こんにちは。
今回は、前々回・前回に引き続き PowerApps を利用して簡単なアプリを作成する手順をご紹介いたします。
アプリ画面の作成と Power Automate フローの作成が終わったので、
フローと PowerApps アプリとを連携させる設定を行い、動作を確認します。
PowerApps でのアプリ画面の作成については前々回の記事をご覧ください。
PowerApps から呼び出す Power Automate フローの作成については前回の記事をご覧ください。
前回までにアプリの画面と、アプリの処理を行うフローを作成しましたので、
最後にアプリのボタン動作からフローを呼び出す設定を行います。
作業は大きく分けて、下記2つになります。
- アプリとフローを関連付ける
- ボタンにフローを起動する処理を追加する
その後アプリを公開・共有し、実際の動作を確認します。
■アプリとフローを関連付ける
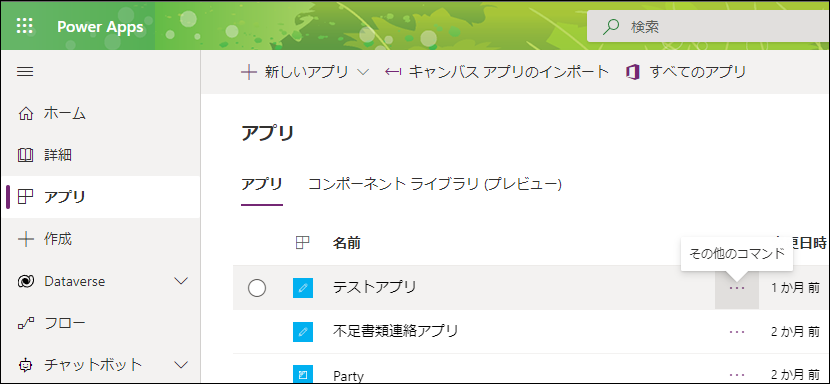
1. PowerApps( https://make.powerapps.com/ )にアクセスします
画面左のナビゲーションで [アプリ] を選択し、
作成しておいたアプリの […](その他のコマンド)から [編集] を選択します。

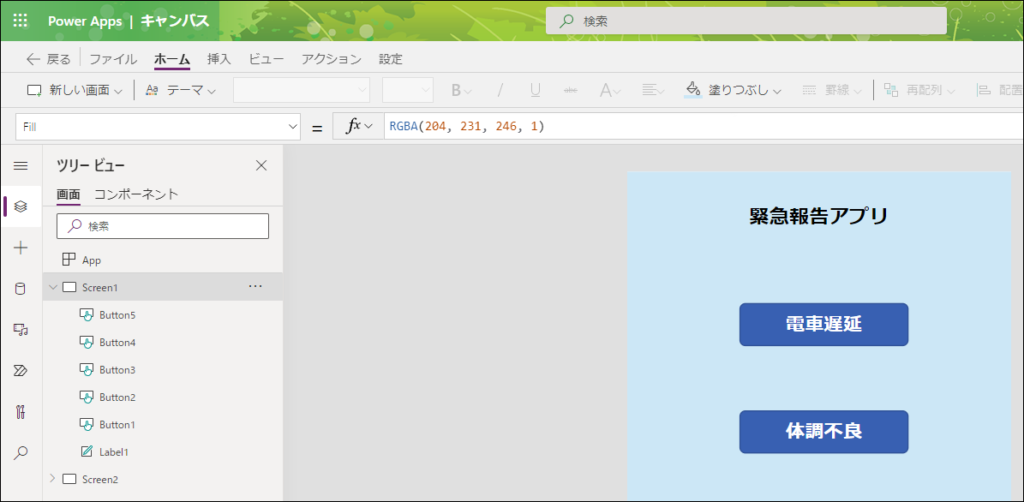
2. アプリの編集画面が開きます。
[ツリー ビュー] で [Screen1] が選択されていることを確認してください。

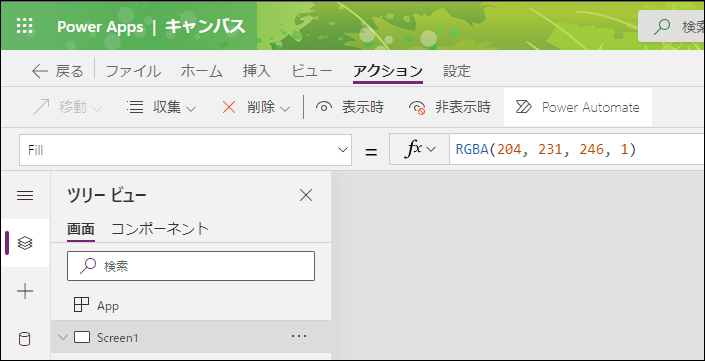
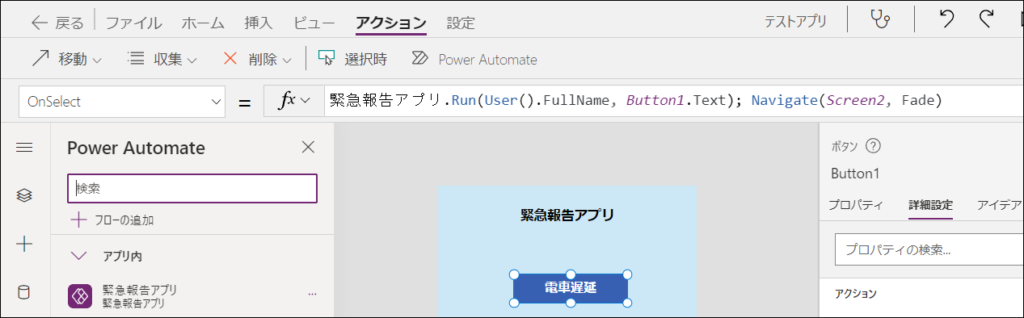
3. メニューバーの [アクション] をクリックし、
ツールバーに表示される [Power Automate] をクリックします。

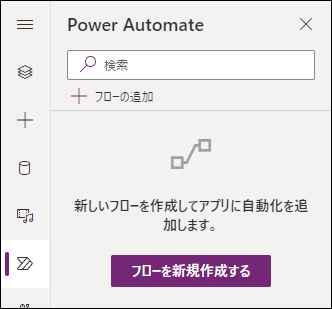
4. Power Automate のペインが表示されるので、[フローの追加] をクリックします。

5. [この環境からフローを追加する] の欄に前回作成したフローが表示されますので、
クリックして選択します。

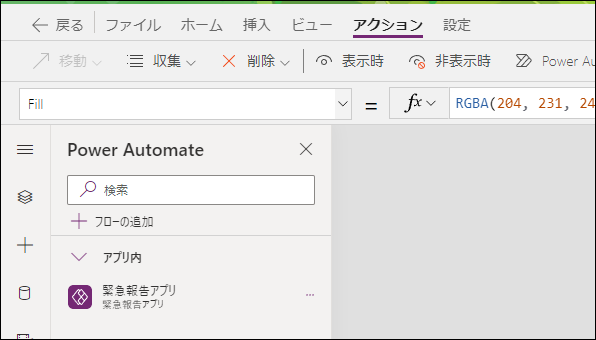
6. これでアプリとフローの関連付けができました。

■ボタンにフローを起動する処理を追加する
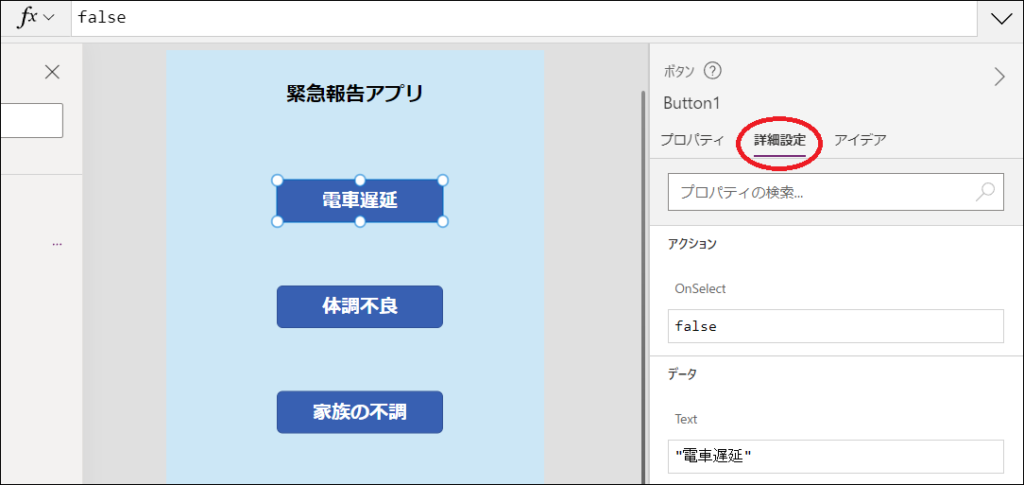
1. アプリ内のボタンをクリックして選択し、右側のペインを [詳細設定] に切り替えます。

2. [アクション] セクションの [OnSelect] で、ボタンを押したときに発生する動作を指定します。
OnSelect に動作を指定する関数を入力しますが、これは画面上部の数式バーを使った方が便利です。
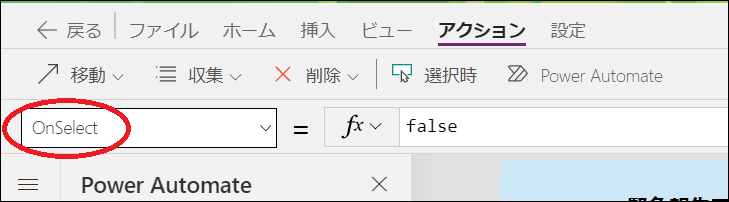
数式バーの左側の名前ボックスに “Onselect” が表示されていることを確認してください。

※OnSelect が表示されていない場合、指定を行いたいボタンが選択されているか確認します。
ボタンが選択されている場合は、ドロップダウンリストから OnSelect を選択してください。
3. 数式バーに表示されている “false” を削除し、起動したいフロー名を検索します。
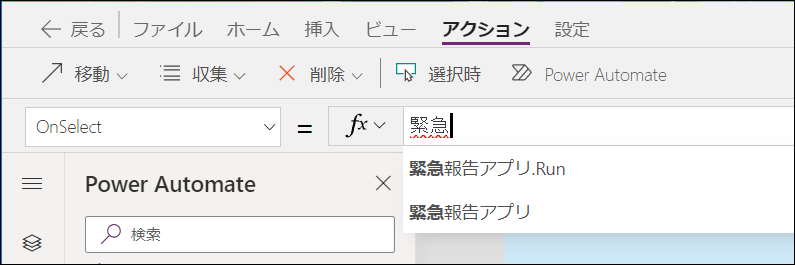
ここでは「緊急報告アプリ」フローを検索したいので「緊急」と入力しています。

4. 検索して表示される候補から「緊急報告アプリ.Run」を選択します。

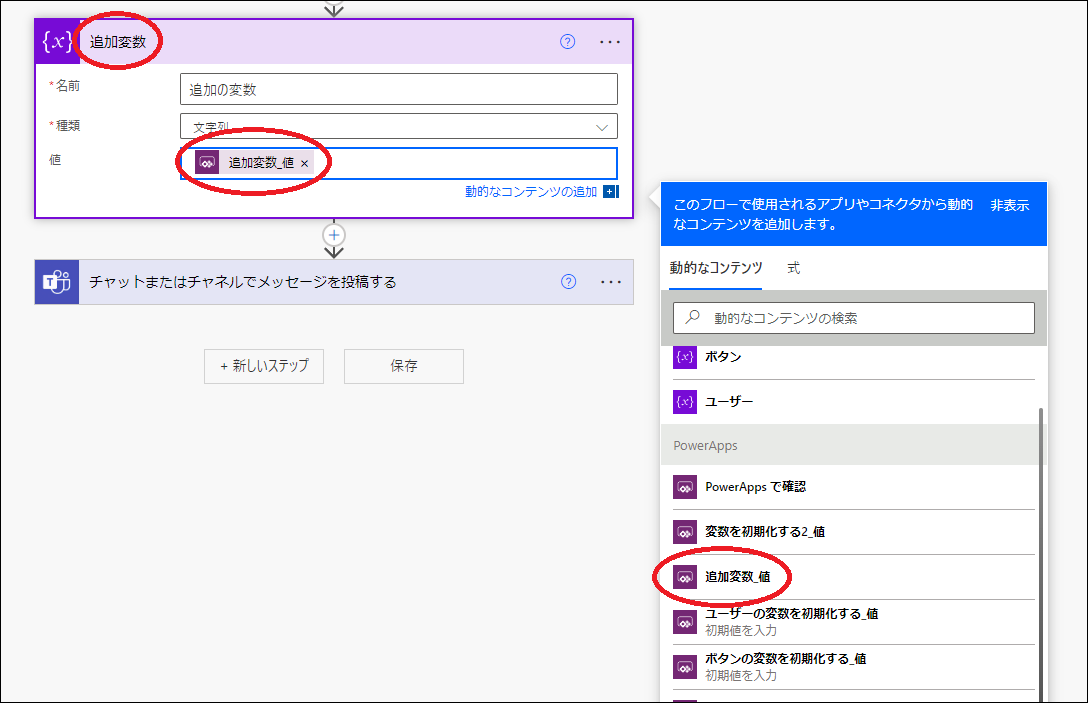
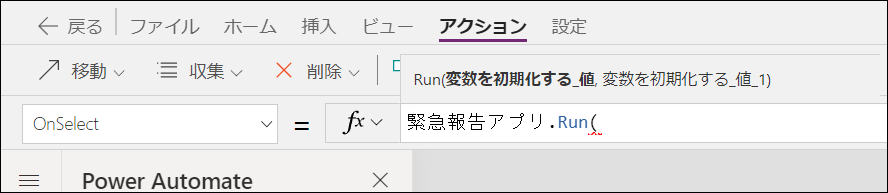
5. 緊急報告アプリ.Run に引数を設定します。
ここで設定する引数は「緊急報告アプリ」フローの「変数の初期化」で、
[PowerApps で確認] を選択した変数の数だけ必要になります。
今回のフローでは2つの変数を [PowerApps で確認] で初期化していますので、
ここでは2つの引数が必要です。
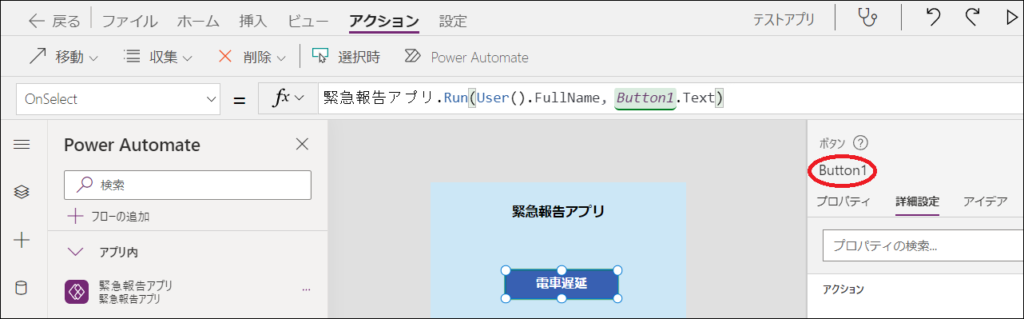
1番目の引数には User().FullName を入力します。
これは PowerApps を起動しているユーザーの名前です。
2番目の引数には Button1.Text を入力します。
これはクリックされたボタンに表示されている文字列です。
入力する関数は以下のようになります。
緊急報告アプリ.Run(User().FullName, Button1.Text)

6. 続けて完了画面への遷移を記述します。
2つ以上の動作を順番に実行させるために ” ; ” で繋ぎます。
画面遷移のための関数には遷移先画面の名前と、画面切り替えの効果を引数で指定します。
入力する関数は以下のようになります。
Navigate(Screen2, ScreenTransition.Fade)

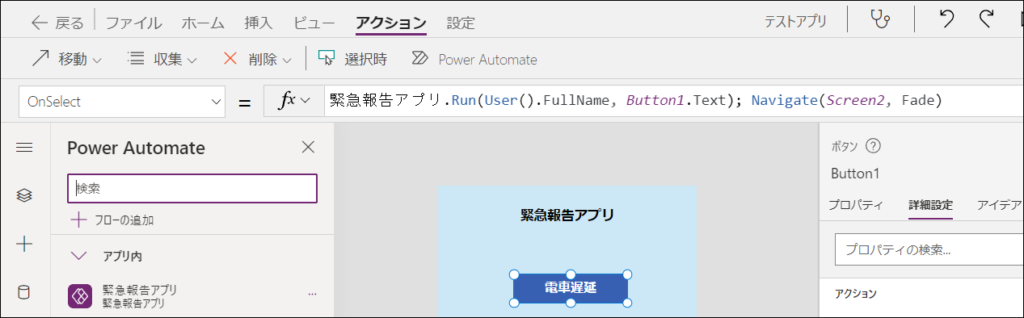
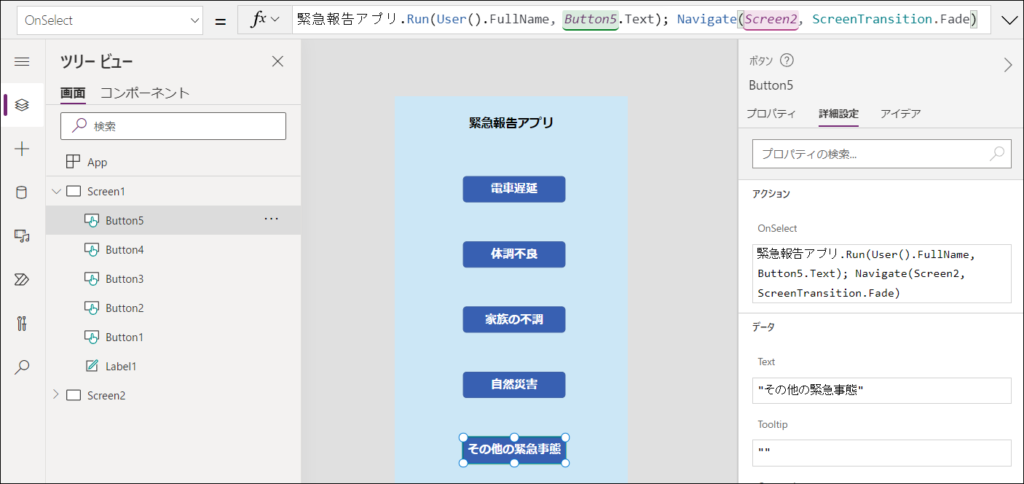
7. 数式バーに入力される関数は、全体で以下のようになります。
緊急報告アプリ.Run(User().FullName, Button1.Text); Navigate(Screen2, ScreenTransition.Fade)
8. Button1 の OnSelect に関数が記述できたら、残りのボタンにも同様に OnSelect に関数を記述します。
”Button1.Text” のボタン名(Button1)の部分だけボタンごとに変える必要があるので注意してください。

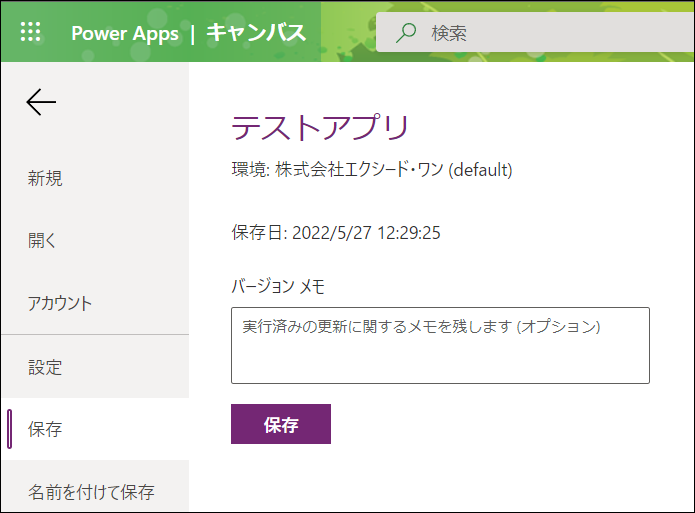
9. すべてのボタンに記述できたら、メニューバーの [ファイル] をクリックし、
[保存] をクリックします。

■アプリを公開して共有する
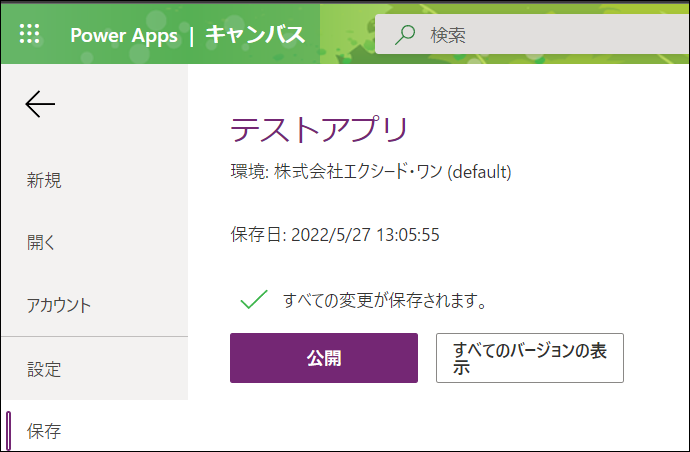
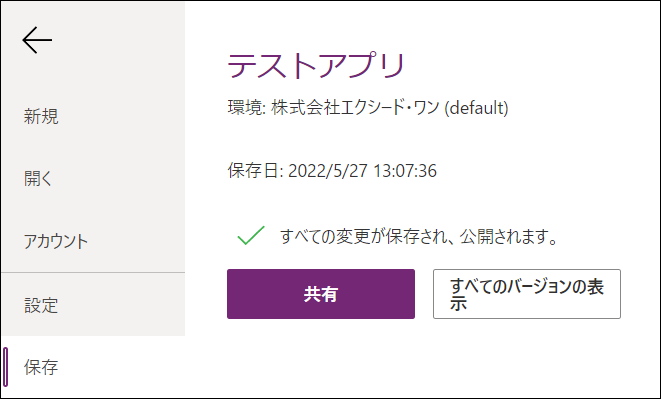
保存が完了すると、アプリを公開できるようになります。
1. [公開] をクリックします

2. 公開が完了すると、アプリを他のユーザーに共有できます。
[共有] をクリックします。

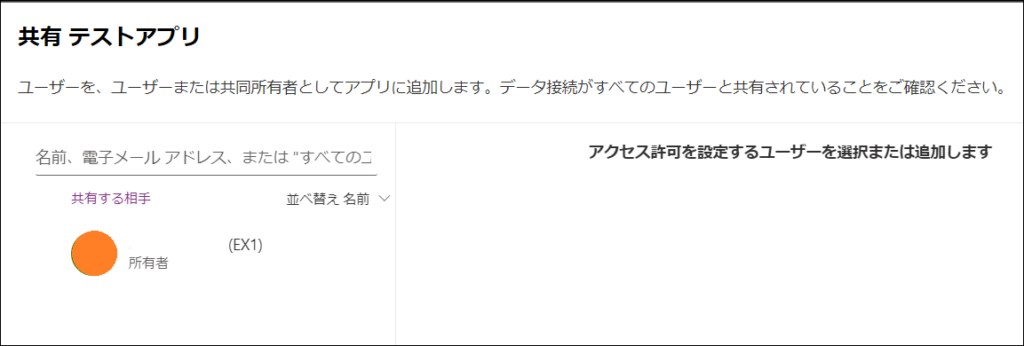
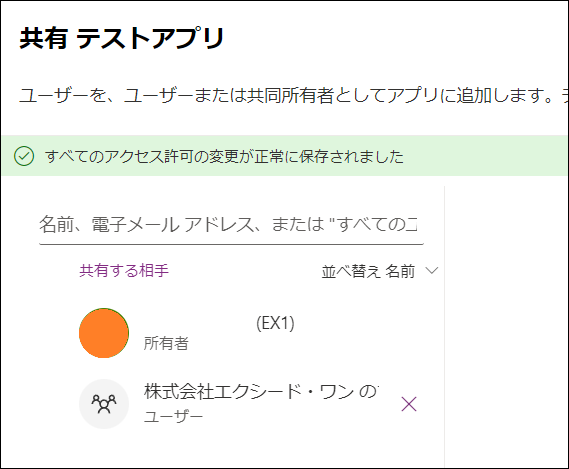
3. 共有する相手を選択する画面が表示されます。

4. 「名前、電子メール アドレス、または…」と表示されている欄に、
名前や電子メール アドレスを入力して共有相手を検索できます。
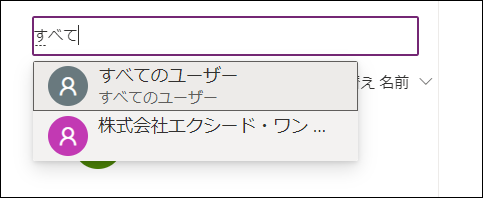
「すべて」を検索すると「すべてのユーザー」や「(組織名)のユーザー」が見つかります。

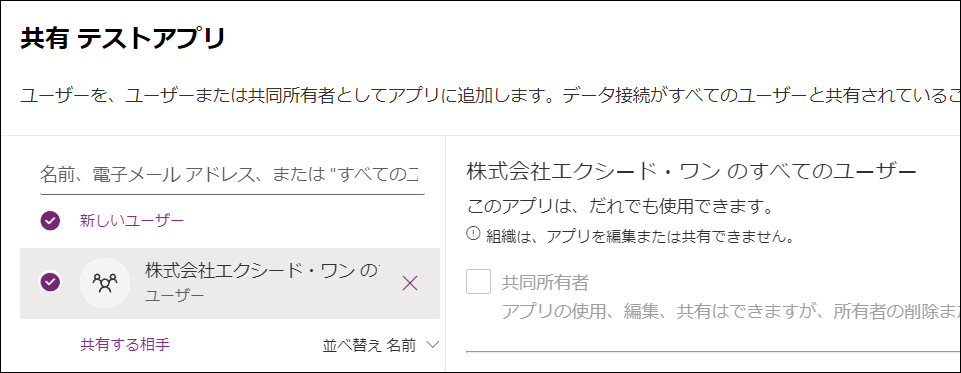
5. ここでは同じ組織のユーザー全員と共有しています。

6. 画面右下の [共有] をクリックすると、以下のように共有が構成されます。

■アプリの動作を確認する
アプリを実際に動作させる方法はいくつかあります。
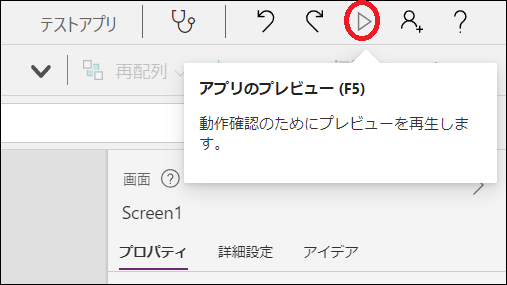
- アプリの編集画面で [アプリのプレビュー] をクリック、または F5 キーを押す。

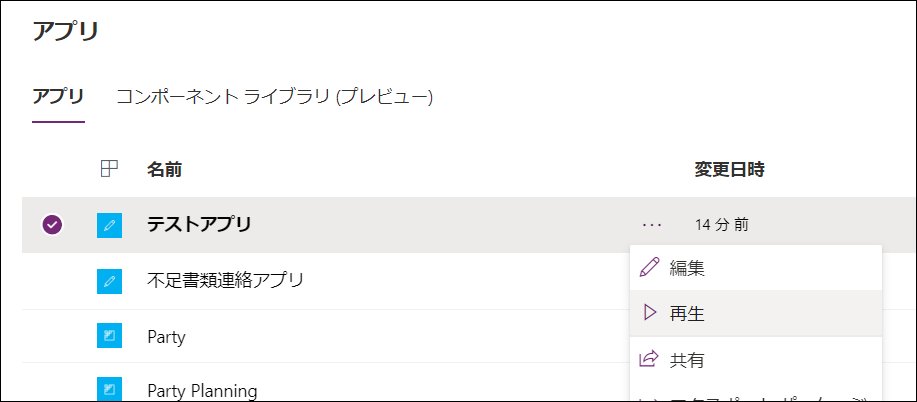
- アプリの一覧画面でアプリ名をクリックするか、 […](その他のコマンド)から [再生] を選択する。

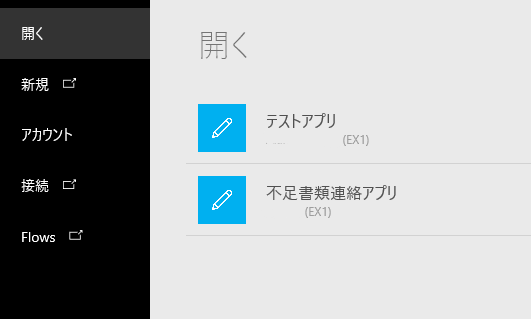
- デスクトップやモバイルの PowerApps アプリから開く


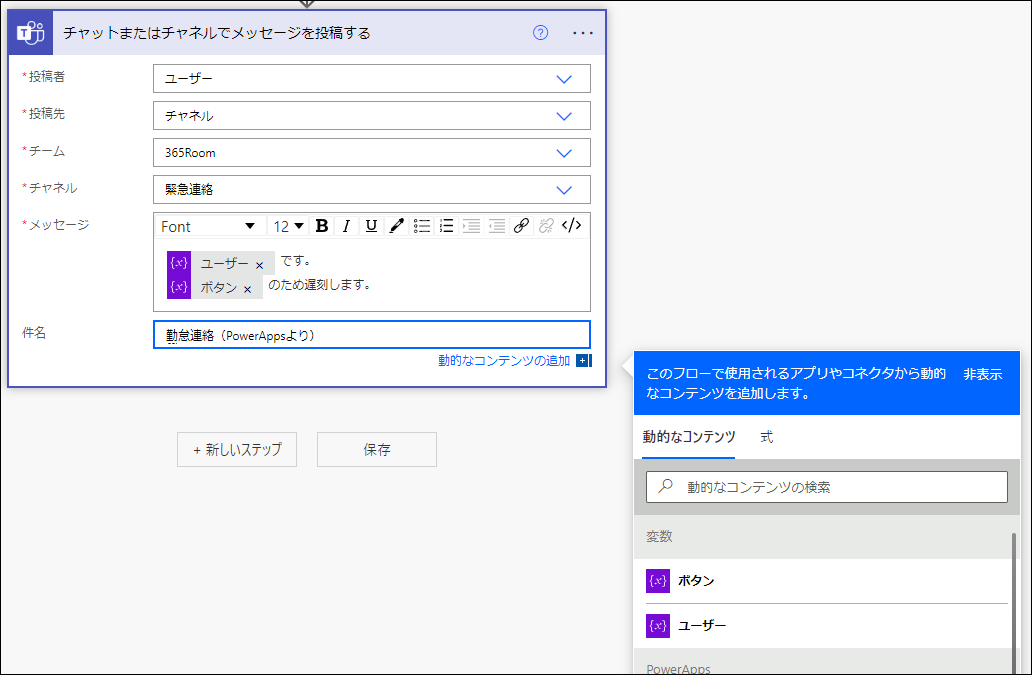
アプリを実行していずれかのボタンを押すと、Teams の所定のチャネルに以下のように投稿が行われます。

次回は PowerApps のアプリ作成とフローの作成での注意点、はまりやすい問題について解説していきます。
今回の内容は動画でも紹介しておりますので、ご視聴いただけますと嬉しいです。
チャンネル登録もお願いします。
【入門編】Power AppsとPower Automateを使って超簡単アプリ作成!ハンズオンで作成方法のご紹介 後編 ~PowerAutomate & Appsシリーズ~【在宅ワークでアプリ開発】
それでは次回の更新でお会いしましょう。
お疲れ様です。
この記事を書いた人