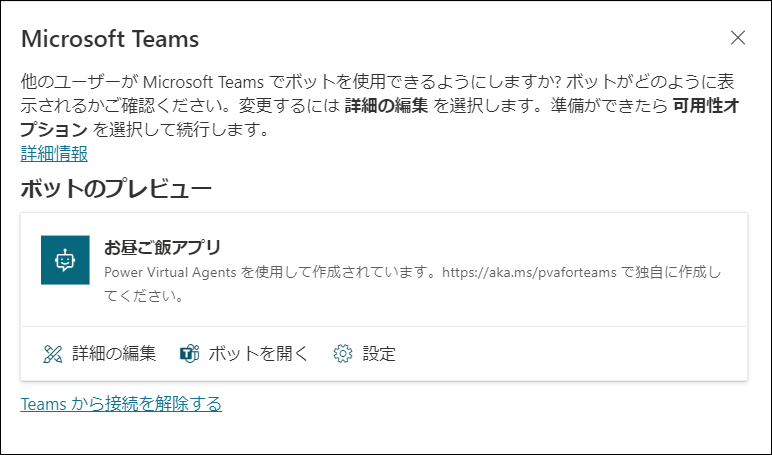
4. [ボットのプレビュー] が表示されます。

5. 一番下にある ![]() をクリックします
をクリックします
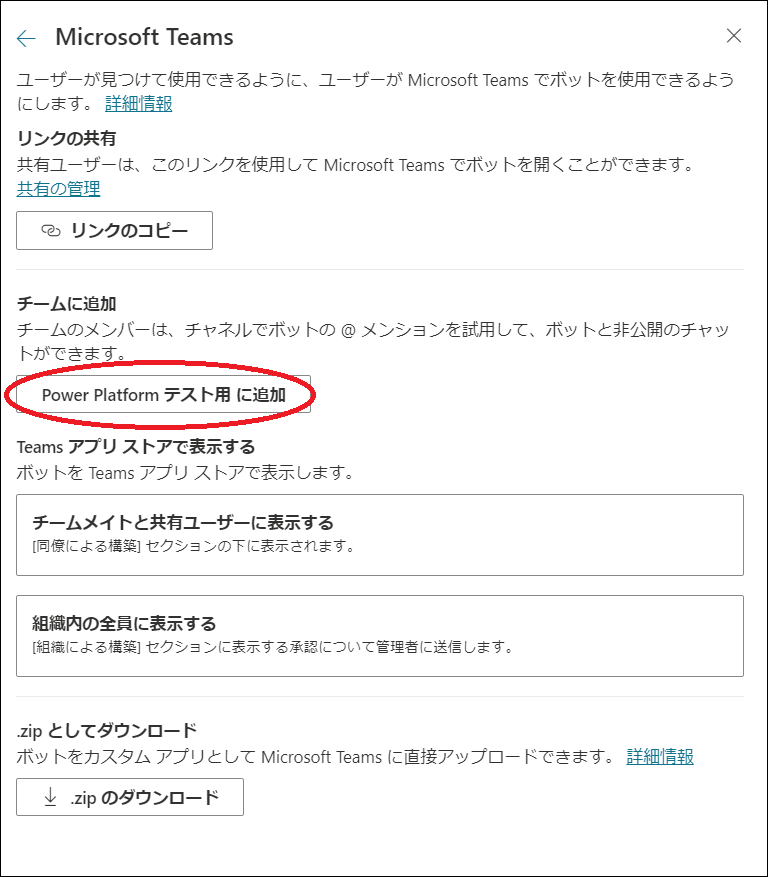
6. Teams でボットを使用できるようにするためのオプションがいくつか表示されます。
ここでは [(チーム名) に追加] をクリックします。

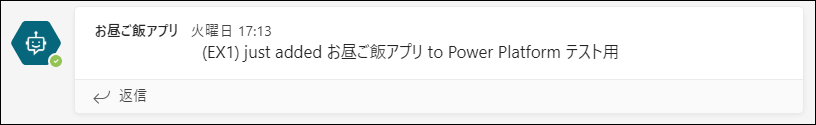
7. 追加されたチームの [一般] チャネルに、以下のような投稿が行われます。

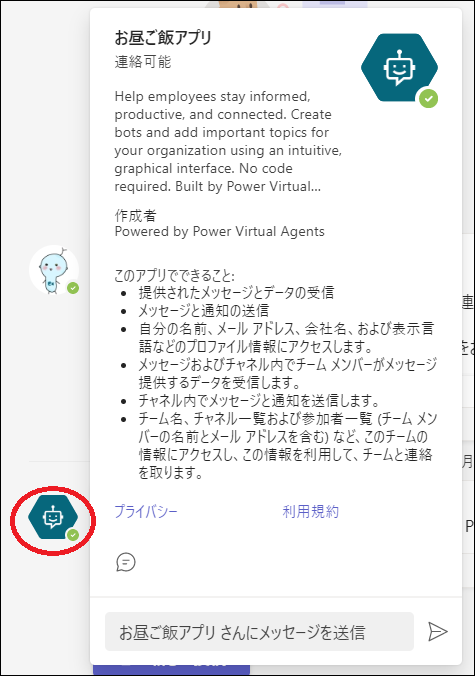
8. ![]() の部分をポイントすると、以下のようにボットについての情報と、
の部分をポイントすると、以下のようにボットについての情報と、
ボットとのチャットを開始する入力ボックスが表示されます。

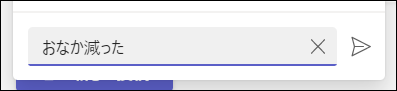
9. 入力ボックスにキーワードを入力すると

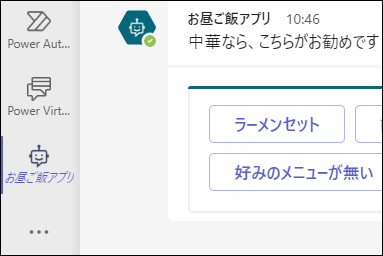
ボットが反応してチャットが始まります。

10. ボットは Teams の画面左側にアプリとして追加することができます。
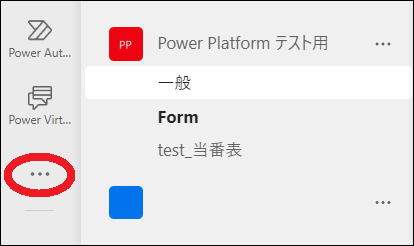
左側パネルの下にある […] をクリックします。

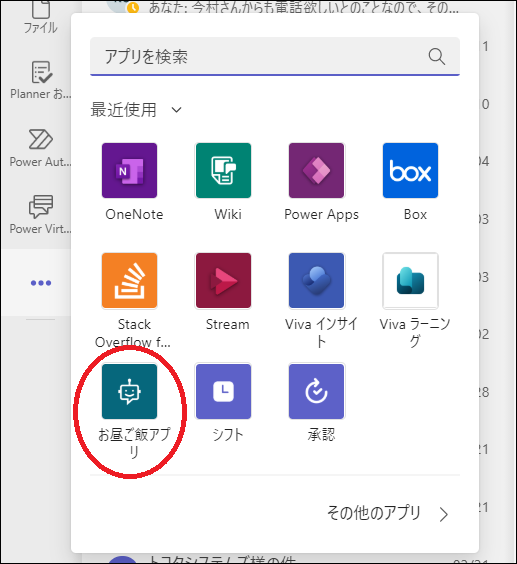
11. 表示される画面から作成したボットを選択します。

12. パネルにボットのアプリが追加されます。

今回の内容は動画でも紹介しておりますのでご視聴いただけますと嬉しいです。
チャンネル登録もお願いします。
【超入門編】Power Virtual Agentsって何?Teamsでも使えるチャットボットを解説! ~PowerAutomate & Appsシリーズ~【在宅勤務効率化テクニック】
それでは次回の更新でお会いしましょう。
お疲れ様です。
この記事を書いた人