前回はPower Appsのモダンコントロール「タブ一覧」の設定項目と機能についての解説、そしてタブ一覧の使用例について少し紹介しました。
今回は前回告知した通りテーブルについての解説と、タブ一覧とテーブルを組み合わせた簡易アプリの完成までを解説します。
テーブル
設置方法
テーブルは、コントロールの分類として「レイアウト」に分類されています。
以下2通りの方法で設置することが可能です。
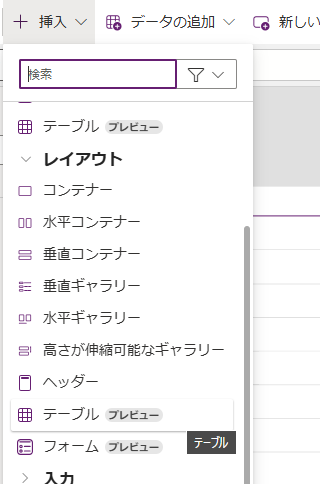
- リボンメニュー(✚挿入) > レイアウト > テーブル
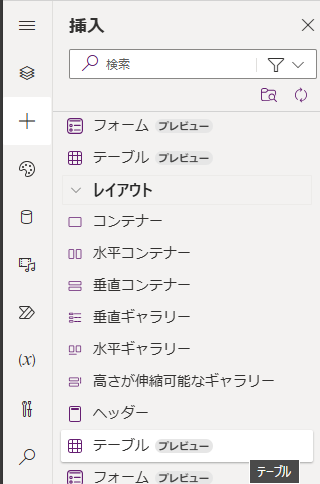
- アイコンメニュー(✚) > レイアウト > テーブル
入力(項目)
テーブルコントロールには”テーブル型”の値を設定します。
設定する際(コントロールを選定する際にすべきかもしれませんが)考慮すべき点がいくつかあります。
- テーブルで直接定義された場合、テーブル内のデータに外部からアクセスすることはできない。
- テーブル内でフィールド値を使った計算が出来ない。
- テーブル内のデータを書き換えることが出来ない。
テーブルはデータを読み込んで表示するためのコントロールです。
読み込める対象はPower Appsに標準で備わっているコネクタ(SharePoint ListやDataVarseテーブル等)のほか、アプリ内で定義されたテーブル値があります。
| 配列タイプ | 入力例 |
|---|---|
| 単項配列 | ["Item 1", "Item 2", "Item 3"] |
| 連想配列 | Table( |
今回はScreen.OnVisibleに以下のテーブルを定義しました。
※ClearCollectは省略しています
Table(
{Key1: "ABCD", Key2: 100, Key3: true},
{Key1: "BCDEFG", Key2: 100000000000000000, Key3: true},
{Key1: "HIJKLMNO", Key2: 1, Key3: false},
{Key1: "O", Key2: 9999999999999999, Key3: true},
{Key1: "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789", Key2: 100, Key3: false},
{Key1: "あいうえお", Key2: 999999999999999, Key3: true},
{Key1: "わをん", Key2: 0, Key3: false}
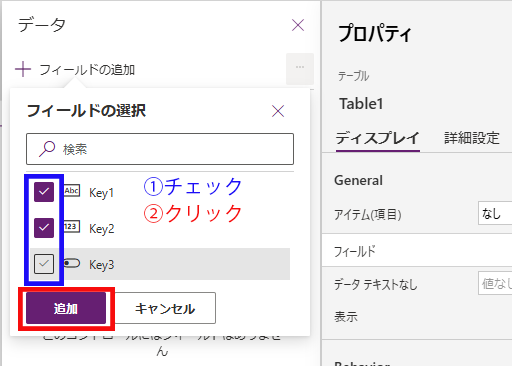
)出力(表示)
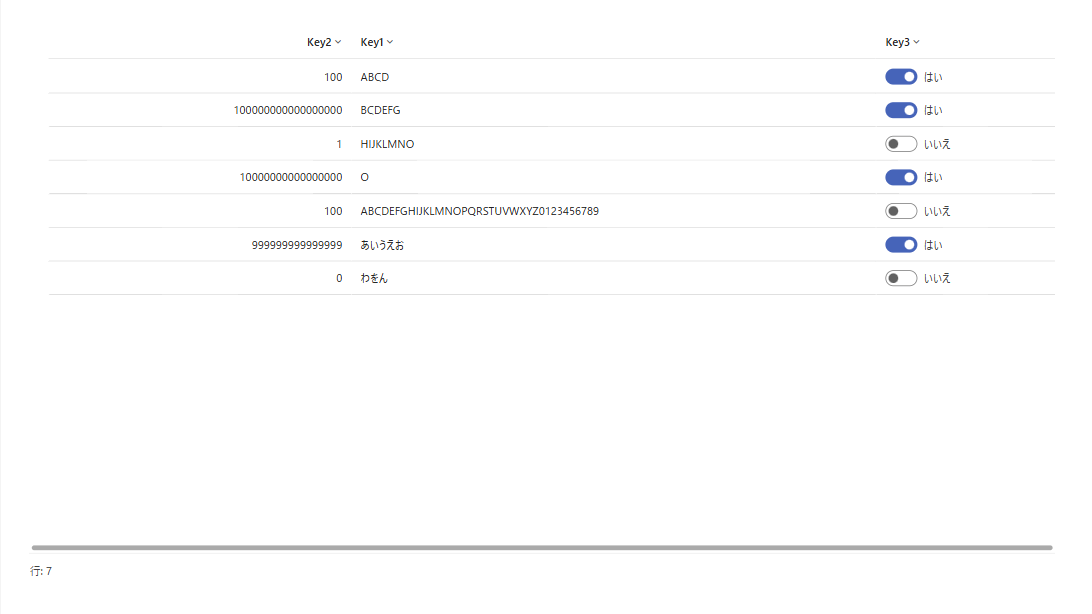
入力されたテーブルデータ内の列の値をフィールドとして追加し表示します。
外観
テーブルは表形式での表示に特化したコントロールです。
表形式で表示できるコントロールには他に「ギャラリー」がありますが、自由に表示項目のレイアウトをカスタマイズできるギャラリーとは異なり、Excelの表のようなシンプルな見た目に特化したコントロールとなっているのがテーブルの特徴です。ギャラリーには見出し行と並べ替え機能はありませんが、テーブルにはそれらが備わっているのも特徴の一つです。
私個人としては、入力されたデータを表示するのみであれば「テーブル」を使い、表示に何らかの計算を行う必要がある場合は「ギャラリー」を使う、という使い分けがいいと思います。
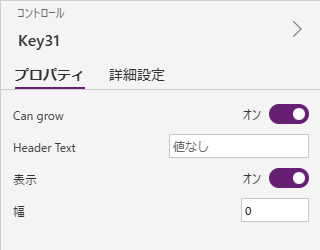
Can grow と 幅
Can grow は列幅を変更した際に他に追従して自身の列幅を補完するかどうかという設定で、規定値はオン(true)です。
Can grow がオンの場合は幅の設定値は無視され、常にテーブル幅内に収まるよう幅が調整されます。
Can growがオフの場合は幅に設定した値が列幅になり、テーブルの最大幅を超えた設定も可能となります、また列幅を変更した際は幅の値も変更されます1。
PCブラウザーで表示した場合、ブラウザ幅の縮小には追従しますが、拡張には追従できない場合があります。
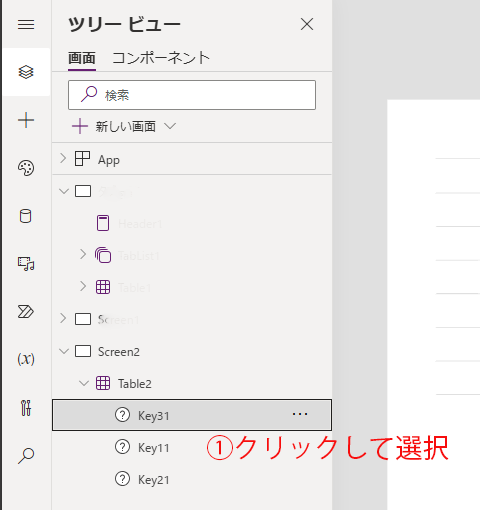
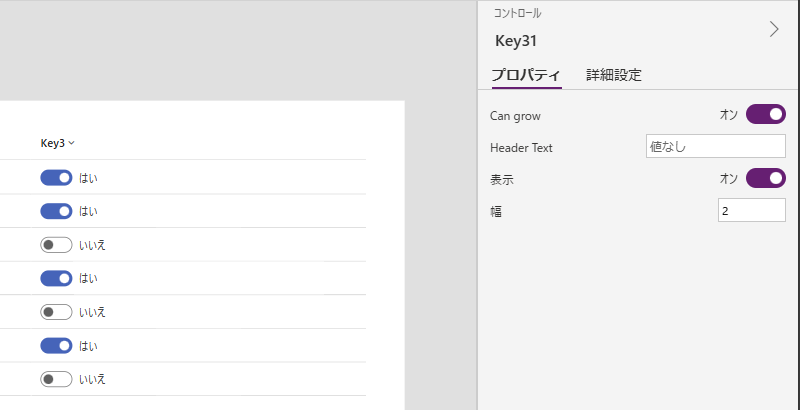
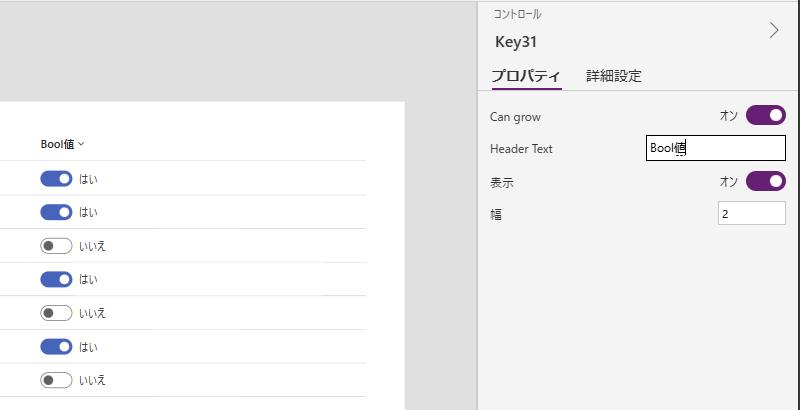
Header Text
Header TextはFieldNameとは別の表示名を設定したい場合に文字列を設定します。
今回の例でいうと”Key3″は明らかにBOOL値ですが、列名はFieldNameである”Key3″が表示されています。これではユーザーにはわかりづらいです、Header Textに”Bool値”と入力してわかりやすい表記に変更します。
動作
テーブルの動作設定項目は以下の3つとなっています。
- リフロー動作
- 並べ替えを有効化する
- 選択範囲を許可する
リフロー動作
リフロー動作とは、ブラウザ幅が変化した場合の表示をどう制御するかという設定です。
以下の3つが選択肢として用意されています。
| 設定値 | PC(480px以上) | PC(480px未満) | スマホ(portrait) | スマホ(landscape) |
|---|---|---|---|---|
| Refllow | Grid | List | List | Grid |
| Grid Only | Grid | Grid(横スクロール) | Grid(横スクロール) | Grid |
| List Only | List | List | List | List |
並べ替えを許可する
その名のとおりの機能です、オンにすると列単位で昇順・降順の切り替えが可能となります。
一度に並べ替えできる列数は1つのみとなっています。
選択範囲を許可する
ドラッグして複数グリッドを選択し、クリップボードにコピーすることを許可します。
選択できる範囲は、列方向・行方向に連続したグリッドのみです、Ctrl+Clickのように飛び石したグリッドは選択できません。
コピーされる値は表示されている値です、非常に大きな数値の場合実際の数値とは異なる場合があります。BOOL値の場合は表示されているのは値ではなく「編集不可なトグルコントロール」なのでコピーされません。
使用例・設定例
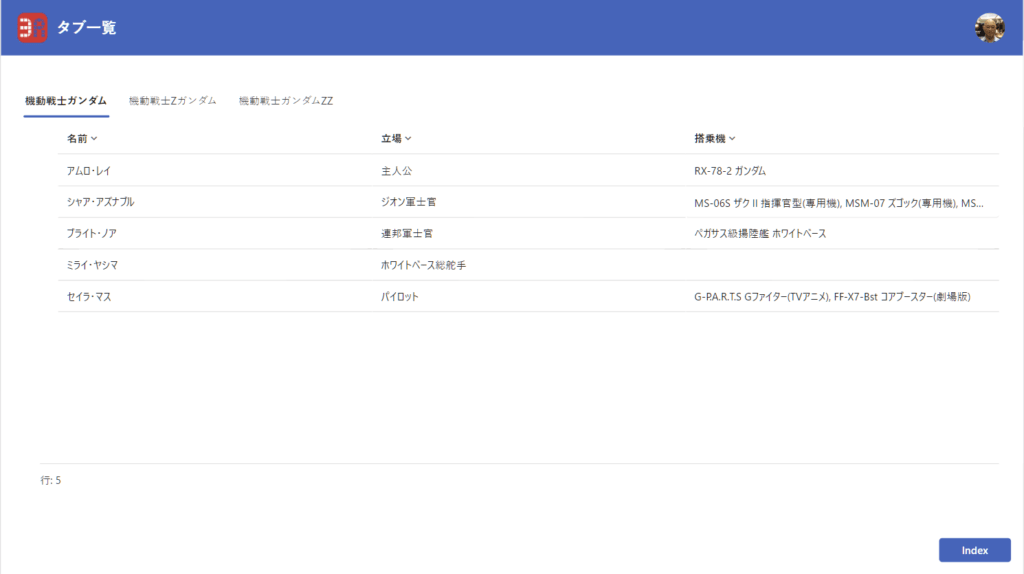
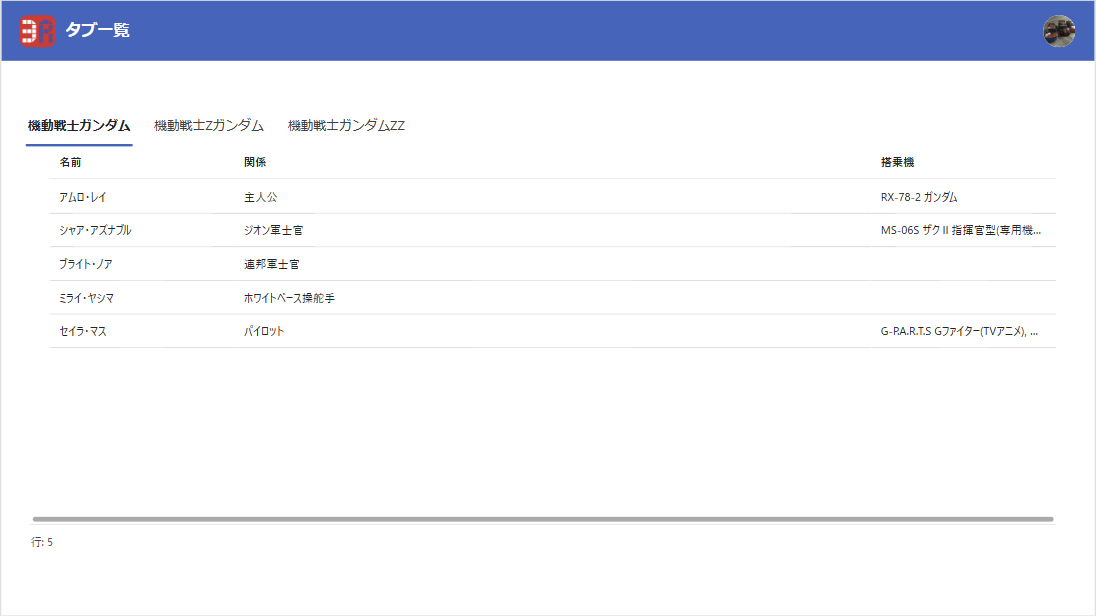
今回は、前回の続きを構築して完成を目指します。
完成イメージは以下
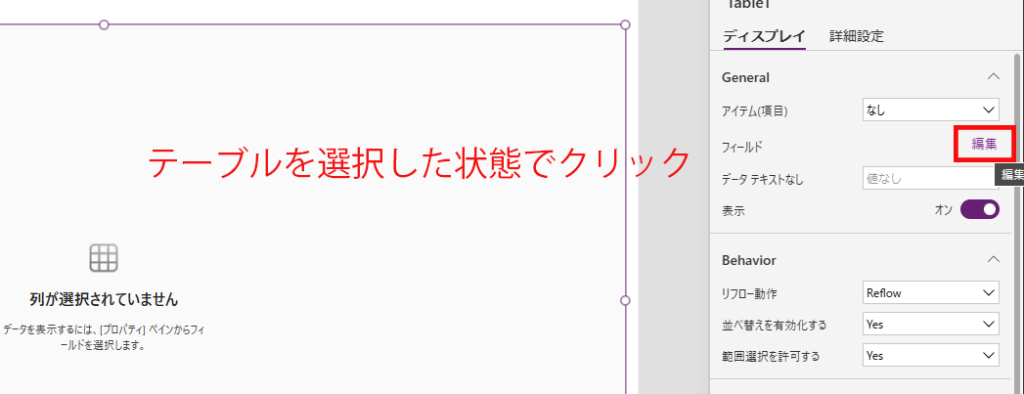
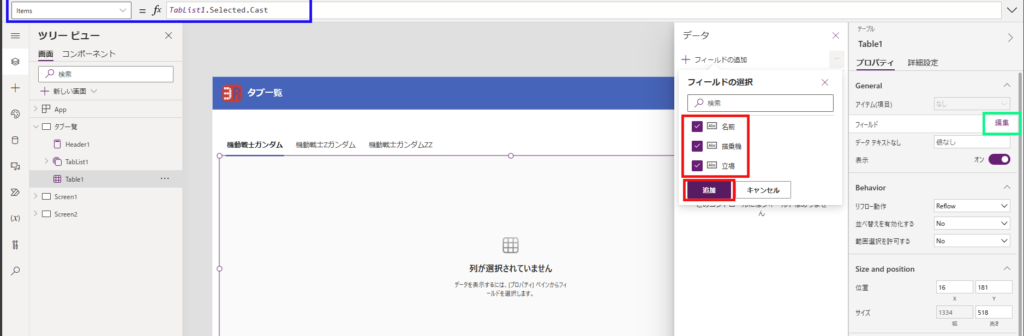
テーブルの設置と設定
テーブルは、コントロールの分類として「レイアウト」に分類されています。
以下2通りの方法で設置することが可能です。
- リボンメニュー(✚挿入) > レイアウト > テーブル
- アイコンメニュー(✚) > レイアウト > テーブル
Itemsには以下を設定
Tablist1.Selected.Castフィールドを追加して完成
テーブルで表示する内容としては、タブ一覧で選択されたレコード内のCast列を参照し表示します。
Cast列は[名前, 立場, 搭乗機]をメンバとして持つテーブル宣言されたデータですので、内部の列を参照できます。
まとめ
今回はテーブルに焦点を当てて解説と前回からの簡易アプリ完成までの紹介をしました。
このアプリを拡張すればいろいろな可能性が生まれます。
例えば、経費精算申請を行うアプリであるとか、在庫管理アプリなどにも利用できそうです。
このように簡単な手順で普段の業務に活用できるアプリが簡単に作成できるので、皆さんも自身の業務に役立つアプリを作成してみてはいかがでしょうか。
次回は、スピナーに焦点を当てて解説していきますので引き続きよろしくお願いします。
- 幅の設定値は編集モードでのみ確認できます、デバッグなどで動作モードで幅の設定値を確認したい場合はテキストラベルなどにプロパティ値を表示するなどして確認を行う必要があります。 ↩︎