複数の画像をチームサイト上にスライド表示する方法です。
写真など共有するのに良いと思います。
手順は以下の通りです。
・画像ライブラリを作成して、写真ファイルをアップロードする
・チームサイト上にスライド表示するWebパーツを配置する
画像ライブラリを作成して、写真ファイルをアップロードする
左側メニューの[サイトコンテンツ]から[アプリの追加]をクリックします。

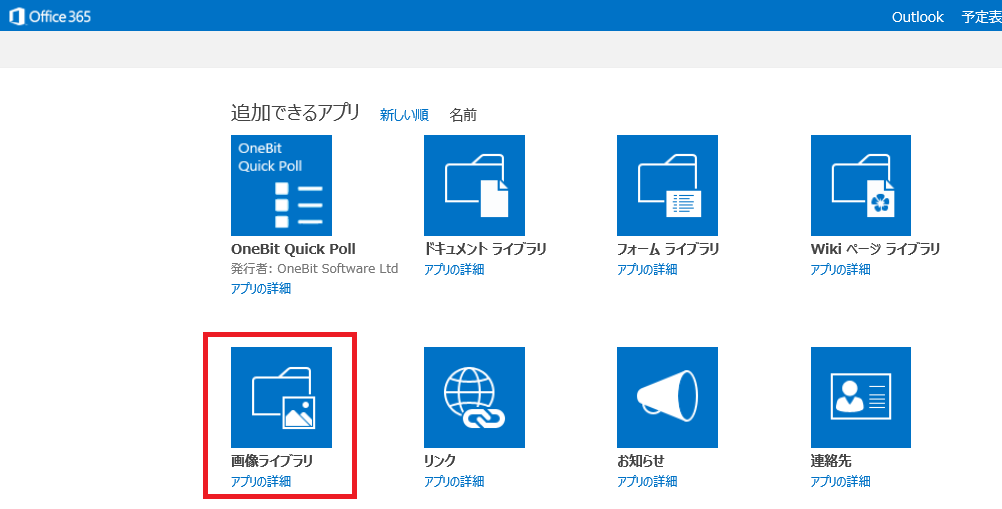
アプリの中から[画像ライブラリ]を追加します。
名前は適当に「スライドショー用画像ライブラリ」などにしましょう。
※メディアライブラリやドキュメントライブラリでは動作しないので注意してください。

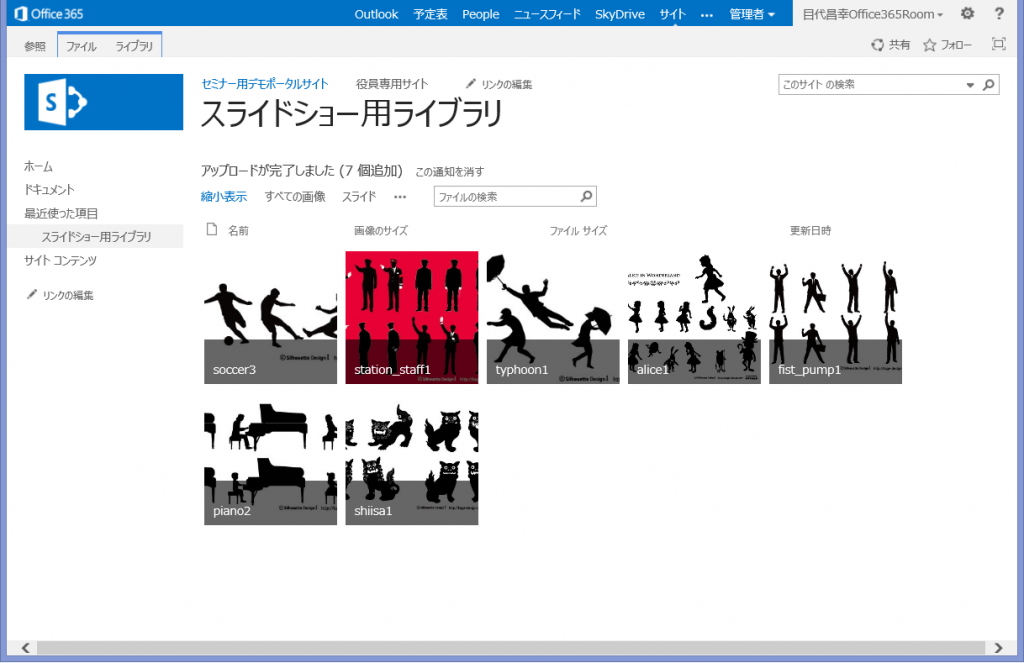
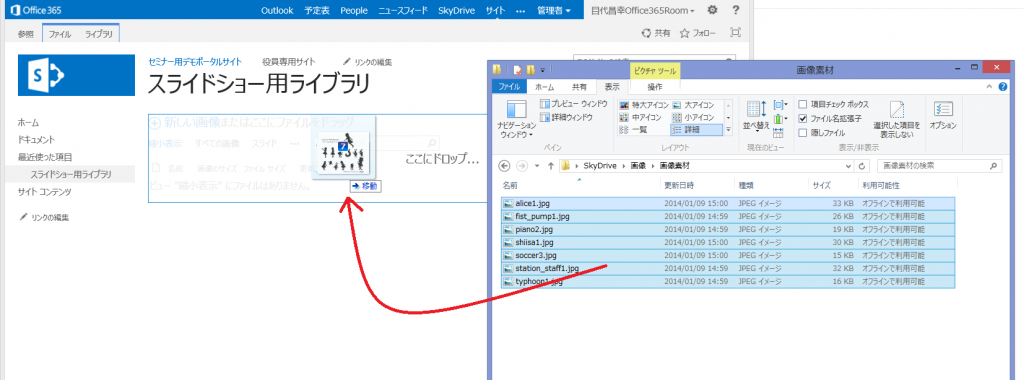
サイトコンテンツに追加された「スライドショー用画像ライブラリ」をクリックして表示します。
ここに複数の画像ファイルをドラッグ&ドロップしてファイルをアップロードします。
※後日ファイルを追加するときも、サイトコンテンツから「スライドショー用画像ライブラリ」にアクセスすればOKです。

チームサイト上にスライド表示するWebパーツを配置する
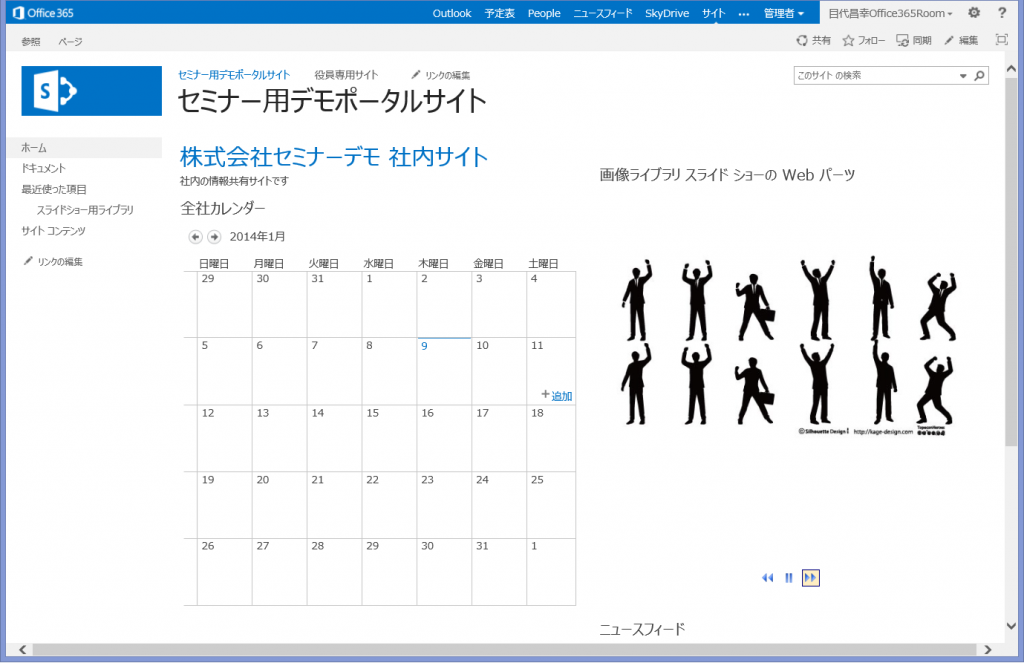
チームサイトの右上に入れてみたいです。
[編集]をクリックして、右上にカーソルを入れて、挿入メニューからWebパーツを追加します。
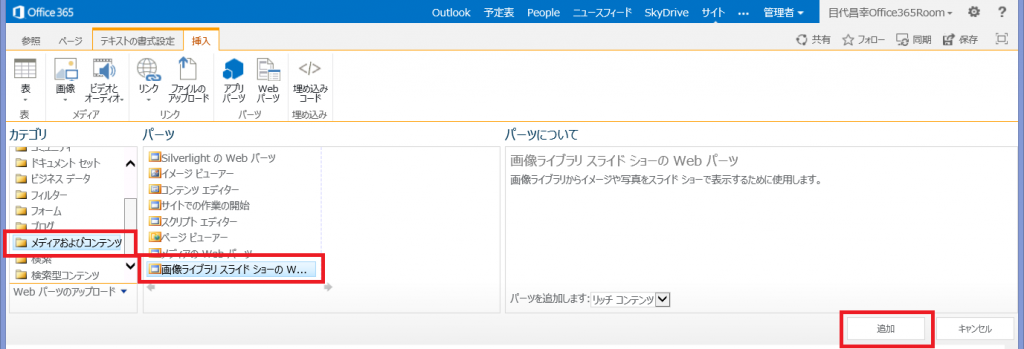
選択するWebパーツは[メディアおよびコンテンツ]-[画像ライブラリ スライド ショーの Web パーツ]です。

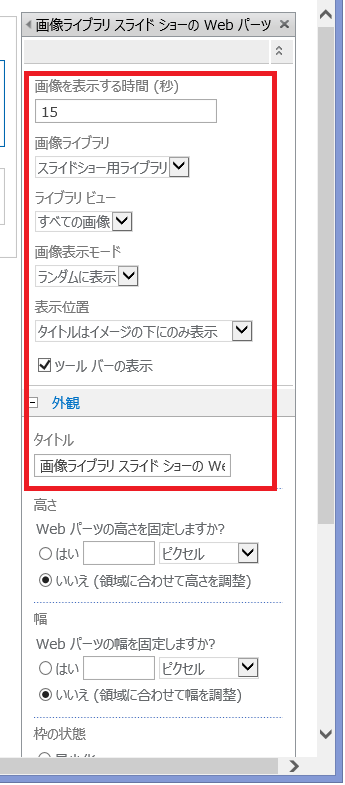
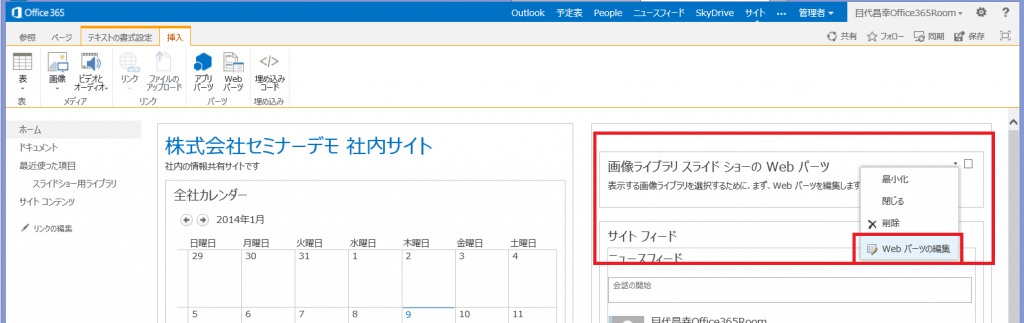
Webパーツが追加されました。書いてある通り[Webパーツの編集]で画像ライブラリを指定しましょう。

・画像を表示する時間:15秒
・表示する画像ライブラリ:スライドショー用画像ライブラリ
・ライブラリビュー:すべての画像
・画像表示モード:ランダムに表示
などなど色々指定できます。
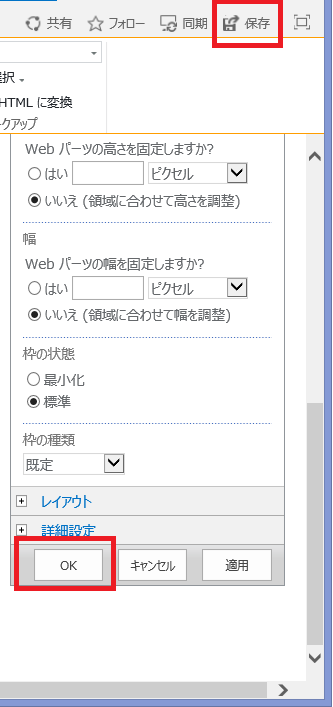
Webパーツ設定の一番下の[OK]をクリックして設定を確定し、最後に画面右上の保存をクリックしてスライドショーの完成です。

※操作方法や画像は本記事執筆時のものです。今後のバージョンアップ等で変更になる可能性があります。