前回はPower Appsのクラシックデザインとモダンデザインの変更点などについて紹介しました。
今回からモダンデザインで新規追加となったコントロールについて使い方の例を解説していきます。
タブ一覧
設置方法
Power Appsのモダンコントロール「タブ一覧」は、コントロールの分類として「入力」に分類されています。
以下2通りの方法で設置することが可能です。
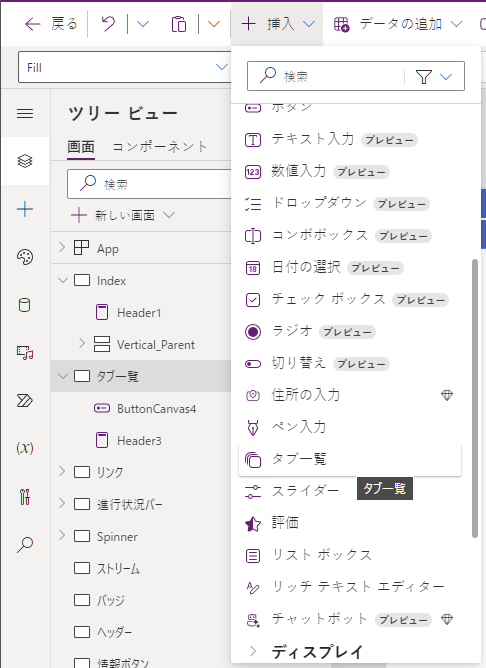
- リボンメニュー(✚挿入) > 入力 > タブ一覧
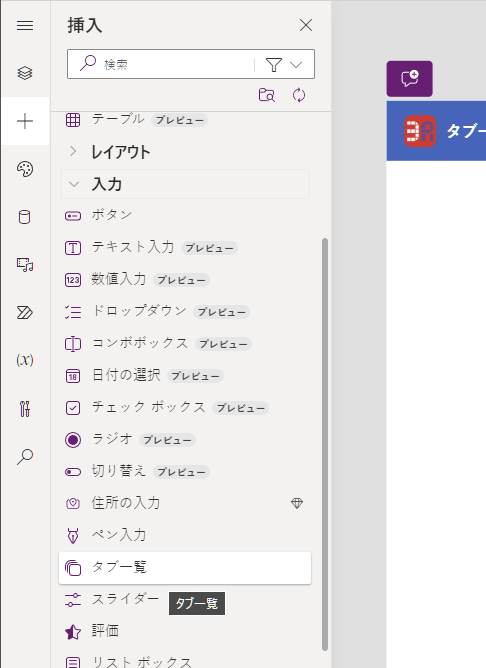
- アイコンメニュー(✚) > 入力 > タブ一覧
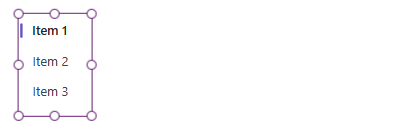
外観
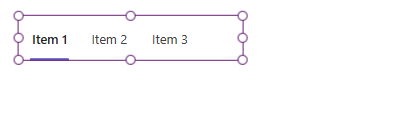
タブ一覧の外観は、名前のとおりブラウザのタブを模した見た目となっています。
文字サイズ
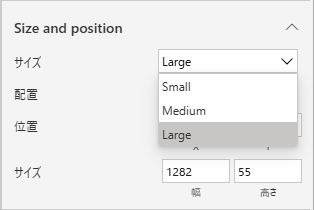
文字サイズは 画面右にあるプロパティ分類 [Size and position] 内の [サイズ] で変更できます。
タブ一覧で選択できる文字サイズは執筆時点で3種類です。
| サイズ選択肢 | フォントサイズ |
|---|---|
| Largel | 16px |
| Mideum | 14px |
| Small | 14px |
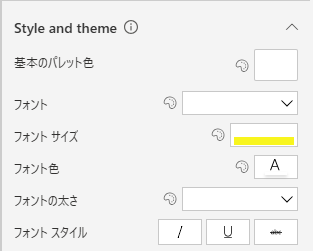
プロパティ分類 [Style and theme]でカスタムサイズの指定も可能です。
カスタムサイズを指定する場合はフォントサイズに数値を入力します。
※ブラウザーの規定により8px以下の指定は破棄されます。
配置
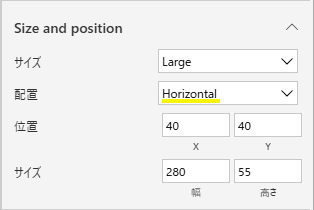
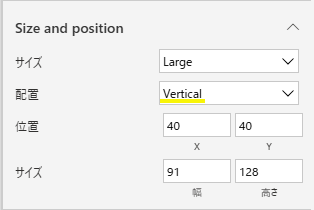
タブ一覧は横に並べて配置する [Horizontal] と、縦に並べて配置する [Vertical] が選択可能です。
色
モダンコントロールでの色設定はテーマに依存しています。
ですが、フォントサイズ同様カスタム設定が可能となっています。
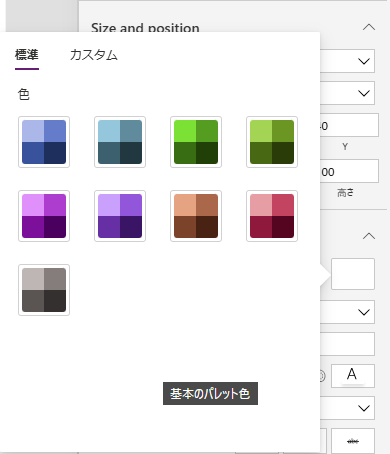
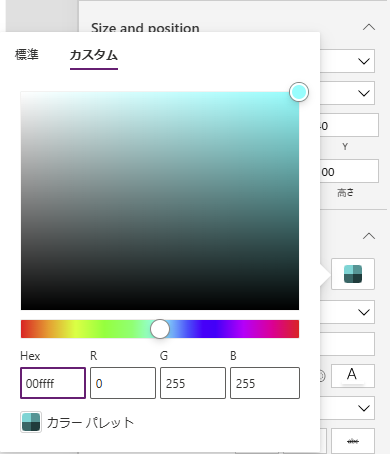
タブ一覧で変更可能な色設定は、フォントカラーと選択中を示すラインの色です、ラインの色はテーマ設定の基本パレット色が適用されていますので、変更するにはプロパティ分類 [Style and theme] の基本のパレット色を変更します。
機能・動作
タブ一覧は入力としてテーブル(Collection)を受け取り、指定した列の値を表示して選択肢のレコードを出力します。
入力値と出力値
| 配列タイプ | 入力例 | 出力 |
|---|---|---|
| 単項配列 | ["Item 1", "Item 2", "Item 3"] | Value |
| 連想配列 | Table( | Key1 |
使用例・設定例
以下のような組み合わせで配置することで、最大限のパフォーマンスを発揮することが出来ます。
- タブ一覧 + テキストキャンバス Or テキストラベル
- タブ一覧 + テーブル(プレビュー)
- タブ一覧 + ギャラリー
- タブ一覧 + フォーム
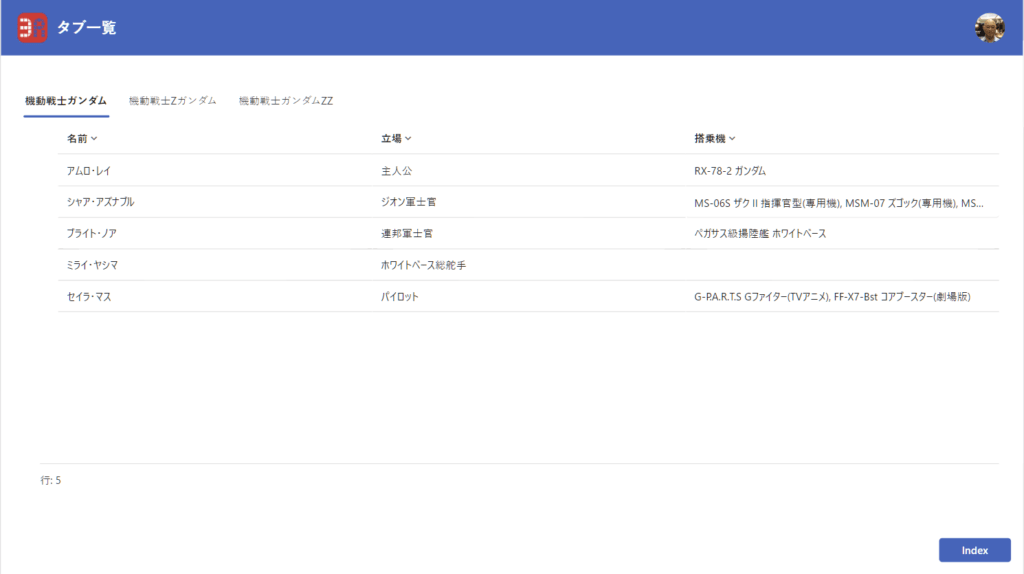
今回は、表示のみを目的としたタブ一覧 + テーブル(プレビュー)を配置した使用例を紹介します。
業務でこんなアプリを作成する人はいないと思いますが、あくまでも一例ということで、ガンダム宇宙世紀シリーズ初頭の3作に登場するキャラクター一覧を切り替え表示するアプリを作成しました。
画面遷移を目的としないため、慣れれば15分と掛からず作成できます。
完成イメージは以下
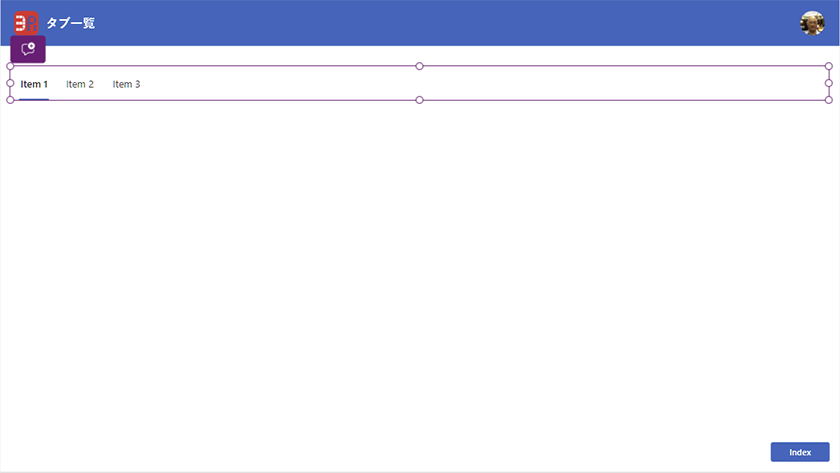
タブ一覧の設置と設定
タブ一覧は「入力」に分類されていますので、リボンメニュー > +挿入 > 入力 > タブ一覧。または画面左のアイコンメニュー > + > 入力 > タブ一覧で画面上に配置します、今回使用例ですので位置とサイズはお好みでいいでしょう。
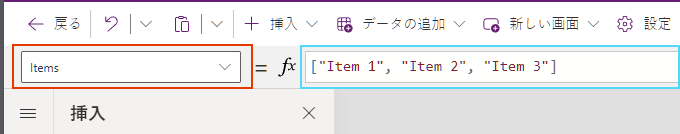
配置後データソースの選択を求められますが、今回は[項目(Items)]に後述のコードを記述しました1。
Table(
{ID: 1, Title: "機動戦士ガンダム", Cast: Table(
{名前: "アムロ・レイ", 立場: "主人公", 搭乗機: "RX-78-2 ガンダム"},
{名前: "シャア・アズナブル", 立場: "ジオン軍士官", 搭乗機: "MS-06S ザクⅡ指揮官型(専用機), MSM-07 ズゴック(専用機), MS-14S ゲルググ試作型(専用機), MSN-02 ジオング"},
{名前: "ブライト・ノア", 立場: "連邦軍士官", 搭乗機: ""},
{名前: "ミライ・ヤシマ", 立場: "ホワイトベース操舵手", 搭乗機: ""},
{名前: "セイラ・マス", 立場: "パイロット", 搭乗機: "G-P.A.R.T.S Gファイター(TVアニメ), FF-X7-Bst コアブースター(劇場版)"}
)},
{ID:2, Title: "機動戦士Zガンダム", Cast: Table(
{名前: "カミーユ・ビダン", 立場: "主人公", 搭乗機: "RX-178 ガンダムMk-II, MSZ-006 Zガンダム"}
)},
{ID:3, Title: "機動戦士ガンダムZZ", Cast: Table(
{名前: "ジュドー・アーシタ", 立場: "主人公", 搭乗機: "MSZ-010 ZZガンダム"}
)}
)内容としては、[ID: Number, Title: String, Cast: Table]をメンバに持つTableを宣言しています。
今回タブ一覧には”Title”を表示させたいので、フィールドの編集で”Title”を追加します2、フィールドの選択で最初に追加されたフィールド(列)がタブ一覧に表示される値となります。
まとめ
今回はタブ一覧に焦点を当てて解説と使用例の紹介をしました。
現時点ではタブ一覧が表示されて選択が可能となり、外観的には選択されたタブにアンダーラインが表示されるだけですので機能的に少し物足りないです。
次の記事では選択したタイトルに応じて登場人物を表示するためのテーブルを設置します。