こんにちは。
今回は、前回に引き続き PowerApps を利用して簡単なアプリを作成する手順をご紹介いたします。
前回アプリの画面を作成しましたので、今回はアプリの処理を行う Power Automate フローを作成します。
PowerApps については前々回の記事をご覧ください。
https://office365room.com/office365/power-apps-01/
PowerApps でのアプリ画面の作成については前回の記事をご覧ください。
https://office365room.com/office365/power-apps-02/
Power Automate フローの作成
1. Power Automate のサイト( https://japan.flow.microsoft.com/ja-jp/ )を開きます。
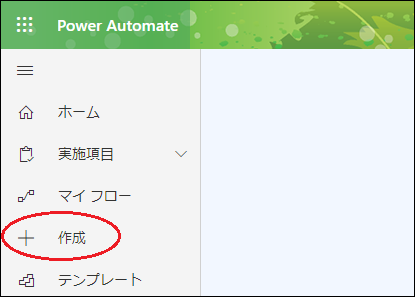
2. 画面左のナビゲーションから [作成] をクリックします

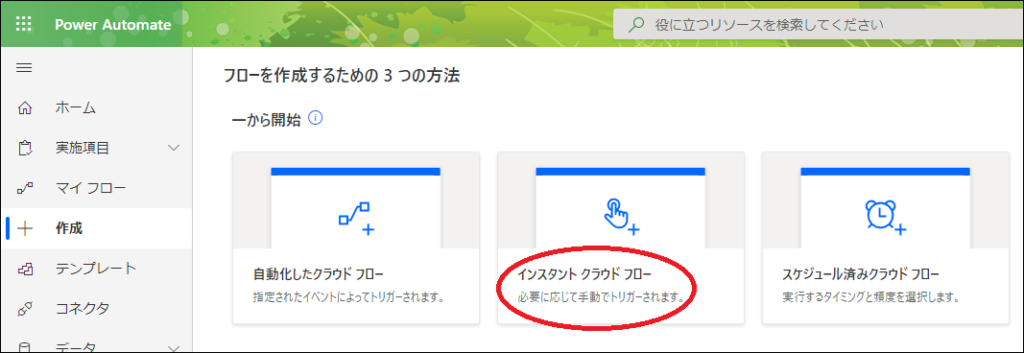
3. 作成するフローの種類を選択します。
今回は PowerApps で「ボタンを押す」という手動での操作をトリガーにしますので、
[一から開始] の [インスタント クラウド フロー] を選択します。

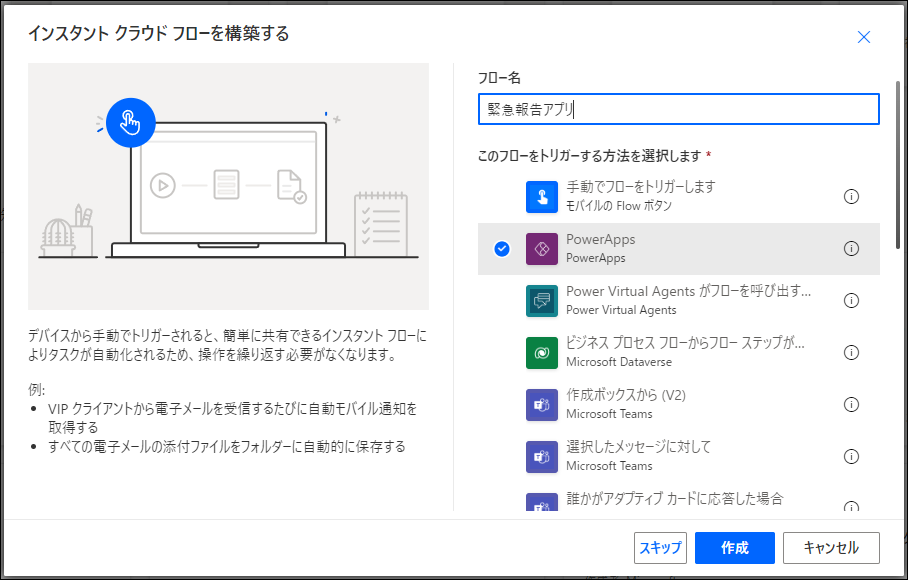
4. フロー名を入力し、トリガーとして [PowerApps] を選択して [作成] をクリックします。

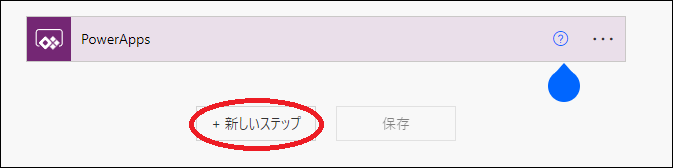
5. フローの作成画面が表示されます。[新しいステップ] をクリックします。

6. PowerApps で報告を行うユーザー名を取り扱うための変数を用意します。
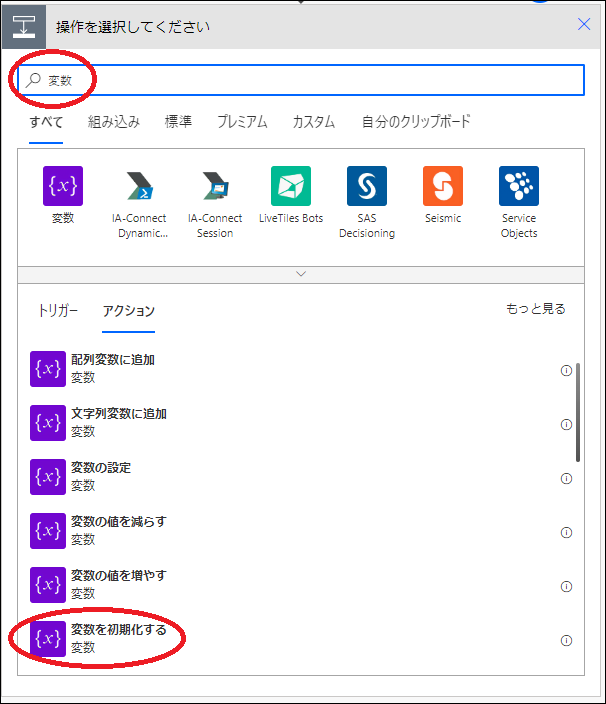
[操作を選択してください] にある「変数」で検索し、[変数を初期化する] を選択します。

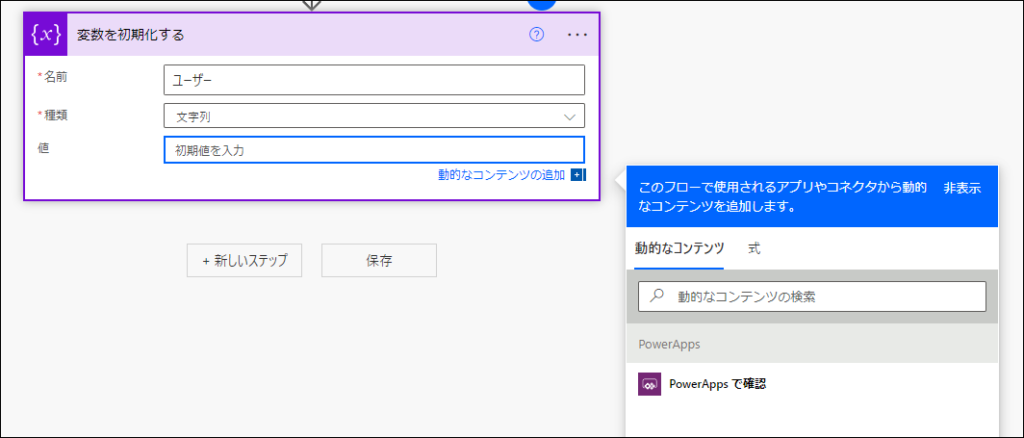
7. [名前] に「ユーザー」と入力し、[種類] は「文字列」を選択、
[値] では [動的なコンテンツの追加] から [PowerApps で確認] を選択します

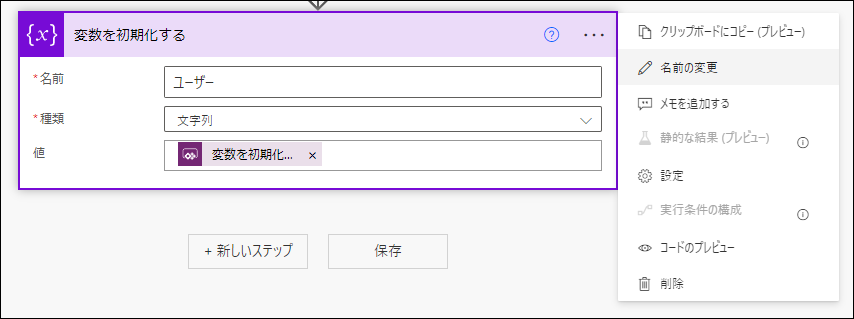
8. 右上の […] をクリックし、[名前の変更] を選択します

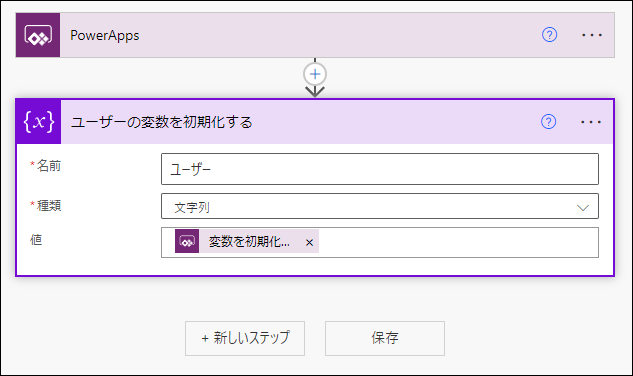
9. アクションの名前を「ユーザーの変数を初期化する」とします

10. 次にアプリでどのボタンが押されたのかの情報を取り扱うための変数を用意します。
[新しいステップ] をクリックし、[変数を初期化する] を選択します。
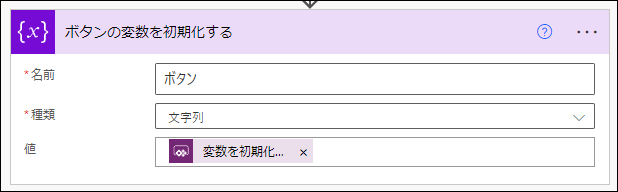
11. [名前] に「ボタン」と入力し、[種類] は「文字列」を選択、
[値] では [動的なコンテンツの追加] から [PowerApps で確認] を選択した上で、
アクションの名前を「ボタンの変数を初期化する」に変更します。

12. これで PowerApps から情報を受け取る枠組みができましたので、
それを使って Teams にメッセージを投稿するアクションを作成します。
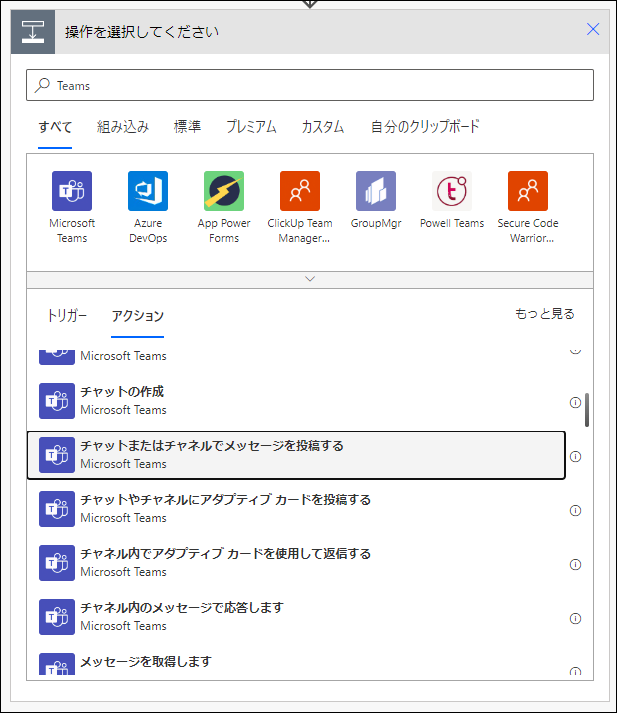
13. [新しいアクション] をクリックし、[操作を選択してください] で「Teams」で検索し、
[チャットまたはチャネルでメッセージを投稿する] を選択します

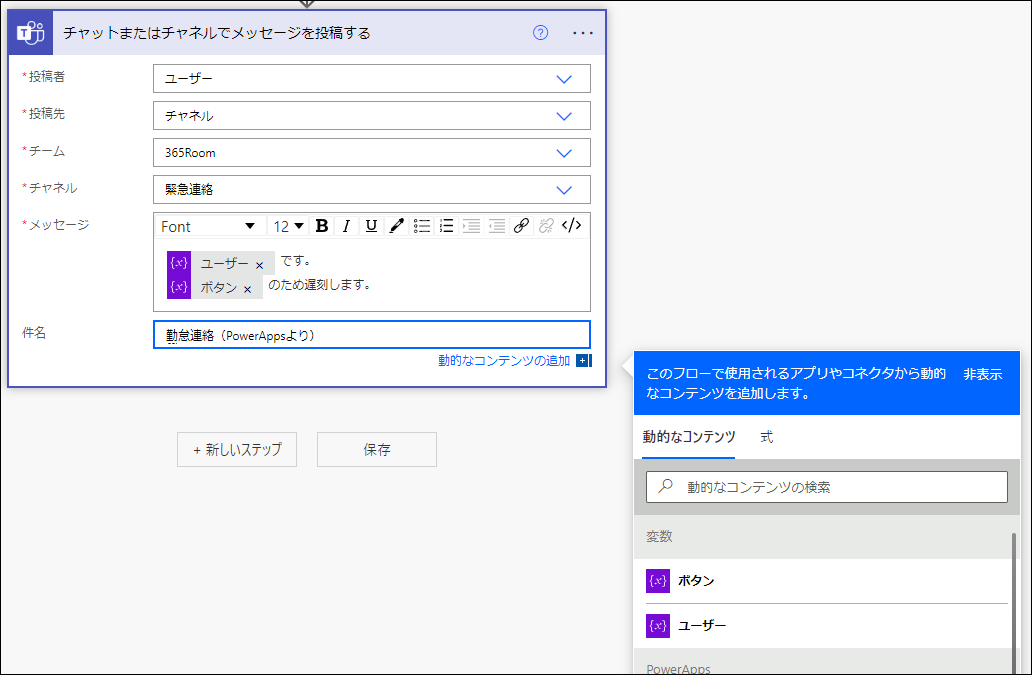
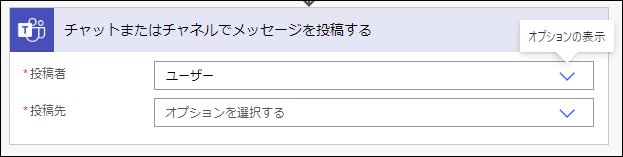
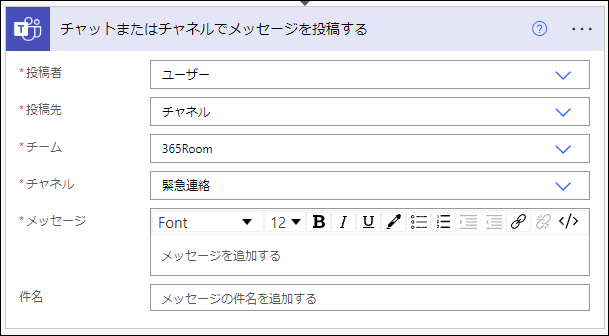
14. アクションが挿入されたら [投稿者] を「ユーザー」に切り替えます。

15.[投稿先] で [チャネル] を選択します。

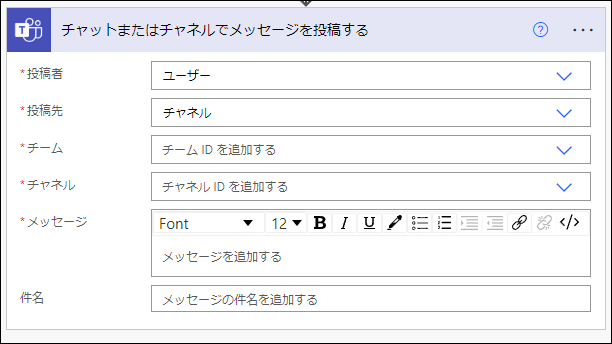
16. [チーム] でドロップダウンリストから投稿先のチームを選択し、[チャネル] で投稿先のチャネルを選択します。

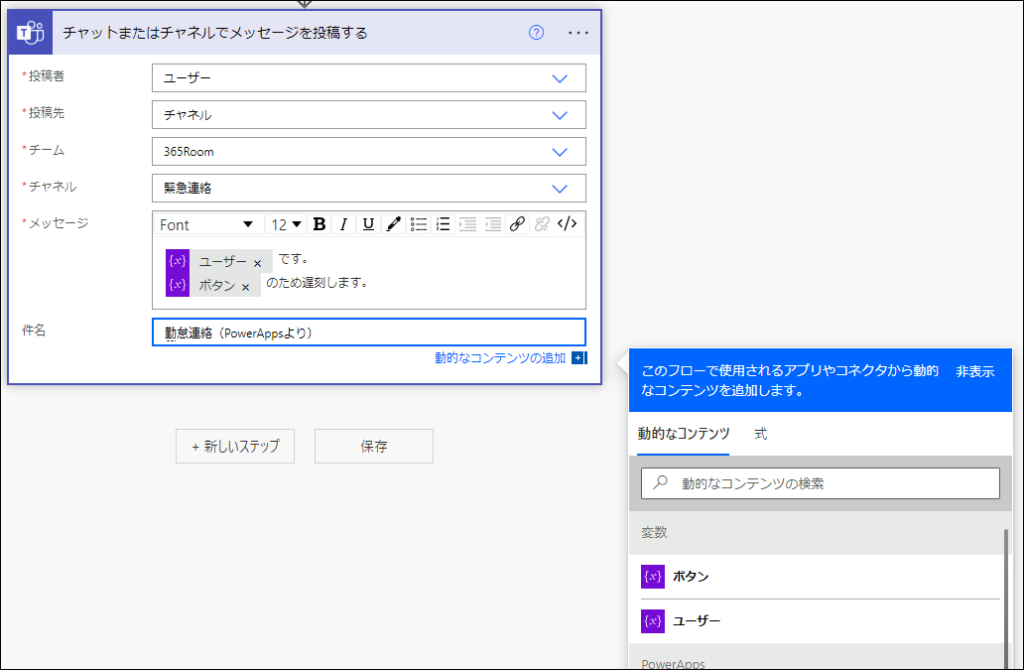
17. メッセージ(必須)と件名(オプション)を入力します。
[動的なコンテンツの追加] で [ユーザー] と [ボタン] を挿入すると、
メッセージや件名に PowerApps から送られてきたユーザー名やボタン名を表示できます

18. [保存] をクリックしてフローを保存します。
以上でPower Automate から PowerApps を呼び出すフローが完成しました。
次回はこのフローと前回作成した PowerApps アプリを連携させる設定を行い、動作を確認します。
今回の内容は動画でも紹介しておりますので、ご視聴いただけますと嬉しいです。
チャンネル登録もお願いします。
【入門編】Power AppsとPower Automateを使って超簡単アプリ作成!ハンズオンで作成方法のご紹介 前編 ~PowerAutomate & Appsシリーズ~【在宅ワークでアプリ開発】
それでは次回の更新でお会いしましょう。
お疲れ様です。
この記事を書いた人