こんにちは、今回はPower Appsに新たに追加されたモダンコントロールを実際に使ってみた感想と、クラシックコントロールとの違いについて解説を行いたいと思います。
※便宜上クラシックデザイン・モダンデザインと呼称しますが、実際の名称とは異なることを御了承ください。
モダンテーマを利用可能にする方法
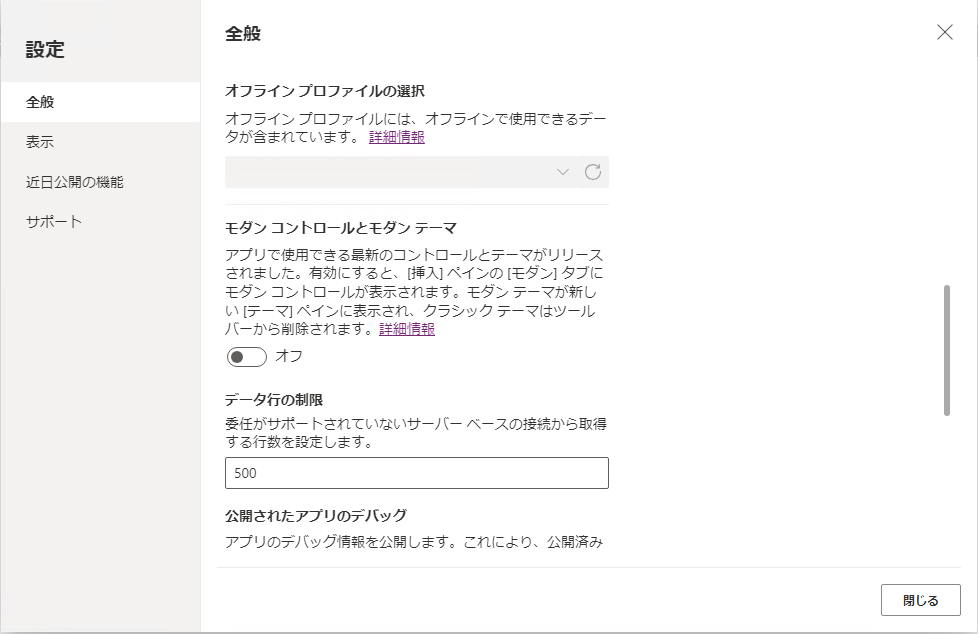
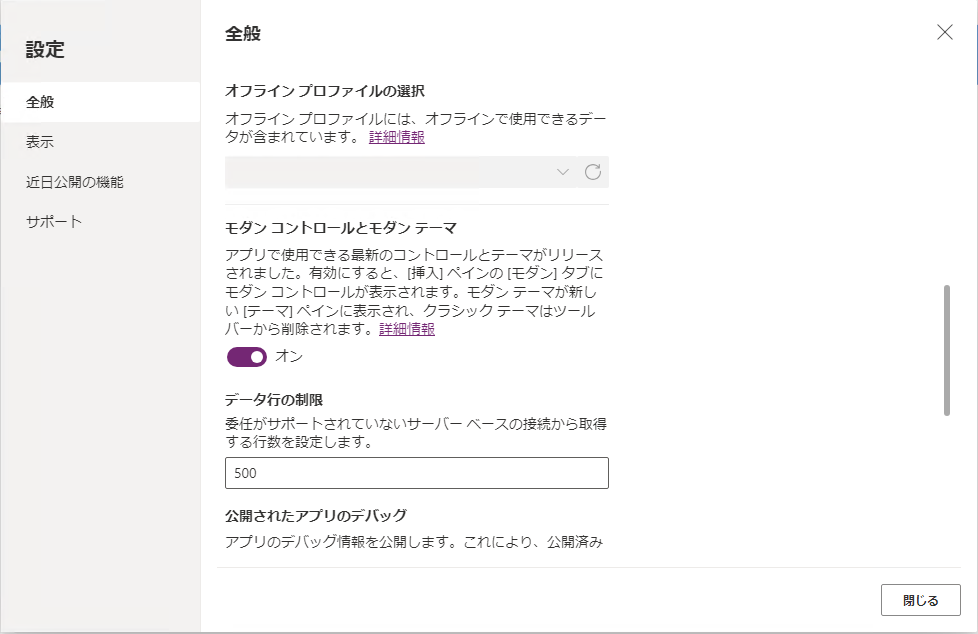
モダンテーマを利用可能にするにはアプリの設定を変更します。
デフォルトでは”Off”になっているモダンコントロールとモダンテーマを”On”にするだけです。
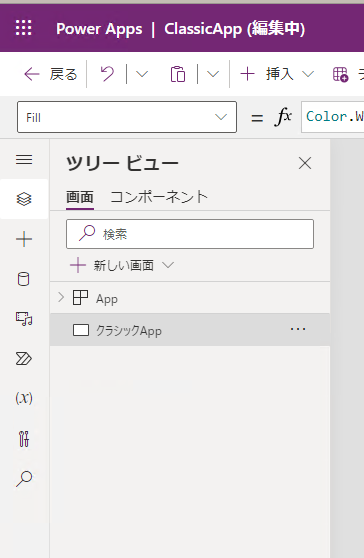
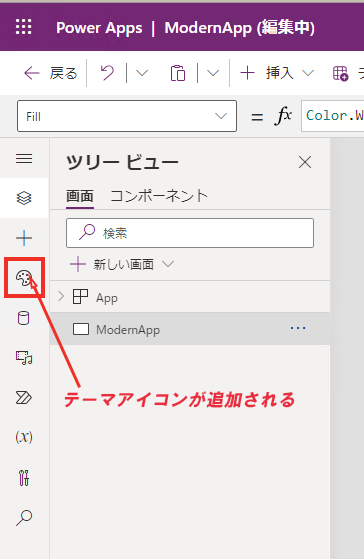
モダンテーマを利用可能にすると、編集画面左のメニューアイコンにテーマアイコンが追加され、利用できるコントロールにモダンコントロールが追加されます。
クラシックデザインとモダンデザインの違い
モダンコントロールの使用を可能にすることでコントロールのデザインに関する設定項目が変更になった他、以下の変更点が確認できました。
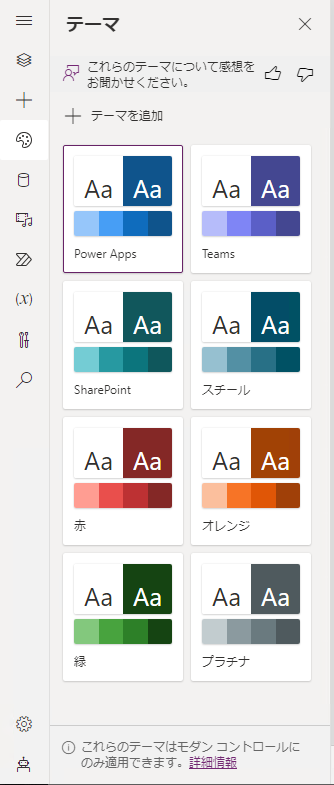
- テーマテンプレートが利用できる
- テーマテンプレートによってデザインが統一される
- 設定項目が最低限に縮小された
- 配置など設定項目がCSSの設定値となった
- コントロール自体のDOM構造がFlexコンテナーの入れ子になった
モダンデザインでの追加・変更点
モダンデザインで追加されたコントロール
以下はモダンデザインで新たに追加となったコントロールです。
使い方などは徐々に解説していこうと思います。
- タブ一覧
- リンク
- 進行状況バー
- スピナー
- ストリーム
- バッジ
- ヘッダー
- 情報ボタン
クラシックデザインから変更があるコントロール
- スライダー
- ボタン
- コンボボックス
- チェックボックス
- テキスト
- テキスト入力
- ドロップダウン
- フォーム
- ラジオ
- 数値入力
- 切り替え
- 日付の選択
コントロール設定項目の変更
モダンコントロールの設定項目
モダンコントロールの設定項目は大きく4つの項目に限定され、基本スタイルはテーマに依存するようになりました。以下に各項目の概要を記します。
| 項目名 | 概要 |
|---|---|
| General | コントロール固有の設定を行う |
| Behavior | コントロールの動作設定を行う |
| Size and position | コントロールの位置と大きさの設定を行う |
| Style and Theme | テーマとは異なる設置を行う |
モダンデザインを活用するメリット・デメリット
メリット
私個人の主観ですが、モダンデザインを有効にしてモダンコントロールを活用することで、アプリ全体の見た目を容易に統一化できることが一番の利点だと思います。
そのほかに設定項目が減ることで、その他のカスタマイズに注力することが出来るため、開発期間の大幅な短縮にもつながると思います。
デメリット
プレビュー版であるため細かな変更点が生じる可能性があること以外は特にありません。
まとめ
今回は、モダンデザインに関する概要に焦点を絞り紹介させていただきました。
普段業務に使用する小規模なアプリであれば自身で比較的簡単に構築が可能となっていますが、Power Appsは日々進化し続けています。今回紹介したモダンデザインもプレビュー版となっていますので、この記事を投稿した直後に変更になっているかもしれませんが、大きく変更されるということは無いと思いますので、是非ともこの記事を参考にモダンデザインを活用していただきたいと思います。
既にクラシックデザインで構築済みの場合はコントロールの入れ替えに手間がかかるため再構築にかかわるコストとの相談になるかと思いますが、新規に構築する場合はモダンデザインでの構築を強くお勧めします。
次回は、モダンデザインで追加になったコントロール数点を使用例を交えて紹介したいと思います。
この記事を書いた人
この投稿者の最近の記事
 Power Apps2024/05/07Power Apps モダンコントロールを使ってみた
Power Apps2024/05/07Power Apps モダンコントロールを使ってみた Power Apps2024/04/16Power Apps タイマーを利用したループ処理①
Power Apps2024/04/16Power Apps タイマーを利用したループ処理①